JavaScript 中的重置按鈕

本文將學習如何使用 JavaScript 的 reset 按鈕重置表單。
在 JavaScript 中使用 reset 重置表單
在網頁上使用表單填寫所需的詳細資訊,然後傳送到伺服器進行處理。表單也稱為 Web 表單或 HTML 表單。
所使用的表格示例廣泛用於電子商務網站、網上銀行和調查等。
典型的表單控制元件物件包括:
- 用於輸入一行文字的
文字框。 - 用於選擇動作的
按鈕。 - 一個
單選按鈕,用於從一組選項中進行選擇。 - 用於啟用或禁用單個獨立選項的
核取方塊。
reset 型別的輸入元素顯示為按鈕,預設 click 事件處理程式將所有表單輸入重置為其初始值。這個輸入元素只支援兩個屬性:型別和值。
值是可選屬性。要確保的一件重要事情是輸入元素在表單元素內;否則,它將無法正常工作。
它不接受引數值,也不返回任何值。它可用於設定預設值。
例子:
<form name="form1">
<input type='text' id="phoneNumber" name='text1'/>
<input type="reset" onclick="resetForm()" value="Reset form"/>
<button type="submit" name="submit" onclick="submitForm()">Submit</button>
</form>
function submitForm() {
console.log('Form submitted');
}
function resetForm() {
console.log('Reset form');
}
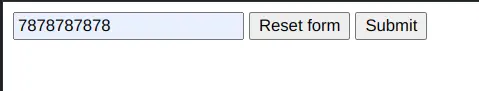
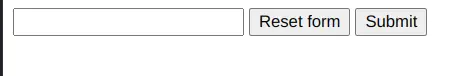
我們在上面的程式碼中定義了表單元素,它將 first name 作為輸入。
我們給出了兩個按鈕:reset 按鈕將清除表單,submit 按鈕將把整個表單提交到伺服器以進一步處理它。
輸出:


如果你想建立自定義按鈕並使用 JavaScript 自定義行為,則必須使用 <input type="button">,甚至更好的是 <button> 元素。JavaScript 還提供了一個內建的 reset() 方法來重置整個表單。
你可以通過其 ID 選擇表單元素並使用 reset() 重置它。有關詳細資訊,請參閱 reset 方法文件。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn