jQuery 中的日期選擇器
Muhammad Muzammil Hussain
2024年2月15日

本文將討論和演示如何使用 jQuery UI 庫在 jQuery 中使用 Datepicker。
jQuery 中的日期選擇器
jQuery Datepicker 是一個 jQuery UI 模組,它為我們提供了從網頁中選擇日期的功能,它帶有各種日期自定義、日期格式、日期範圍、動畫等等。
要使用 jQuery UI,你需要將樣式 <link> 放置在專案文件的 <head> 標籤中,並在 </body> 標籤之後新增一個指令碼標籤。
//Jquery cdn
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" integrity="sha512-aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
//Jquery cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
//Jquery-ui cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
然後,在 <input> 標籤上放置 type="text" 和 id="date-input"。在 jQuery 和 jQuery UI 指令碼標籤下方新增一個指令碼標籤,並使用 $("#date-input").datepicker() 初始化日期選擇器。
程式碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" integrity="sha512-aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<p>Date: <input type="text" id="date-input"></p>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function() {
$("#date-input").datepicker();
});
</script>
</html>
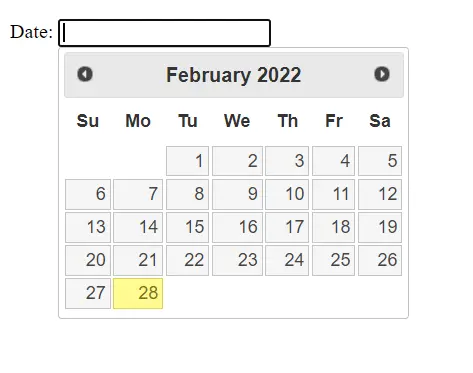
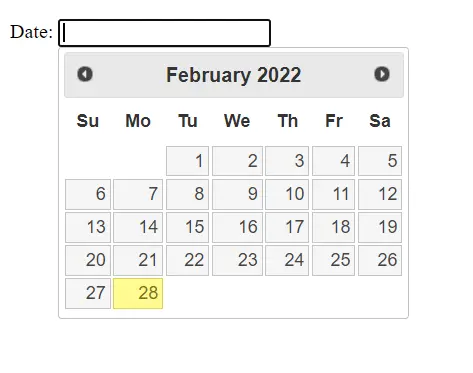
輸出:

當你單擊欄位日期日曆時,將顯示一個彈出視窗,你可以從中選擇一個日期。
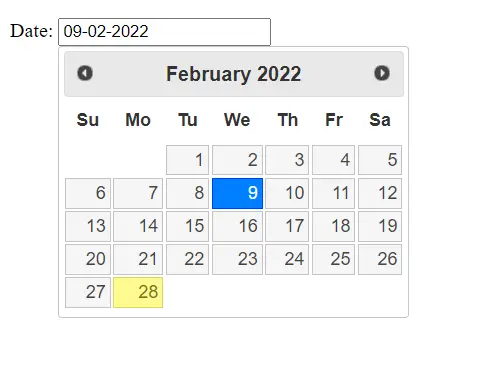
此外,我們還可以通過在 .datepicker({ dateFormat:'dd-mm-yy' }) 的引數中提供選項對象來更改日期選擇器的格式。
在這裡,我們已經指定了寬度和高度。我們還可以指定裁剪開始的左上角座標。
程式碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" integrity="sha512- aOG0c6nPNzGk+5zjwyJaoRUgCdOrfSDhmMID2u4+OIslr0GjpLKo7Xm0Ao3xmpM4T8AmIouRkqwj1nrdVsLKEQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<p>Date: <input type="text" id="date-input"></p>
</body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy+D176RYoop1Da+f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(function() {
$( "#date-input" ).datepicker({ dateFormat:'dd-mm-yy' });
});
</script>
</html>
輸出: