在 jQuery 中檢查字串是否包含子字串
Sheeraz Gul
2024年2月15日

jQuery 中的 contains() 方法可以檢查一個 DOM 元素是否包含另一個 DOM 元素。本教程演示瞭如何在 jQuery 中使用 contains() 方法。
使用 contains() 方法檢查字串是否包含 jQuery 中的子字串
jQuery contains() 方法檢查字串是否包含子字串或字元。此方法的語法是:
jQuery.contains( container, contained )
其中,
container是包含另一個 DOM 元素的 DOM 元素,並且- 子元素中的
contained。
該方法返回一個布林值。
contains() 的語法也可以寫成:
container:contains(contained)
讓我們嘗試一個例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
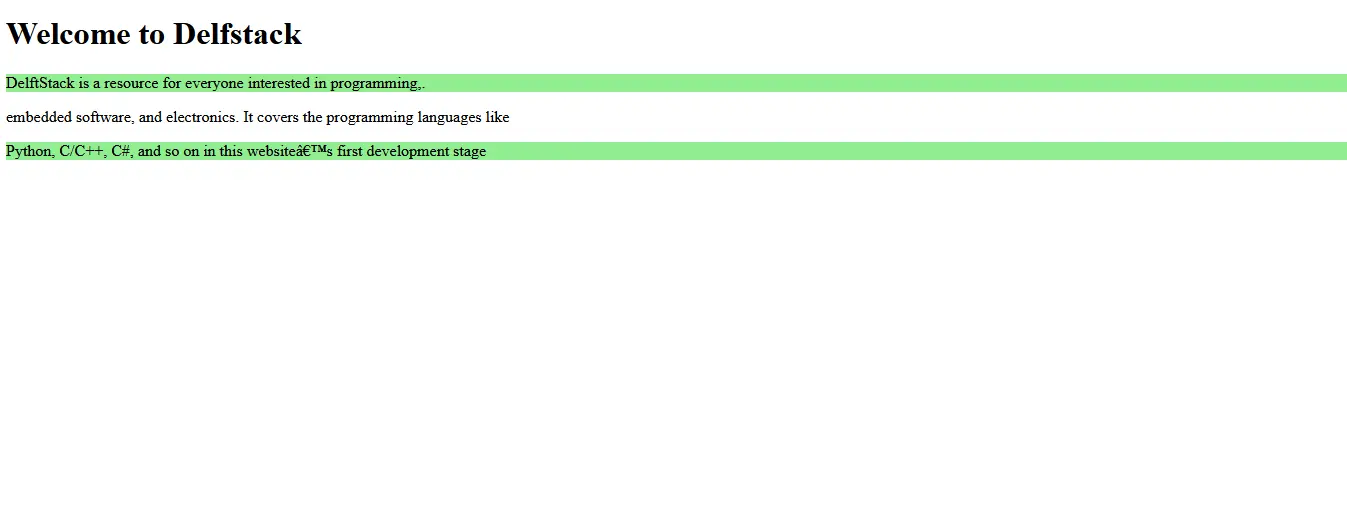
上面的程式碼將檢查段落元素中的字串是否包含子字串或字元,並更改該段落的背景顏色。見輸出:

這個方法還可以告訴我們某個 HTML 元素是否包含另一個元素。請參見下面的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
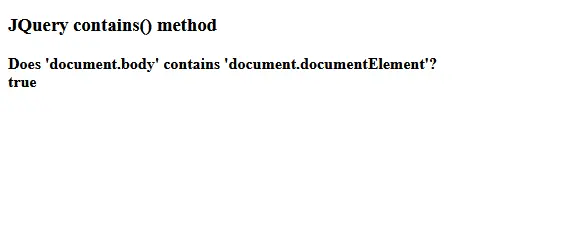
上面的程式碼將檢查文件正文是否包含某些元素,如果包含,該方法將返回 true。見輸出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook