JavaScript 郵政編碼驗證
Muhammad Muzammil Hussain
2024年2月15日

本文通過不同的示例解釋了使用正規表示式使用 JavaScript 程式碼驗證郵政編碼。
在 JavaScript 中使用正規表示式進行郵政編碼驗證
我們通常使用正規表示式和 JavaScript 中預設的 test() 方法進行字串驗證。
我們只需要宣告一個稱為 regex 的正規表示式,例如 let regex = /(^\d{10}$)|(^\d{4}-\d{8}$)/; 並呼叫 test() 方法,將我們的字串作為引數傳遞。該方法將生成布林結果(真/假)。
test() 方法是 ECMAScript1 (ES1) 的一個特性,所有瀏覽器都完全支援它。此方法需要一個字串作為引數進行搜尋。
如果找到正確的匹配,它將返回布林型別值 True;否則,它將返回 False。
語法:
let result = RegExp.test(anyString)
眾所周知,郵政編碼可能因國家/地區而異,其中大多數包含五個數字值的組合。因此,要驗證郵政編碼字串,我們必須宣告一個正規表示式,它只有數值 (0-9) 和五個數字的長度。
正規表示式驗證郵政編碼:
let validZipTest = /(^\d{5}$)|(^\d{5}-\d{4}$)/;
例子:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | JavaScript zip code validation example
</title>
<script type="text/javascript"></script>
</head>
<body>
<script>
var validZipTest = /(^\d{5}$)|(^\d{5}-\d{4}$)/;
function checkValid()
{
let userZipCode = document.getElementById("zipcode").value;
//check validation of zip code
if(!validZipTest.test(userZipCode)) {
alert("Failed....! Please enter valid zip code...! ");
} else {
alert("Success....! Zip code Verified.");
}
}
</script>
<h1 style="color:blueviolet">DelftStack</h1>
<h3> JavaScript Zip code Validation </h3>
<form onsubmit ="return checkValid()">
<!-- zip code input -->
<td> Enter Zip code : </td>
<input id = "zipcode" value = "">
<br><br>
</form>
<button onclick="checkValid()">Check Valid</button>
</body>
<html>
- 在上面的 HTML 頁面原始碼中,我們建立了一個包含輸入欄位的表單,用於從使用者那裡獲取郵政編碼。
- 然後,有一個叫做
Check Valid的按鈕。我們在該按鈕的click事件上呼叫checkValid()函式。 - 我們在
validZipTest變數中初始化了郵政編碼驗證的正規表示式。 - 我們已經宣告瞭
checkValid()函式;在該函式中,我們將使用者輸入值儲存在userZipCode變數中。 - 使用
if條件,我們在正規表示式上呼叫test()方法並傳遞使用者輸入的郵政編碼。 - 如果
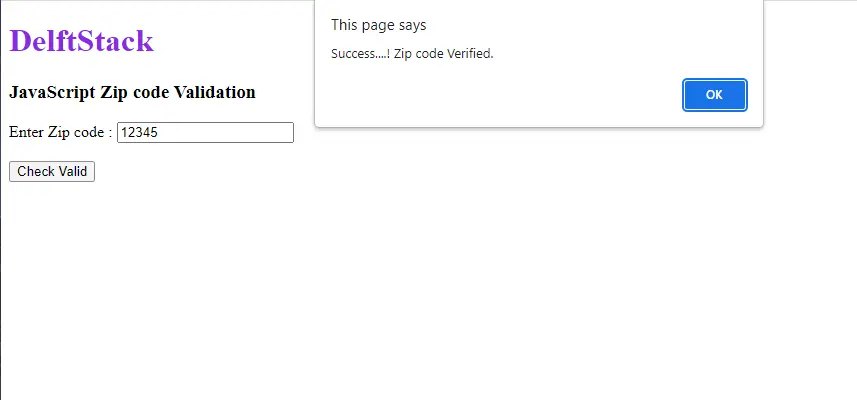
test方法返回布林值true,警報將顯示訊息Success....! Zip code Verified. - 如果
test方法返回布林值false,警報將顯示訊息Failed....! Zip code Verified.。