jQuery 對話方塊

在今天的文章中,我們將瞭解 dialog 及其在 jQuery 中的各種選項。
jQuery 中的對話方塊
基本對話方塊是放置在視口內的疊加層,並遮蔽了通過 iframe 顯示的頁面內容(例如,選擇專案)。它有一個標題欄和內容區域,預設情況下可以使用 x 圖示移動、調整大小和關閉。
如果內容長度超過最大高度,則會自動出現滾動條。
我們可以新增諸如底部按鈕欄和半透明模態覆蓋層之類的選項。下面是一些可以與 dialog 一起使用的選項。
-
autoOpen- 一個布林值;如果此值設定為true,對話方塊將在初始化時自動開啟。如果false,對話方塊將保持隱藏狀態,直到呼叫open()方法。 -
closeOnEscape- 一個布林值,指示當它聚焦並且使用者按下 Esc 鍵時是否關閉對話方塊。 -
closeText- 一個字串值,指定關閉按鈕的文字。使用預設主題時,關閉文字明顯隱藏。 -
draggable- 一個布林值;如果設定為true,則可以從title欄拖動對話方塊。這需要匯入 jQuery UIdraggable小部件。 -
modal- 一個布林值。如果設定為true,則對話方塊具有模態行為。其他頁面元素已停用,即你無法互動。模態對話方塊在對話方塊下建立一個覆蓋;但是,在網頁上的不同元素之上。
你可以在 dialog 的文件中找到更多資訊。
讓我們通過以下示例來理解它。
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
上面兩行需要在實現 dialog 之前匯入。它是一個提供對話功能的第三方庫。
如果它沒有被匯入,它會丟擲一個錯誤 dialog is not a function。
<button id="delf">Open Dialog</button>
<div id="delftstack" title="Welcome to Delftstack">
Welcome to Delftstack
</div>
$(function() {
$('#delftstack').dialog({
autoOpen: false,
});
$('#delf').click(function() {
$('#delftstack').dialog('open');
});
});
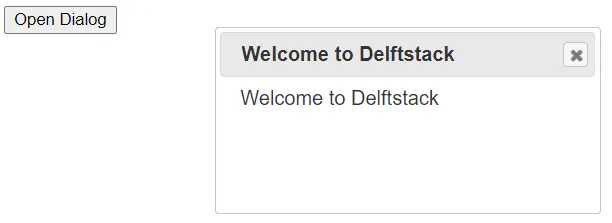
在上面的示例中,我們定義了將開啟對話方塊的按鈕。預設情況下,將關閉一個對話方塊。
單擊按鈕後,對話方塊將觸發 open 方法,在螢幕上可見。
嘗試在任何支援 jQuery 的瀏覽器中執行上述程式碼片段;它將顯示此結果。

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn