用 jQuery 檢查核取方塊是否被選中
-
使用
.get()方法直接 DOM 操作來檢查核取方塊是否被選中 -
用
.prop()方法檢查核取方塊是否被選中 -
用
.is()方法檢查核取方塊是否被選中 - 檢查核取方塊是否使用 jQuery 檢查的常見用例

你將學習在這篇博文中選中 jQuery 核取方塊的幾種方法。我們還將討論他們的效能指標,讓你為每個用例選擇最佳方法。
我們將為常見的核取方塊用例展示有用的快捷方式。對於人們常犯的錯誤,我們也有一個陷阱。
使用 .get() 方法直接 DOM 操作來檢查核取方塊是否被選中
jQuery 允許我們使用 .get() 方法訪問每個 jQuery 物件下方的 DOM 節點。然後我們可以查詢這個 DOM 節點來直接訪問/設定不同的屬性。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[name='checkboxArray']").get(0).checked?'The first box is checked':'The first box is not checked'}
// <p/>`);
});
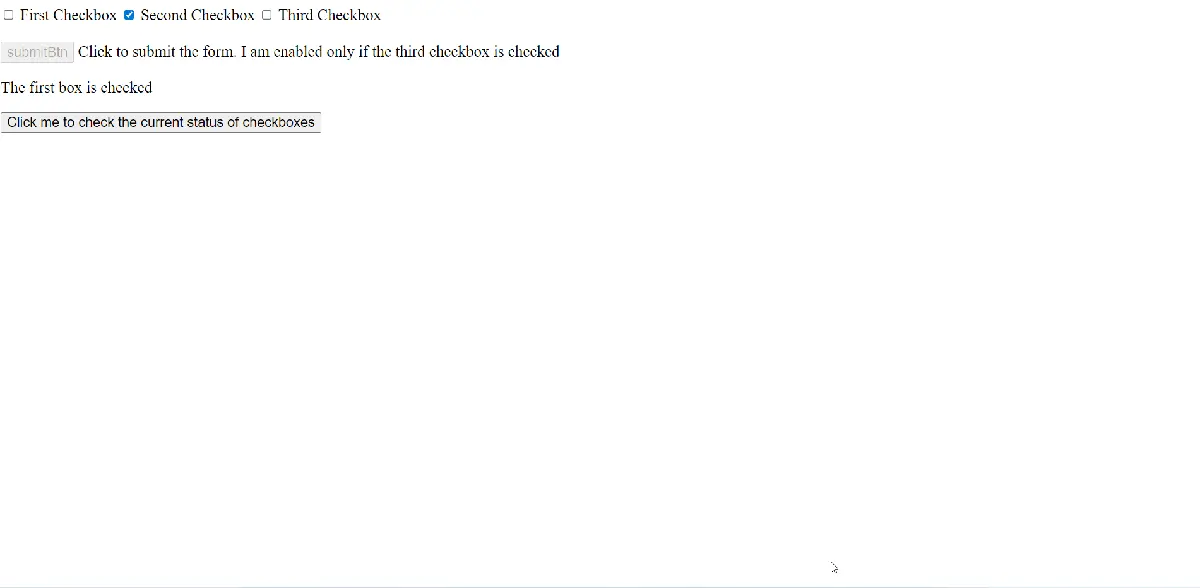
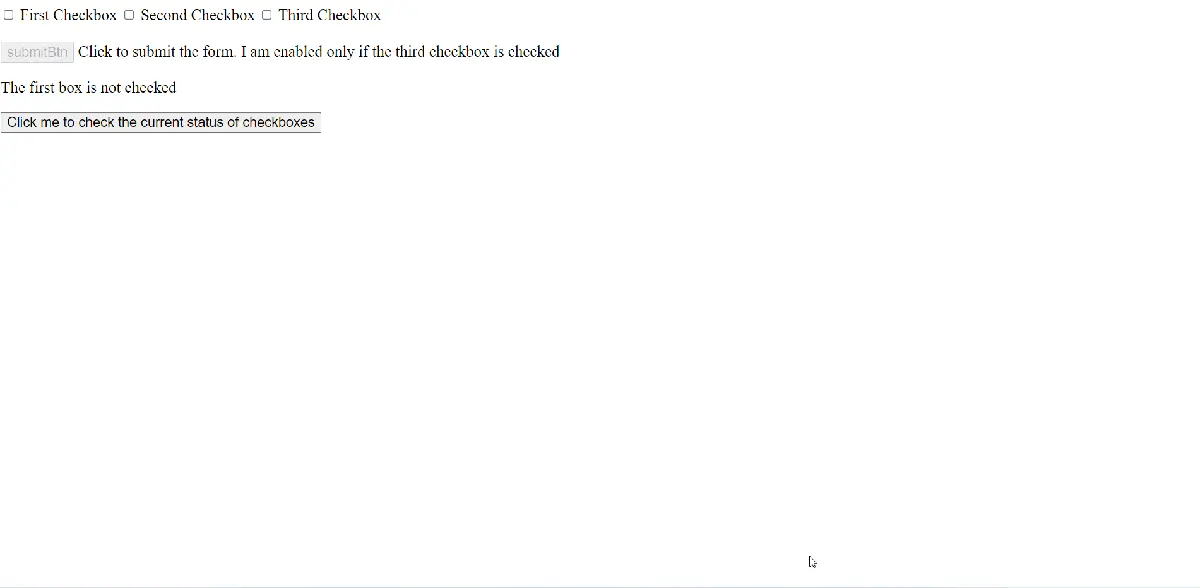
你可以在下面看到此程式碼的工作演示。

讓我們分解這段程式碼。 (請參閱隨附的 HTML 和 CSS 檔案以更好地理解程式碼。)
我們選擇一個按鈕來觸發 check 事件,並在其上附加 click 事件的回撥。在回撥中,我們通過將檢查結果作為文字新增到 p 元素來顯示檢查結果;我們使用 jQuery .html() 方法。
請注意,這個 jQuery 方法會覆蓋前面的文字,這是我們在這裡想要的用例。我們希望每次新檢查都有一個新的 HTML 輸出。
主要檢查邏輯在我們傳遞給 .html() 方法的行中。我們首先在 jQuery 物件中選擇所有具有 name = 'checkboxArray' 的輸入元素。
請注意,選擇器只返回一個 jQuery 物件,我們還沒有訪問底層 DOM 節點的許可權。
但是我們隨後連結了 .get 方法,就像這樣 - .get(0)。我們現在可以訪問 jQuery selected 集合中的第一個 DOM 節點。
我們將檢查第一個核取方塊是否被選中,因此我們通過將 0 作為引數傳遞給 .get() 方法來訪問第一個 DOM 節點。
我們現在可以直接訪問 jQuery 的 .checked 屬性來檢查核取方塊是否被選中。
專業提示 1:
我們上面訪問的 .checked 屬性是附加到 DOM 節點的 JavaScript 屬性(或者,從技術上講,是 IDL 屬性)。它與僅顯示 HTML 元素的初始或預設選中/未選中值(技術上是 HTML 內容屬性)的 HTML checked 屬性不同。
我們將在本博文後面詳細介紹這種差異。
專業提示 2:
直接 DOM 操作非常快。因此,此方法允許使用 jQuery 來檢查核取方塊是否以卓越的效能被選中。
使用直接 DOM 操作的快捷方式檢查核取方塊是否被選中,使用 Dereferencing 操作符
每個 jQuery 都表現得像一個陣列物件。因此,我們可以使用短陣列解引用運算子 [] 而不是 .get 方法來鎖定這種行為並減少一些程式碼。
$("button").on("click",function(){
$("p").html(`<p>
// ${$("input[name='checkboxArray']")[0].checked?'The first box is checked':'The first box is not checked'}
// <p/>`);
});
除了使用解引用運算子外,程式碼與上面相同:... $("input[name = 'checkboxArray']")[0]... 。
用 .prop() 方法檢查核取方塊是否被選中
我們還可以使用 jQuery .prop() 方法從元素中提取底層 JavaScript 屬性,而不是直接訪問 DOM 節點。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[name='checkboxArray']").prop('checked')?'The first box is checked':'The first box is not checked'}
<p/>`);
});
你可以在下面看到此程式碼的工作演示。

大部分程式碼與上面類似。讓我們看一下與關鍵區別的行,即:
$("input[name='checkboxArray']").prop('checked')...
我們在上面提取了相同的 .checked 屬性,但在這裡使用了 jQuery .prop() 方法。
專業提示:
為什麼使用 jQuery .prop() 方法?jQuery .prop() 方法也是一個快速操作(與我們接下來看到的基於選擇器的方法相比)。
使用 JavaScript 或基於 JS 的庫(如 jQuery)查詢 DOM 元素屬性是一種很好的做法。
用 .is() 方法檢查核取方塊是否被選中
我們將 :checked 選擇器與 .is() 方法結合使用 jQuery 來檢查核取方塊是否被選中。
:checked 選擇器返回所有選中或選中的元素。對於核取方塊,這意味著它選擇了那些被選中的框。
$("some selector:checked");
// returns those elements that are checked
你可以在此處閱讀有關 :checked 選擇器的更多資訊。
.is() 方法將 jQuery 物件與選擇器匹配,如果匹配該選擇器則返回 true。
$("some jQuery object").is("some_selector");
//returns true if the jQuery object matches the selector
你可以在此處閱讀有關 .is() 方法的更多資訊。
讓我們將兩者合併為一個程式碼來檢查核取方塊是否被 jQuery 選中。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[id='#first']").is(":checked")?'The first box is checked':'The first box is not checked'}
<p/>`);
});
在下面觀看此方法的演示。

設定事件處理程式和回撥的程式碼與前面的方法類似。主要變化在於檢查的實現,如下所示:
$("input[id = '#first']").is(":checked")...
如果第一個 id 的核取方塊被選中,則 .is() 方法返回 true,因為我們將 :checked 選擇器作為引數傳遞給它。
專業提示:
is() 方法不會建立新的 jQuery 物件或修改原始物件。這種行為使其非常適合在回撥和事件處理程式中使用。
檢查核取方塊是否使用 jQuery 檢查的常見用例
現在我們已經瞭解了基本方法,讓我們為常見用例構建一些現成的快速指令碼。
檢查是否使用元素的 ID 選中了核取方塊
我們可以通過以下程式碼使用元素的 ID 進行檢查:
$("button").on("click",function(){
$("p").html(`<p>
${$("input[id='#second']").is(":checked")?'The second box is checked':'The secong box is not checked'}
<p/>`);
});
我們使用屬性 equals 選擇器選擇 ID 為 second 的核取方塊,並傳遞 id='#second' 選項。
你可以在下面看到工作演示。

使用類來檢查核取方塊是否被選中
我們還可以選擇一組具有共同類的核取方塊來檢視它們是否被選中。程式碼非常簡單:
$("button").on("click",function(){
$("p").html(' ');
$("input[class='non-first']").each(function(){
$("p").append(`
${$(this).is(":checked")? 'The ' + $(this).attr("id") + ' box is checked':'The ' + $(this).attr("id") +' box is not checked'}
<br> `);
});
});
我們選擇所有具有非第一類的核取方塊,然後使用 .each() 方法遍歷它們中的每一個。最後,我們對每次迭代執行檢查並將輸出新增到 p 元素。
請注意,我們在這個用例中使用了 append() 方法,因為我們不想覆蓋前一次迭代的輸出。
你可以在下面看到工作演示:

如果使用 jQuery 選中,則取消選中核取方塊
如果使用 jQuery 選中,我們使用以下程式碼段取消選中核取方塊:
$("button").on("click",function(){
// To find the checked boxes by ID
let $checkedBox = $("input[id ='first']");
// To run the check and toggle if the checkbox is checked
if ($checkedBox.is(':checked')){
$checkedBox.prop("checked", false);
}
});
我們在這裡使用 .prop() 方法的 set 形式。
$(some_jQuery_object).prop("checked",false);
// sets the "checked" property to false for the selected jQuery object
你可以在此處檢視此程式碼段的工作演示:

用 jQuery 檢查所有核取方塊是否被選中
我們可以使用以下樣板來查詢是否選中了給定集合中的所有核取方塊。
$("button").on("click",function(){
let result = true;
// To find the list of checked boxes in an array of related checkboxes
let $checkedList = $("input[name='checkboxArray']");
// To iterate and do something with each checked box on the list above
// Here we display info related to them in the DOM
$checkedList.each(function(){
if (!($(this).is(":checked"))){
result = false;
}
});
// to display the number of checked boxes
$("p").html(`All checkboxes are ${result?'':'not'} checked`);
});
你可以在此處檢視該程式碼段的工作演示:

讓我們分解這段程式碼的邏輯。
我們像上面一樣附加事件處理程式並遍歷集合中的每個核取方塊。然後我們在每個核取方塊上執行 .each() 函式,如果未選中任何核取方塊,則將 result 變數更改為 false。
最後,我們輸出結果。
用 jQuery 檢查在給定的集合中是否有核取方塊被選中
我們可以使用以下程式碼檢查是否至少有一個核取方塊被選中:
$("button").on("click",function(){
let result = false;
// To find the list of checked boxes in an array of related checkboxes
let $checkedList = $("input[name='checkboxArray']");
// To iterate and do something with each checked box on the list above
// Here we display info related to them in the DOM
$checkedList.each(function(){
if ($(this).is(":checked")){
result = true;
}
});
// to display if any (at least) one of the checkboxes is checked
$("p").html(`At least one checkbox in the given collection is ${result?'':'not'} checked`);
});
讓我們首先通過下面的工作演示來看看該方法的實際效果。

邏輯很簡單。我們對集合中的每個核取方塊進行檢查,如果選中了其中一個核取方塊,我們會將 result 變數更改為 true。
否則,我們將 result 變數的值保持為 false 並相應地輸出訊息。
如果核取方塊未被選中,用 jQuery 禁用提交按鈕
如果未選中特定核取方塊,我們可以編寫一個簡單的程式碼段來禁用提交按鈕。
$("button").on("click",function(){
// To find the specific checkbox
let $checkedBox = $("input[id='third']");
let $submitBtn = $("input[name='submitBtn']");
if ($($checkedBox).is(":checked")){
$submitBtn.prop("disabled",false);
}
else {
$submitBtn.prop("disabled",true);
}
});
你可以在下面看到此解決方案的輸出:

邏輯很簡單。我們確定核取方塊是否使用 .is() 方法和 :checked 選擇器進行檢查,就像我們上面的方法一樣。
如果核取方塊被選中,我們將 submitBtn 元素的 disabled 屬性設定為 false;否則,我們將其設定為 true。
使用 jQuery 檢查核取方塊是否被選中的 .attr() 方法已被廢棄
HTML 屬性與 DOM 屬性不同。很多時候,屬性匹配 HTML 屬性,但並非總是如此。
與核取方塊一樣,HTML checked 屬性只是元素預設或初始選中/未選中狀態的指示符。它與顯示元素當前選中/未選中狀態的 checked DOM 屬性不對應。
jQuery .attr() 方法僅引用 HTML 屬性。因此,你不應使用此方法來查詢核取方塊是否被選中。
之前你可以用 jQuery 做到這一點,但是在 1.6 版中,當新增了 .prop() 方法來顯式訪問 DOM 屬性並且 .attr() 僅限於 HTML 屬性時,行為發生了變化。
你可以詳細瞭解 jQuery 如何以不同方式處理屬性和屬性於此處。