取消最小化 JavaScript 檔案的最簡單方法

最小化是通過刪除不需要的東西來壓縮檔案的過程,包括不需要的程式碼、空格和註釋,將變數名稱的長度減少到單個字元,從而減小檔案大小。最小化過程後的檔案稱為最小化檔案。這個過程是必不可少的,因為它可以幫助我們更快地載入網頁,減少頁面載入時間。
這個最小化過程的唯一缺點是,如果你想在以後處理這些檔案,編輯或修改這些檔案真的很困難。因此,為了克服這個問題,我們必須取消最小化後的 JavaScript 檔案。
讓我們舉一個例子來了解我們如何取消壓縮 JavaScript 檔案。下面的程式碼是程式設計師在最小化過程之前編寫的原始原始碼。
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
在最小化過程之後,這就是上面的程式碼的樣子。
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
我們的目標是取消上述 JavaScript 程式碼的精簡。
網上有很多工具可以幫助你取消壓縮後的 JavaScript 檔案。兩個最廣泛流行的工具如下。
使用 JavaScript Beautifier 取消最小化 JavaScript
JavaScript Beautifier 是一個線上網站,可讓你取消最小化的 JavaScript 檔案。如果你開啟該網站,你會發現許多設定,你可以根據你希望輸出的外觀進行修改。但在幾乎大多數情況下,預設設定完全可以正常工作,無需任何修改。
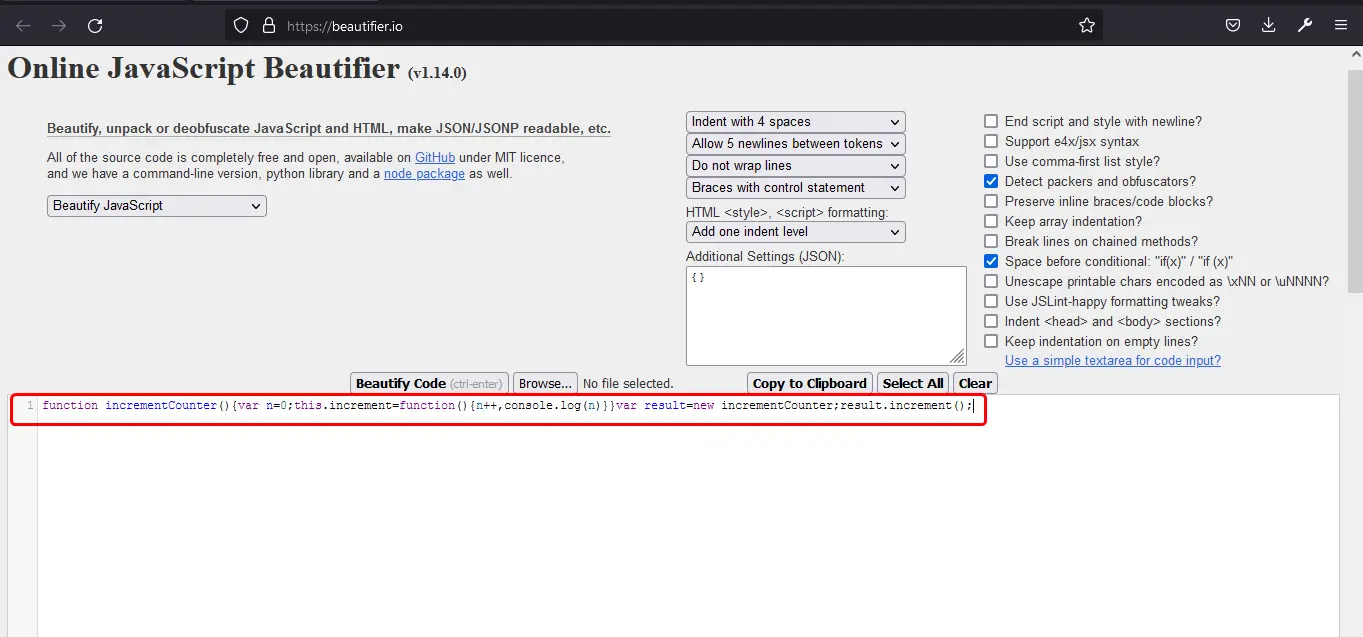
要取消最小化上述 JavaScript 程式碼,請將其複製並貼上到下面的框中,或者你甚至可以通過使用瀏覽按鈕選擇適當的檔案來直接上傳檔案。

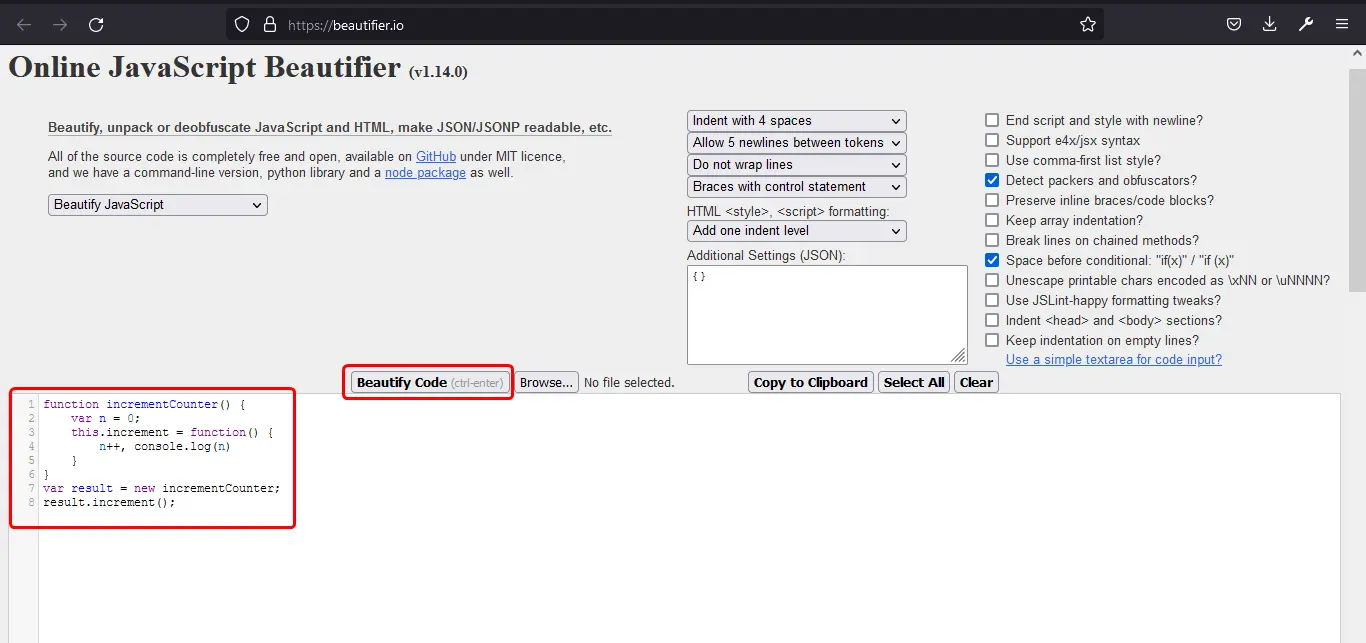
在你貼上 JavaScript 程式碼或上傳 JavaScript 檔案後,你只需按美化程式碼按鈕,它就會開始解壓縮過程。這是取消最小化過程完成後程式碼的樣子。

該工具已將程式碼格式化為以前的格式,現在更具可讀性。unminify 工具不會將變數的名稱更改為程式設計師在開發過程中為其指定的名稱。
使用 Chrome 開發者工具取消 JavaScript
如果你不想使用任何第三方線上工具,你也可以在瀏覽器本身中執行取消最小化過程。我假設你使用的是 Google 的 Chrome 瀏覽器,因為它提供了稱為開發人員工具的東西。幾乎所有現代瀏覽器都提供此類工具,但大多數程式設計師更喜歡使用 chrome,因為它更易於使用。
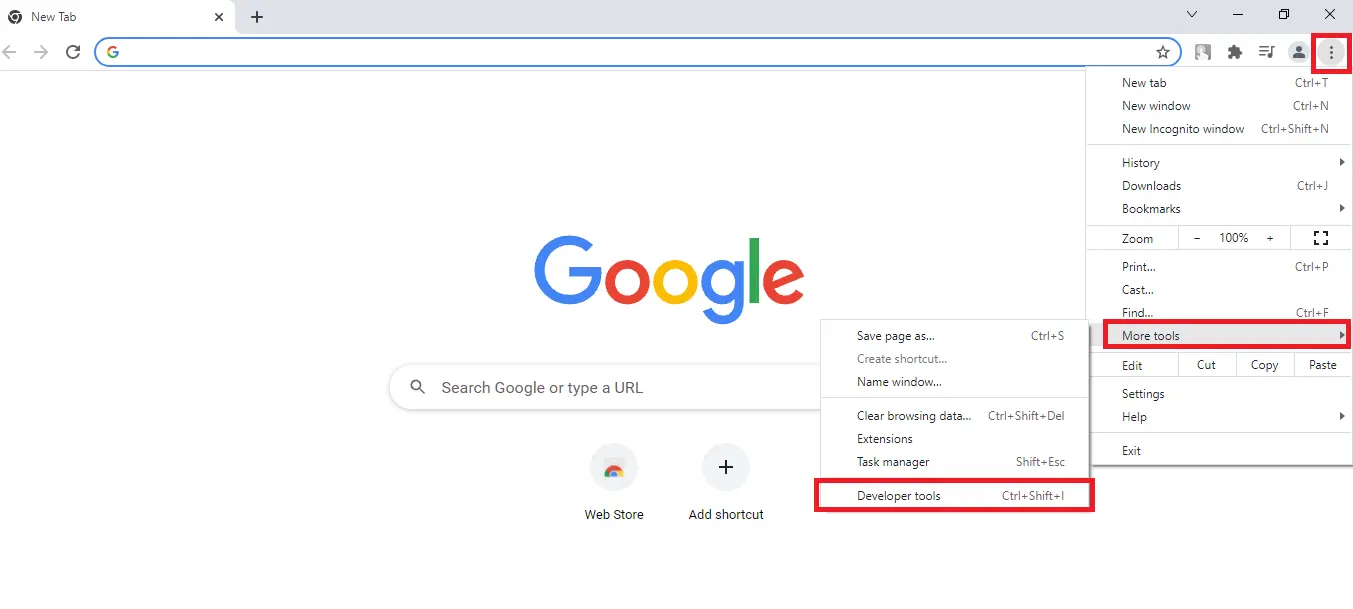
首先,通過將 JavaScript 程式碼與要在瀏覽器上最小化的 HTML 檔案連結來執行 JavaScript 程式碼。然後開啟開發者工具,你可以按鍵盤上的 F12 或轉到更多工具然後開發者工具,如下所示。

開發人員工具開啟後,單擊來源標籤頁。在那裡,你將看到當前在瀏覽器上執行的 JavaScript 檔案。單擊該檔案。這將向你顯示該檔案中存在的程式碼。程式碼視窗的左下角有一個 {},用於最小化此 JavaScript 檔案。{} 圖示被稱為漂亮列印。
![]()
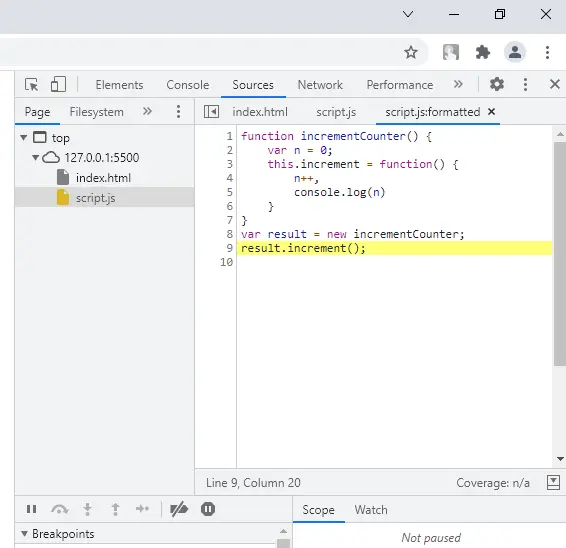
你可以單擊該圖示,然後它會將你的檔案轉換或取消最小化到以前的狀態,如下所示。

這段程式碼非常具有可讀性。請確保這些用於 JavaScript 的 unminify 工具不會將變數的名稱改回其原始名稱。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn