在 HTML 中使用 JavaScript 變數
Anika Tabassum Era
2023年10月12日

JavaScript 變數通常是使用者在編碼時定義的,或者你可以使用提示來獲取資料並將其儲存在變數中以供進一步使用。
在這裡,我們將展示如何作用於使用者定義的變數並在 HTML 中使用它,後面的演示將解釋提示如何在這方面幫助我們。
HTML 中的 JavaScript 使用者定義變數用法
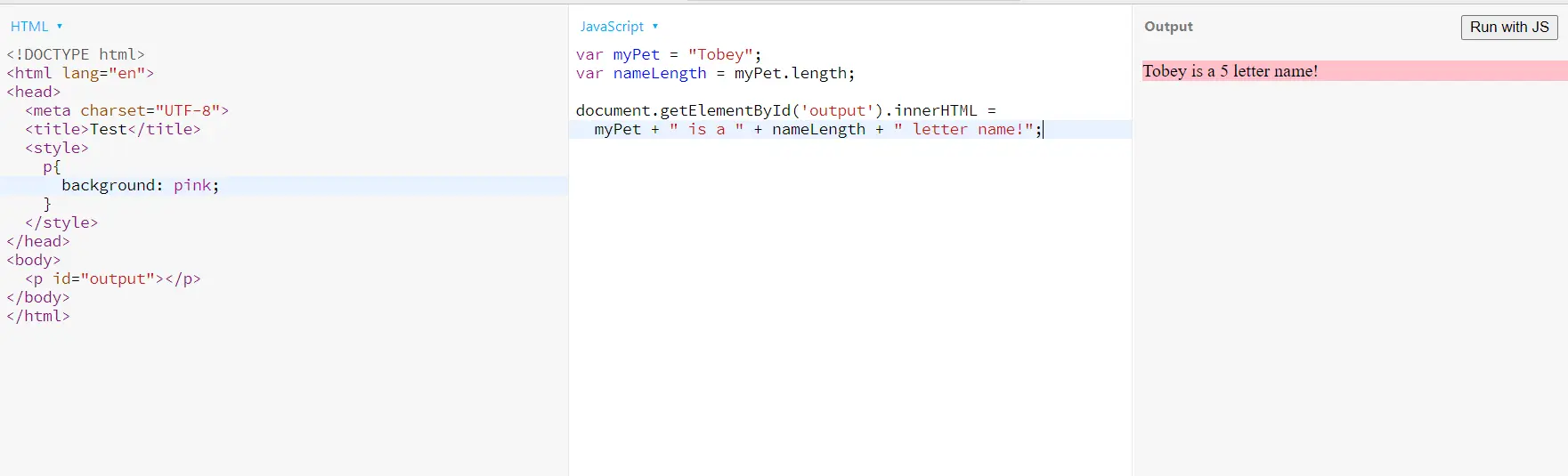
我們在程式碼示例中使用 jsbin,在這裡你將看到 p 元素由 id output 標識。最初,變數 myPet 設定為 Tobey,然後在網頁中執行後面的簡單行。getElementById 找到首選 id,然後變數以 inner.HTML 格式傳遞,因此 JavaScript 變數可以在 HTML 中使用。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: pink;
}
</style>
</head>
<body>
<p id="output"></p>
</body>
</html>
var myPet = 'Tobey';
var nameLength = myPet.length;
document.getElementById('output').innerHTML =
myPet + ' is a ' + nameLength + ' letter name!';
輸出:

從提示載入的 JavaScript 變數
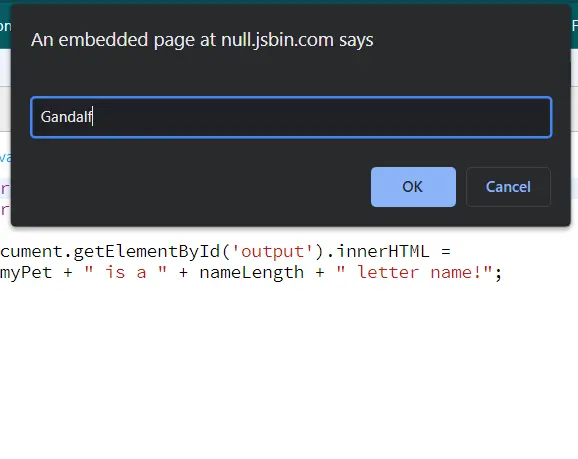
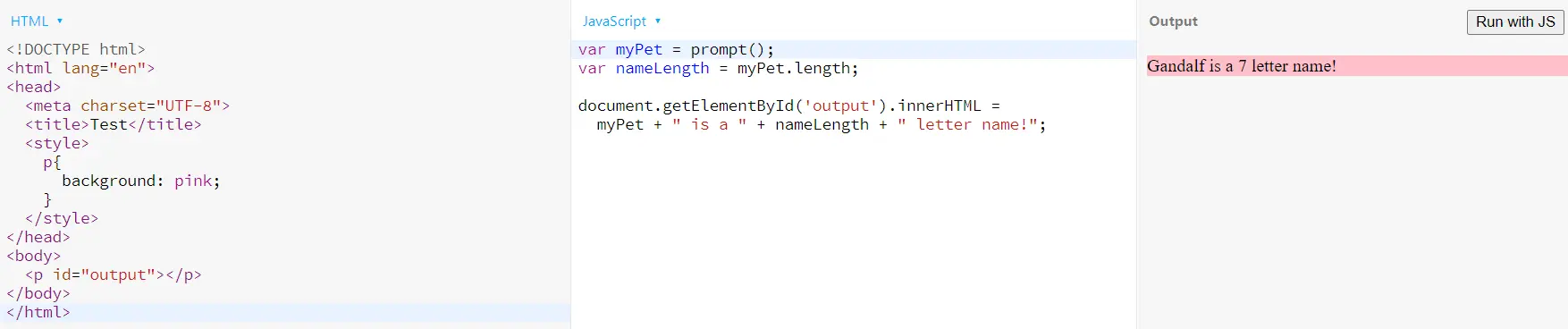
在這一部分中,我們將看到我們如何在提示視窗中輕鬆輸入值,並直接顯示在我們載入的網頁中。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: pink;
}
</style>
</head>
<body>
<p id="output"></p>
</body>
</html>
var myPet = prompt();
var nameLength = myPet.length;
document.getElementById('output').innerHTML =
myPet + ' is a ' + nameLength + ' letter name!';
輸出:


從指令碼和對 HTML 的變數訪問建立標記元素
在這裡,我們將在指令碼中建立一個 p 標籤,該標籤可在 HTML body 中訪問。p.innerHTML 是將變數資料傳遞給 body 標籤的關鍵。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
p{
background: gray;
color: white;
text-align: center;
}
</style>
</head>
<body>
</body>
</html>
var myPet = prompt('Enter Name');
var nameLength = myPet.length;
p = document.createElement('p');
p.innerHTML = myPet + ' is a ' + nameLength + ' letter name!';
document.body.appendChild(p);
輸出:


