JavaScript 中的 SQLite 資料庫
- 在 JavaScript 中安裝所需的 Node.js 依賴項
- 在 JavaScript 中的 Node.js 中建立 SQLite 資料庫
- 在 JavaScript 中使用 Node.js 將資料插入 SQLite 資料庫
- 在 JavaScript 中使用 Node.js 從 SQLite 資料庫訪問資料
- 在 JavaScript 中使用 Node.js 從 SQLite 資料庫中刪除資料

瀏覽器提供各種儲存系統,如本地儲存、會話儲存和索引資料庫。這些儲存系統可以在瀏覽器本身內臨時儲存特定時間的資料。
但有時,你可能需要將資料臨時儲存在某個儲存或資料庫系統中更長時間。那麼,在這種情況下,使用本地儲存、會話儲存或索引資料庫可能不是一個好的選擇。
我們可以使用第 3 部分資料庫系統,例如關聯式資料庫或 NoSQL 資料庫,如 SQLite、SQL、MongoDB 等。並且不乏這些選項。
SQLite 是一個輕量級的關聯式資料庫管理系統。本教程將使用 JavaScript 程式語言對此資料執行各種 CRUD 操作,例如建立、讀取、更新和刪除。
由於我們正在實現後端(即資料庫模型),我們將使用名為 Node.js 的 JavaScript 執行時。
在 JavaScript 中安裝所需的 Node.js 依賴項
首先,我們必須使用 npm init 建立一個專案,然後將 index.js 檔案新增到該專案。
要在 Node.js 中實現 SQLite 資料庫,我們必須通過使用節點包管理器 (npm) 執行以下命令來安裝一個名為 sqlite3 的包。
npm install sqlite3
安裝依賴後,你可以將其匯入 index.js 檔案並將其儲存在變數 sqlite3 中,如下所示。你可以給這個變數起任何名字,但最好給它一個合適的名字,這樣我們就可以很容易地理解它。
var sqlite3 = require('sqlite3').verbose();
verbose() 函式將執行模式設定為詳細以產生長堆疊跟蹤。
在 JavaScript 中的 Node.js 中建立 SQLite 資料庫
要建立一個資料庫,我們必須建立一個 sqlite3 的物件。它有一個名為 Database() 的方法,我們必須通過傳遞引數來呼叫它。
該引數將告訴 sqlite3 它應該將資料儲存在哪裡。對於這個例子,我們將把資料庫儲存在系統記憶體中。
但是,如果你想將資料庫儲存在一個檔案中(你必須這樣做),那麼在這種情況下,你必須建立一個具有 .db 副檔名的新檔案,然後將檔案的相對位置傳遞為 Database() 方法的字串值。然後我們將資料庫引用儲存在變數 db 中。
資料庫模式將具有 id 和 name 列。在資料庫的 name 列中,我們將儲存使用者的名稱。
我們將首先建立一個名為 users 的陣列,其中包含陣列的名稱。
var db = new sqlite3.Database(':memory:');
const users = ['Sara', 'Mike', 'James', 'David', 'Emily'];
db.serialize(function() {
db.run('CREATE TABLE mytable (id, name)');
});
db.close();
我們將在 db 上使用 serialize() 方法,將回撥函式作為引數。serialize() 方法將一次執行我們在此方法中編寫的程式碼。
這是至關重要的,因為我們希望逐步執行資料庫操作。例如,我們首先必須建立資料庫,然後向其中插入一些值,而不是相反。
我們將使用 run() 方法在回撥函式中執行資料庫查詢,並建立名為 mytable 的資料庫,其中包含兩列 (id, name)。
在資料庫上執行我們的任務後,我們總是必須使用 close() 方法關閉資料庫連線。
我們將建立單獨的方法來插入資料、訪問資料和從資料庫中刪除資料。製作完這些函式後,我們將在 serialize() 方法的回撥函式中呼叫這些函式。
在 JavaScript 中使用 Node.js 將資料插入 SQLite 資料庫
我們建立了一個名為 insertData() 的單獨函式來將資料插入資料庫。由於 db 引用是全域性可用的,我們可以在 insertData() 函式中訪問它。
我們將使用 prepare() 方法編寫插入查詢,將資料插入資料庫。該查詢將在 mytable 資料庫中插入兩個值 (?,?),然後我們將此查詢儲存在變數 insertQuery 中。
現在我們可以使用包含資料庫查詢的 insertQuery 變數將資料插入資料庫。我們將從 users 陣列中新增使用者名稱。
我們將使用 for 迴圈,然後從 users 陣列中獲取每個名稱及其在資料庫中的索引。正如我們已經說過的,要執行資料庫查詢,我們使用 run() 方法。
每次插入後,我們都會在控制檯列印資料插入成功的訊息。
function insertData() {
var insertQuery = db.prepare('INSERT INTO mytable VALUES (?,?)');
for (var i = 0; i < users.length; i++) {
insertQuery.run(i, users[i]);
console.log('Data inserted successfully...');
}
insertQuery.finalize();
}
最後,在我們將所有資料插入資料庫後,我們將使用 finalize() 方法完成插入過程。
在 JavaScript 中使用 Node.js 從 SQLite 資料庫訪問資料
要訪問我們已插入資料庫的資料,我們必須使用關聯式資料庫的 SELECT 查詢。我們建立了另一個名為 accessData() 的函式。
由於我們要訪問所有資料庫行,我們將使用 sqlite3 包提供的 each() 方法。
each() 方法有兩個引數,第一個是選擇查詢,第二個是回撥函式,它將丟擲錯誤或為我們提供資料庫的每一行。
假設我們在從資料庫中檢索一些資料時遇到了一些錯誤。我們會丟擲錯誤資訊;如果一切按預期進行,我們將使用 row 物件列印資料庫中存在的 id 和 name。
function accessData() {
db.each('SELECT * FROM mytable', function(err, row) {
if (error) return console.log(err.message);
console.log(row.id + ': ' + row.name);
});
}
在 JavaScript 中使用 Node.js 從 SQLite 資料庫中刪除資料
要從資料庫中刪除資料庫,我們將建立一個名為 deleteData 的函式。此函式將採用單個引數名稱(必須從資料庫中刪除的名稱)。
同樣,為了執行資料庫的 DELETE 查詢,我們將在資料庫上使用 run 方法。
對於這個函式,我們將把 DELETE 查詢作為第一個引數傳遞,這將從資料庫中刪除一個名稱,而需要刪除的名稱將作為第二個引數傳遞給函式。
function deleteData(name) {
db.run('DELETE FROM mytable WHERE name=?', name, err => {
if (err) return console.log(err.message);
console.log(`${name} deleted successfully...`);
});
}
第三個引數是回撥,如果出現問題會丟擲錯誤。但假設資料已成功從資料庫中刪除。
如上所示,我們將列印一條訊息,表明你要刪除的任何名稱都已成功刪除。
最後,如下所示,我們將呼叫我們在 serialize() 函式的回撥中建立的所有這三個函式。最後,我們將從資料庫中刪除名稱 James。
db.serialize(function() {
db.run('CREATE TABLE mytable (id, name)');
insertData();
accessData();
deleteData('James');
});
db.close();
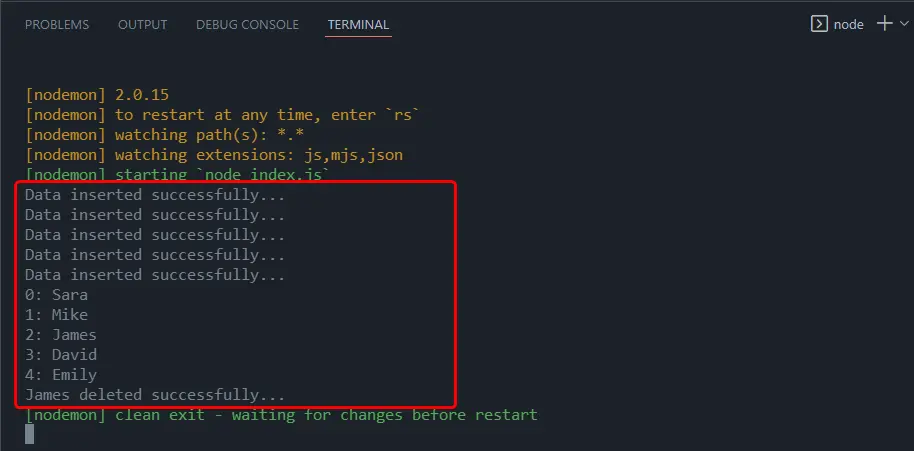
在這個階段,你使用 npm start 命令執行資料庫。
輸出:

要驗證姓名 James 是否已從資料庫中完全刪除,你可以再次呼叫 accessData() 函式。
輸出:

如你所見,名稱 James 已從資料庫中刪除。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn