JavaScript 中的電話號碼正規表示式

每個國家都有自己的數字格式,在我們將這些資料儲存到資料庫之前,我們需要確保使用者輸入的數字格式正確。在這篇文章中,我們將學習如何在 JavaScript 中為電話號碼編寫正規表示式。
JavaScript 中的 RegEx
正規表示式就像一個搜尋工具,可以在字串中找到特定的模式。學習 RegEx 的一個很好的資源是 https://regexr.com。JavaScript 還支援將正規表示式作為物件。這些模式與 matchAll()、match()、replaceAll()、replace()、search() 和 split() 一起使用。構造正規表示式有兩種方式,使用字面量的正規表示式和呼叫 RegExp 物件的建構函式。
在繼續討論電話號碼 RegEx 之前,讓我們先了解一些常見模式。
\d:此正規表示式匹配任何數字/數字。它類似於[0-9]。\w:此正規表示式匹配A-Z、a-z、0-9和_範圍內的任何給定單詞字元程式碼。\s:此正規表示式匹配每個空白字元,例如空格、製表符、換行符。\b:此正規表示式匹配單詞字元和非單詞字元之間的任何單詞邊界位置或位置(字串的開頭/結尾)。[A-Z]:此正規表示式匹配A-Z範圍內的任何給定字元程式碼。[0-9]:此正規表示式匹配0-9範圍內的任何給定字元程式碼。(?:ABC):此正規表示式將多個標記組合在一起而不建立捕獲組。
每個 RegEx 都包含下面列出的某些標籤:
i:這個標誌意味著它不區分大小寫,這意味著整個表示式不區分大小寫。g:此標誌表示全域性搜尋,它維護最後一個匹配項的索引,以便後續搜尋可以從前一個匹配項的末尾開始。如果沒有全域性標誌,後續搜尋將返回相同的匹配項。m:這個標誌表示多行。當多行標誌開啟時,開始和結束錨點(^和$)匹配一行的開頭和結尾,而不是整個鏈的開頭和結尾。u:此標誌表示 Unicode。使用者可以通過啟用此標誌來使用\ x {FFFFF}形式的擴充套件 Unicode 轉義。y:這個標誌意味著粘性。該表示式僅匹配其 lastIndex 位置,並忽略全域性標誌 (g)(如果已設定)。由於 RegEx 中的每次搜尋都是離散的,因此該指標對顯示的結果沒有進一步的影響。s:該標誌表示 dotAll。句點 (.) 匹配每個字元,包括新行。
JavaScript 中正規表示式的語法
const regEx = /pattern/;
const regEx = new RegExp('pattern');
示例程式碼:
<form name="form1">
<input type='text' id="phoneNumber" name='text1'/>
<button type="submit" name="submit" onclick="phonenumber()">Submit</button>
</form>
function phonenumber() {
const indiaRegex = /^\+91\d{10}$/;
const inputText = document.getElementById('phoneNumber').value;
if (inputText.match(indiaRegex)) {
console.log('Valid phone number');
} else {
console.log('Not a valid Phone Number');
}
}
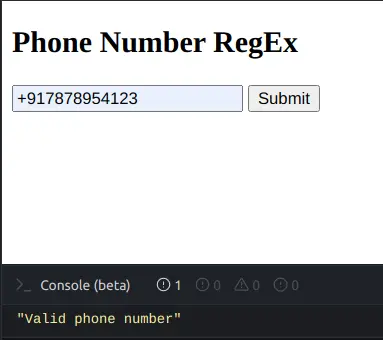
輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn