使用 JavaScript 開啟本地文字檔案
-
使用 JavaScript
FileReader()開啟本地文字檔案 -
使用 JavaScript
FileReader()和jQuery開啟本地文字檔案 -
使用 JavaScript
Promise和FileReader開啟本地文字檔案

我們的目標是指導你瞭解可用於使用 JavaScript 開啟本地文字檔案的各種技術和方法。它還演示了使用 FileReader()、Promise 和不同的 jQuery 函式和事件從系統中讀取文字檔案。
使用 JavaScript FileReader() 開啟本地文字檔案
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
</head>
<body>
<input id='selectedfile' type='text' name='selectedfile'>
<input id='inputfile' type='file' name='inputfile' onChange='showSelectedFile()'>
<br><br>
<pre id="output"></pre>
</body>
</html>
CSS 程式碼:
input[type=file]{
width:90px;
color:transparent;
}
JavaScript 程式碼:
function showSelectedFile() {
selectedfile.value = document.getElementById('inputfile').value;
}
document.getElementById('inputfile').addEventListener('change', function() {
var fr = new FileReader();
fr.onload = function() {
document.getElementById('output').textContent = fr.result;
} fr.readAsText(this.files[0]);
})
輸出:

此程式碼列印所選檔案(輸入檔案)的內容,與寫入輸入檔案的內容相同。
showSelectedFile() 方法顯示輸入檔案的路徑。然後,id 值為 inputfile 的元素被選中。
事件監聽器監聽 input 的變化。在這裡,它在選擇檔案時更改。
一旦它被更改,一個匿名函式就會執行,它使用 FileReader() 建構函式建立一個 FileReader 物件並將其命名為 fr。使用 fr,我們可以訪問 FileReader() 的不同函式和屬性。此函式讀取文字內容並將其顯示在瀏覽器中。
.onload 用於啟動特定功能。在我們的例子中,這個函式選擇第一個具有 id 作為 output 的元素並將其 .textContent 屬性設定為 .result 的值。
.textContent 讀取當前元素(節點)及其後代元素的內容。 .readAsText() 讀取給定輸入檔案的內容。一旦讀取了所有內容,result 屬性就會將此內容作為字串。
FileList 由 input 元素的 files 屬性返回。在這個例子中,假設 this 是一個 input 元素,它返回索引為零的檔案物件 (this.files[0])。
使用 JavaScript FileReader() 和 jQuery 開啟本地文字檔案
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<input type="file" name="inputfile" id="inputfile">
<br><br>
<pre id="output"></pre>
</body>
</html>
JavaScript 程式碼:
$(document).ready(function() {
$('#inputfile').change(function() {
var file = this.files[0];
var fr = new FileReader();
fr.onload = function(data) {
$('#output').html(data.target.result);
} fr.readAsText(file);
});
});
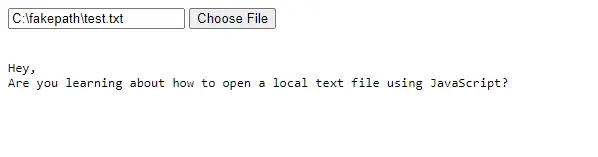
輸出:
Hey,
Are you learning about how to open a local text file using JavaScript?
此示例程式碼還列印輸入檔案的內容,因為它寫入檔案(輸入檔案)中。
ready() 事件在文件物件模型 (DOM) 完全載入時觸發。為了容易理解,你可以說它使載入文件後可以訪問方法。
change() 事件用於瞭解元素的值是否已更改。我們只能對 input、textarea 和 select 元素使用 change() 事件。它可以觸發 change() 事件或在 change() 事件上執行函式。
如果要返回或設定所選元素的 innerHTML(內容),.html() 非常有用。
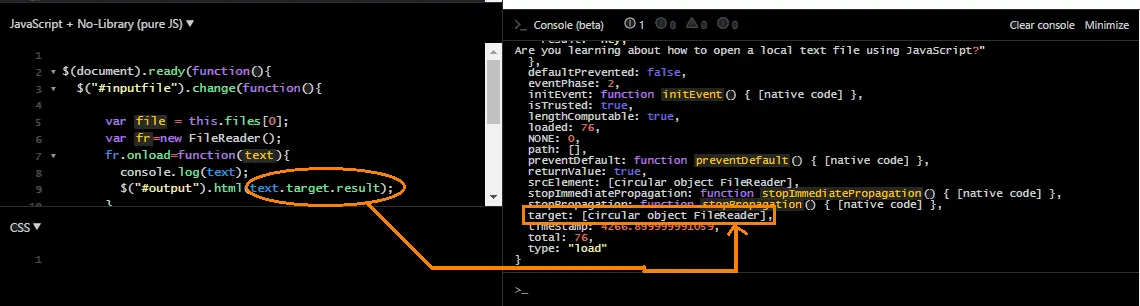
現在,你可能會想 innerHTML 是如何改變的?這是由於針對 FileReader 的 result 屬性。
看看下面的截圖(橙色輪廓)。

.onload、.result、.readAsText() 已在上一節中解釋過。你可以去那裡看看或檢查這個連結詳細閱讀。
你可以使用 File-System 讀取本地文字檔案(如果你在 Node Environment 上編碼)。
使用 JavaScript Promise 和 FileReader 開啟本地文字檔案
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
</head>
<body>
<input type="file" onchange="readInputFile(this)"/>
<h3>File Content:</h3>
<pre id="output"></pre>
</body>
</html>
JavaScript 程式碼:
function readFile(file) {
return new Promise((resolve, reject) => {
let freader = new FileReader();
freader.onload = x => resolve(freader.result);
freader.readAsText(file);
})
}
async function readInputFile(input) {
output.innerText = await readFile(input.files[0]);
}
輸出:
Hey,
Are you learning about how to open a local text file using JavaScript?
在這個示例程式碼中,一旦選擇了輸入檔案,函式 readInputFile() 就會執行。此函式將等待(使用 await 運算子)Promise 被履行並返回預期值(如果已解決)。
此外,id 為 output 的元素的內容 (innerHTML) 將替換為 Promise 返回的值。await 運算子用於等待 Promise,它是一個物件,表示非同步函式的通過或失敗及其各自的值。它具有三個狀態,分別稱為 resolve、reject 和 pending。
