在 JavaScript 中讀取文字檔案
Kushank Singh
2023年1月30日

JavaScript 允許網頁動態讀取和顯示元素。在本教程中,我們將學習如何在 JavaScript 中讀取文字檔案。
在 JavaScript 中使用 blob.text() 函式讀取文字檔案
Blob 介面的 blob.text() 方法提供了一個承諾,該承諾解析為包含 blob 內容的字串,解釋為 UTF-8。我們可以用它來讀取本地檔案。
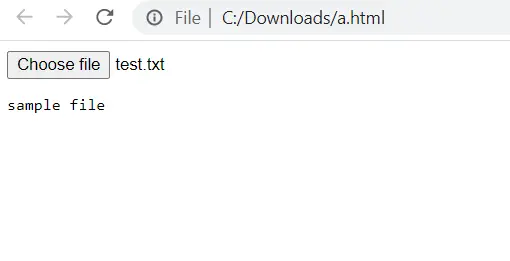
<input> 標籤可用於選擇所需的檔案。選擇檔案後,我們將使用 blob.text() 函式讀取其內容。我們在網頁上顯示輸出。
請參考以下程式碼。
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

在上面的例子中,我們建立了一個 file 型別的輸入欄位,它允許我們提供一個檔案作為輸入。然後指定一個 <pre> 標籤。在 HTML 中,<pre> 元素用於指定包含文字空格、換行符、製表符和 Web 瀏覽器忽略的其他格式字元的預格式化文字塊。JavaScript 程式碼位於 <script> 標籤內。
在 JavaScript 中使用 FileReader 介面讀取文字檔案
FileReader 物件允許 Web 應用程式非同步讀取儲存在使用者計算機上的檔案(或原始資料緩衝區)的內容。我們將使用 FileReader.readAsText() 方法來讀取文字檔案。
例如,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>