JavaScript 中的簡單分頁
Anika Tabassum Era
2023年10月12日

在 JavaScript 中,我們經常定義我們首選的函式範圍來提取某些活動。JavaScript 中的分頁可以通過多個函式的組合手動編寫指令碼。
我們將演示如何建立分頁以從一個頁面瀏覽到另一個頁面。我們將建立基本的分頁函式來操作它,我們還將看到另一個使用 jquery 外掛 pagination.js 的示例,這將使我們的編碼體驗更輕鬆。
自定義分頁功能對網頁進行分頁
我們將首先宣告包含我們資料的物件。下一步是計算每個資料以及我們希望在一頁上預覽多少。在此過程中,我們還將獲得網頁上的總頁數。
在 totNumPages 函式計算出我們的總頁數之後,我們將建立基礎函式來點選 prev 和 next。
讓我們檢查程式碼塊以有一個清晰的概念。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="TableList"></div>
<a href="javascript:prevPage()" id="btn_prev">Prev</a>
<a href="javascript:nextPage()" id="btn_next">Next</a><br>
page: <span id="page"></span>
</body>
</html>
var obj = [
{number: 'Number 1'}, {number: 'Number 2'}, {number: 'Number 3'},
{number: 'Number 4'}, {number: 'Number 5'}, {number: 'Number 6'},
{number: 'Number 7'}, {number: 'Number 8'}, {number: 'Number 9'},
{number: 'Number 10'}, {number: 'Number 11'}, {number: 'Number 12'},
{number: 'Number 13'}, {number: 'Number 14'}, {number: 'Number 15'}
];
var current_page = 1;
var obj_per_page = 3;
function totNumPages() {
return Math.ceil(obj.length / obj_per_page);
}
function prevPage() {
if (current_page > 1) {
current_page--;
change(current_page);
}
}
function nextPage() {
if (current_page < totNumPages()) {
current_page++;
change(current_page);
}
}
function change(page) {
var btn_next = document.getElementById('btn_next');
var btn_prev = document.getElementById('btn_prev');
var listing_table = document.getElementById('TableList');
var page_span = document.getElementById('page');
if (page < 1) page = 1;
if (page > totNumPages()) page = totNumPages();
listing_table.innerHTML = '';
for (var i = (page - 1) * obj_per_page; i < (page * obj_per_page); i++) {
listing_table.innerHTML += obj[i].number + '<br>';
}
page_span.innerHTML = page;
if (page == 1) {
btn_prev.style.visibility = 'hidden';
} else {
btn_prev.style.visibility = 'visible';
}
if (page == totNumPages()) {
btn_next.style.visibility = 'hidden';
} else {
btn_next.style.visibility = 'visible';
}
}
window.onload = function() {
change(1);
};
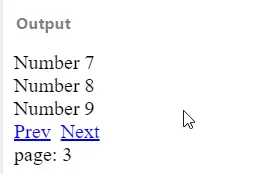
輸出:

在這種情況下,change 函式在視覺化導航和每頁物件限制方面起著至關重要的作用。此外,第一頁和最後一頁上的 prev 和 next 可點選項的可見性。每當頁面載入和任何重新載入後,預設頁面設定為 page 1。
使用 Jquery 外掛 pagination.js 在網頁上衝浪
Jquery 外掛使在網頁中實現分頁變得更加容易。你需要在 header 部分為外掛新增 CDN,輕鬆匯入預定義的約定來處理分頁建立。
在下面的示例中,我們將定義一個 datasource。datasource 可以初始化為 array、object、URL、JSON 和類似的格式。多個引數在此外掛中起作用。例如,我們可以新增 pageSize:10 來選擇每頁的條目。
讓我們首先深入研究程式碼塊。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pagination example</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.4/pagination.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.1.4/pagination.css"/>
</head>
<body>
<div>
<section>
<div id="container"></div>
<div id="pagination"></div>
</section>
</div>
<script>
$(function () {
let container = $('#pagination');
container.pagination({
dataSource: [
{number: "Number 1"},
{number: "Number 2"},
{number: "Number 3"},
{number: "Number 4"},
{number: "Number 5"},
{number: "Number 6"},
{number: "Number 7"},
{number: "Number 8"},
{number: "Number 9"},
{number: "Number 10"},
{number: "Number 11"},
{number: "Number 12"},
{number: "Number 13"},
{number: "Number 14"},
{number: "Number 15"},
{number: "Number 16"},
{number: "Number 17"},
],
pageSize: 5,
callback: function (data, pagination) {
var dataHtml = '<ul>';
$.each(data, function (index, item) {
dataHtml += '<li>' + item.number + '</li>';
});
dataHtml += '</ul>';
$("#container").html(dataHtml);
}
})
})
</script>
</body>
</html>
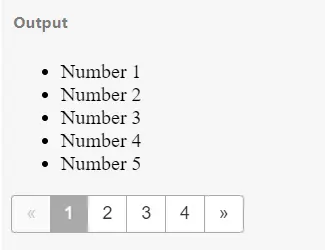
輸出:

程式碼變小了,生成函式的工作量也減少了。所需要的只是專注於定義指定引數的關鍵字或建構函式,以在頁面之間快速更改導航。
有關外掛的更詳細說明和使用方法,請檢視此處的文件。
