JavaScript 中的 Proto 與 Prototype

在 JavaScript 中,我們說一切都是物件。在本文中,你將更深入地瞭解 JavaScript 中的 __proto__ 和 prototype 是什麼,以及為什麼一切都是物件這句話成立。
JavaScript 中 __proto__ 的使用
每當你在 JavaScript 中建立陣列、物件和函式時,你可能知道你可以訪問所有可用的預定義方法。
你有沒有想過我們如何獲得所有這些方法?
這個問題的答案是因為 JavaScript 自動將 __proto__ 附加到包含所有這些屬性和方法的陣列、物件或函式。
__proto__ 只是一個物件。無論你是建立陣列、物件還是函式,都將為你提供對這些特定方法的訪問。
讓我們舉個例子來理解 __proto__。
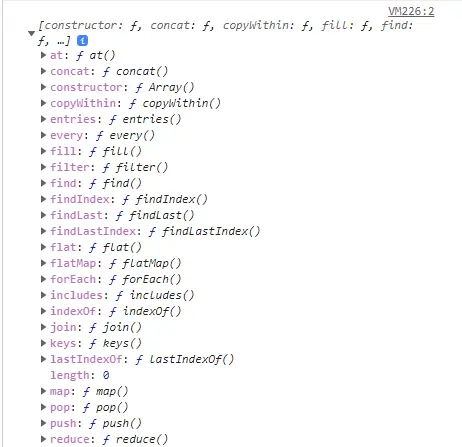
在這裡,我們建立了一個數字陣列 arr。如果你在 arr 上控制檯 _proto__,你會看到它將列出陣列提供的所有屬性。
例如,它將提供對其建構函式和所有陣列方法(如 push、pop、map、forEach 等)的訪問許可權。
var arr = [1, 2, 3];
console.log(arr.__proto__)
輸出:

這不僅適用於陣列。無論你在 JavaScript 中建立什麼,都會附加一個 __proto__ 物件。
所有這些存在於 __proto__ 中的屬性都可以使用點運算子輕鬆訪問。
JavaScript 中 prototype 的使用
現在我們瞭解了 __proto__ 物件,現在讓我們看看 JavaScript 中的 prototype 是什麼。
為此,我們舉個例子。
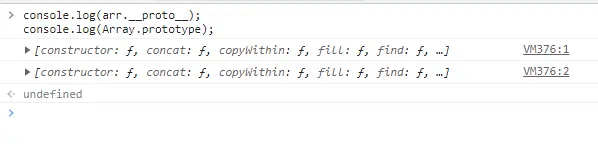
console.log(arr.__proto__);
console.log(Array.prototype);
輸出:

假設你列印我們建立的 arr 的 __proto__ 和 Array 類的 prototype。然後你會發現它們都是一樣的,如上圖所示。
這是因為每當我們建立一個陣列時,它都會從陣列類的原型中獲取所有屬性和方法,然後將其儲存在你建立的陣列的 __proto__ 中。
簡單來說,prototype 是類的屬性,而 __proto__ 是該類例項的屬性。它們都是物件。
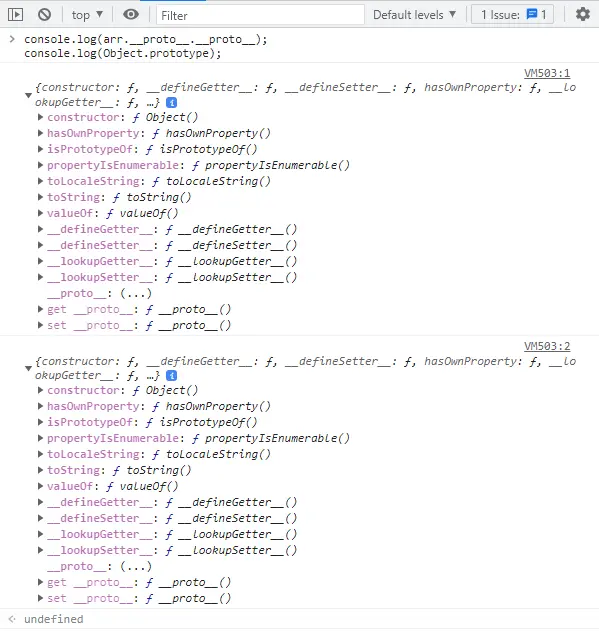
此外,如果你列印 arr.__proto__ 的 __proto__ 的輸出,你會看到它與 Object 類的 prototype 相同。這說明如下。
console.log(arr.__proto__.__proto__);
console.log(Object.prototype);
輸出:

在這裡,究竟發生的是陣列 arr._proto__ 是陣列類的原型。而 arr.__proto__.__proto__ 是 Object 類原型。
這形成了一個鏈,所以這個概念在 JavaScript 中被稱為原型鏈。
最後,你可以看到,即使我們建立了一個陣列,它也儲存了 Object 的引用。
這現在適用於陣列,但也適用於我們建立的所有其他東西,比如 JavaScript 中的物件和函式。這就是為什麼我們說 JavaScript 中的一切都是物件。
物件原型,即 arr.__proto__.__proto__.__proto__ 只是 null,這意味著它是鏈的末端。
console.log(arr.__proto__.__proto__.__proto__);
輸出:
null
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn