jQuery 更改文字
Anika Tabassum Era
2023年10月12日

在 jQuery 中,存在多種約定以用更少的程式碼行來解決問題。類似地,新增的是 text() 方法。
jQuery 中的 text() 方法
通常,text() 函式在應用於其例項時返回特定元素的文字值。假設我們有一個帶有訊息的 p 標籤:It's a line。
所以我們有這樣的語法:
<p id="line"> It's a line.</p>
當我們在例項上應用 text() 方法時,它將返回 "It's a line."。語法如下:
$('#line').text(); // output = "It's a line."
在我們的示例集中,我們將演示如何根據偏好使用新的內容更改現有文字。因此,第一個例項將具有直接更改的實現;下一個將通過點選事件進行。讓我們跳進去!
使用 jQuery 的 text() 方法來直接改變文字
在本例中,text() 方法將把新的文字值作為字串引數。你還可以啟動你的意志的動態價值。
它只會更改靜態 HTML 正文和預覽頁面的值。讓我們檢查程式碼來檢查這一點。
程式碼片段:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#title').text("New Text");
});
</script>
</head>
<body>
<p id='title'>Text</p>
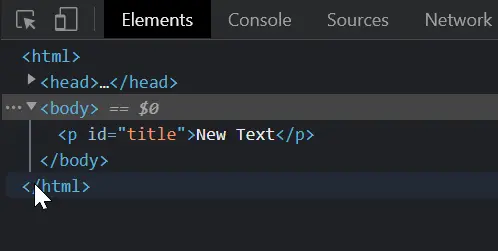
輸出:
-method-to-change-text-directly---output-1.webp)
-method-to-change-text-directly---output-2.webp)
使用 jQuery 的 text() 方法通過點選事件來改變文字
這裡的過程將與前一個類似。如果我們在這裡做基本的區別,我們會做一個點選事件來觸發改變效果。
我們還將看到在單擊 click 事件時 HTML 正文內容是如何產生偏差的。讓我們跳到程式碼行。
程式碼片段:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#press').click(function(){
$('#title').text("Text Altered");
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button id="press">Text Change</button>
輸出:
-method-to-change-text-with-click-events---output-1.webp)
-method-to-change-text-with-click-events---output-2.webp)
