在 jQuery 中使用 DateTimePicker 格式化日期和時間

如果你只想選擇日期,你應該使用一個名為 DatePicker 的 jQuery 外掛。但有時,你必須同時選擇日期和時間,因此你必須使用名為 DateTimePicker 的 jQuery 外掛。
本文將使用 DateTimePicker 來格式化日期。
在 jQuery 中使用 DateTimePicker 格式化日期和時間
DateTimePicker 提供了編寫將出現在 datetimepicker 控制元件中的日期和時間值的能力。
要使用 DateTimePicker,首先需要下載 jQuery 外掛。你可以在這裡下載]。
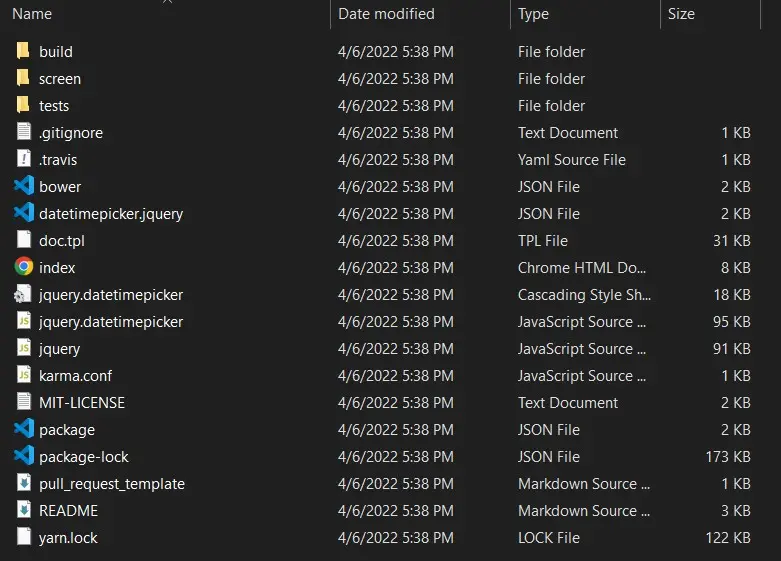
下載後,你必須提取這些檔案。

你不必使用所有檔案。你只能使用 jquery.js、jquery.datetimepicker.full.min.js 和 jquery.datetimepicker.min.css 檔案。
請記住,你必須將這些檔案放在同一目錄中。你可以在主資料夾中獲得 jquery.js,在 build 目錄中獲得剩餘檔案。
要在 jQuery DateTimePicker 中格式化日期,請更改傳送到 datetimepicker 函式的專案內的格式屬性。
例如,我們可以編寫以下內容。要執行此程式碼,你需要將檔案儲存為 HTML 檔案並在瀏覽器中執行。
<!DOCTYPE html>
<html>
<head>
<link
rel="stylesheet"
type="text/css"
href="jquery.datetimepicker.min.css"
/>
<script src="jquery.js"></script>
<script src="jquery.datetimepicker.full.min.js"></script>
</head>
<body>
<input id="datetimepicker" type="text" />
<script>
$("#datetimepicker").datetimepicker({
format: "d/m/Y H:m:s",
});
</script>
</body>
</html>
請記住:檔案 jquery.js 應該包含在 jquery.datetimepicker.full.min.js 之上。
我們有日期和時間選擇器的 input 元素,包括 jQuery 指令碼、連結標籤和 jQuery datetimepicker。然後,我們使用實體呼叫 datetimepicker 以將格式屬性修改為 d/m/Y,以便更好的擬合出現在 DD-MM-YYYY 格式的輸入中。
這裡,d 代表日期,m 代表月份,Y 代表年份。同樣,H 代表小時,m 代表分鐘,s 代表秒。
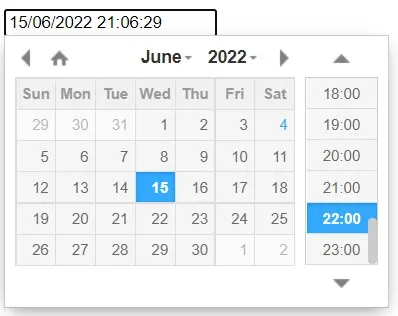
輸出:

在這裡,日期時間格式為 d/m/Y 和 H:m:s。你可以通過傳遞日期和時間格式來更改輸入格式。
總之,要使用 jQuery DateTimePicker 格式化日期,請更改傳送到 datetimepicker 函式的物件中的格式屬性。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn