JavaScript 中可調整大小的元素

HTML 由元素組成。該元素由定義文件內容含義的標籤組成。
本文將展示如何在 JavaScript 中製作可調整大小的元素。
在 JavaScript 中使用可調整大小的元素
JavaScript 為 addEventListener 提供了 EventTarget 介面的內建方法,用於註冊事件偵聽器。有關詳細資訊,請參閱 addEventListener() 方法文件。
我們將使用 addEventListener() 函式來跟蹤使用者何時單擊特定元素 p 元素。一旦使用者點選 p 元素,init 函式將被呼叫。
init 函式將類名 resizable 附加到現有 p 元素的類名。接下來是建立一個與類同名的新 div 元素,然後將其附加到目標元素 (p)。
let p = document.querySelector('p');
p.addEventListener('click', function init() {
p.removeEventListener('click', init, false);
p.className = p.className + ' resizable';
let resizerElement = document.createElement('div');
resizerElement.className = 'resizerElement';
p.appendChild(resizerElement);
}, false);
如果它引用文件中的現有節點,則 appendChild() 函式將給定子節點從其當前位置移動到新位置。偵聽滑鼠按下事件的新事件偵聽器附加到新建立的 resizerElement div 元素。
此滑鼠按下事件呼叫 initDragging 函式,該函式計算滑鼠事件的水平 (clientX) 和垂直 (clientY) 座標。
resizerElement.addEventListener('mousedown', initDragging, false);
getComputedStyle 方法在應用任何活動樣式表並執行這些值可能包含的任何基本計算後,返回一個包含元素所有 CSS 屬性值的物件。
我們可以通過這個物件獲取段落元素的寬高。
let initXPoint, initYPoint, initWidth, initHeight;
function initDragging(e) {
initXPoint = e.clientX;
initYPoint = e.clientY;
initWidth = parseInt(document.defaultView.getComputedStyle(p).width, 10);
initHeight = parseInt(document.defaultView.getComputedStyle(p).height, 10);
}
畢竟,資料被捕獲,滑鼠移動事件監聽器被記錄。當使用者移動滑鼠時,它會計算段落元素的最終高度和寬度並將其相加。
完整程式碼片段:
CSS 語法:
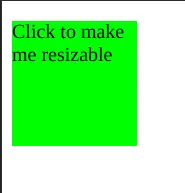
p { background: lime; height: 200px; width: 300px; }
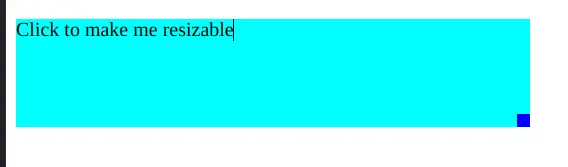
p.resizable { background: cyan; position: relative; }
p .resizer { width: 10px; height: 10px; background: blue; position:absolute; right: 0; bottom: 0; cursor: se-resize; }
JavaScript 程式碼:
let p = document.querySelector('p');
p.addEventListener('click', function init() {
p.removeEventListener('click', init, false);
p.className = p.className + ' resizable';
let resizer = document.createElement('div');
resizer.className = 'resizer';
p.appendChild(resizer);
resizer.addEventListener('mousedown', initDragging, false);
}, false);
let startX, startY, startWidth, startHeight;
function initDragging(e) {
startX = e.clientX;
startY = e.clientY;
startWidth = parseInt(document.defaultView.getComputedStyle(p).width, 10);
startHeight = parseInt(document.defaultView.getComputedStyle(p).height, 10);
document.documentElement.addEventListener('mousemove', doDragging, false);
document.documentElement.addEventListener('mouseup', stopDragging, false);
}
function doDragging(e) {
p.style.width = (startWidth + e.clientX - startX) + 'px';
p.style.height = (startHeight + e.clientY - startY) + 'px';
}
function stopDragging(e) {
document.documentElement.removeEventListener('mousemove', doDragging, false);
document.documentElement.removeEventListener('mouseup', stopDragging, false);
}
輸出:


單擊此處執行程式碼示例。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn