JavaScript 中的猜數字遊戲

我們使用 JavaScript 來製作我們在不同瀏覽器中玩的遊戲。猜數字遊戲是我們使用 JavaScript 建立的遊戲之一。
在猜數字遊戲中,使用者必須在給定的數字範圍內猜出正確的數字。使用者通過猜測給定範圍內的正確數字來贏得遊戲的次數有限。
如果他沒有猜出正確的數字,他就輸掉了比賽。
本文將演示如何在 JavaScript 中建立一個隨機數猜謎遊戲。
使用 JavaScript 建立一個隨機數猜謎遊戲
在下面的例子中,我們編寫了一個程式來實現一個簡單的猜數字遊戲。計算機在遊戲中生成一個隨機數,使用者有十次猜出祕密數字的機會。
在每次猜測時,程式都會通知使用者他們的猜測是太高、太低還是正確。當使用者猜對或猜對了 10 次時,遊戲結束,程式將不再接受猜測。
讓我們一步一步理解下面的程式碼。
正如我們在程式碼中看到的,首先,我們建立了一個 HTML 頁面,在頁面程式碼中,我們新增了 JavaScript。在指令碼中,我們首先建立不同的變數。
我們在指令碼中建立一個 randomNumber 變數並分配一個值 1-15。這意味著計算機將生成 1-15 之間的正確隨機數。
所以使用者必須猜測 1-15 之間的數字,他只有十次機會得到正確的隨機值。
我們在下面的程式碼中建立了一個 checkGuess() 函式。然後,我們在這個函式中使用了 if-else 條件。
當使用者輸入數字時,該函式呼叫並檢查輸入的值是否太低、太高或正確。如果使用者輸入的數字小於正確的隨機數,則會顯示一條訊息,提示 Last guess was too low。
如果使用者輸入的數字大於正確的隨機數,則會顯示一條訊息,提示 Last guess was too high。這有助於使用者猜測隨機數。
如果使用者輸入的數字等於隨機數,那麼遊戲將結束,並顯示一條訊息,上面寫著 Congratulations! You got it right。
如果使用者在十次機會中無法猜出隨機數,則遊戲結束。將顯示一條訊息 GAME OVER。
這就是我們如何使用 JavaScript 程式建立隨機數猜謎遊戲的方法。
示例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Number guessing game</title>
<style>
html {
font-family: sans-serif;
}
body {
width: 50%;
max-width: 800px;
min-width: 480px;
margin: 0 auto;
}
.lastResult {
color: white;
padding: 3px;
}
</style>
</head>
<body>
<h1>Number guessing game</h1>
<p>We selected a random number between 1 and 15. Can you guess it in the 10 chances that you got? We will let you know if your guess was too high or too low.</p>
<div class="form">
<label for="guessField">Enter your guess</label><input type="text" id="guessField" class="guessField">
<input type="submit" value="Submit guess" class="guessSubmit">
</div>
<div class="resultParas">
<p class="guesses"></p>
<p class="lastResult"></p>
<p class="lowOrHi"></p>
</div>
<script>
let randomNumber = Math.floor(Math.random() * 15) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const lowOrHi = document.querySelector('.lowOrHi');
const guessSubmit = document.querySelector('.guessSubmit');
const guessField = document.querySelector('.guessField');
let guessCount = 1;
let resetButton;
function checkGuess() {
const userGuess = Number(guessField.value);
if (guessCount === 1) {
guesses.textContent = 'Previous guesses: ';
}
guesses.textContent += userGuess + ' ';
if (userGuess === randomNumber) {
lastResult.textContent = 'Congratulations! You guessed it right!';
lastResult.style.backgroundColor = 'green';
lowOrHi.textContent = '';
setGameOver();
} else if (guessCount === 10) {
lastResult.textContent = '!!!GAME OVER!!!';
lowOrHi.textContent = '';
setGameOver();
} else {
lastResult.textContent = 'Wrong!';
lastResult.style.backgroundColor = 'red';
if(userGuess < randomNumber) {
lowOrHi.textContent = 'Last guess was too low!' ;
} else if(userGuess > randomNumber) {
lowOrHi.textContent = 'Last guess was too high!';
}
}
guessCount++;
guessField.value = '';
guessField.focus();
}
guessSubmit.addEventListener('click', checkGuess);
function setGameOver() {
guessField.disabled = true;
guessSubmit.disabled = true;
resetButton = document.createElement('button');
resetButton.textContent = 'Start new game';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
function resetGame() {
guessCount = 1;
const resetParas = document.querySelectorAll('.resultParas p');
for (const resetPara of resetParas) {
resetPara.textContent = '';
}
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.value = '';
guessField.focus();
lastResult.style.backgroundColor = 'white';
randomNumber = Math.floor(Math.random() * 15) + 1;
}
</script>
</body>
</html>
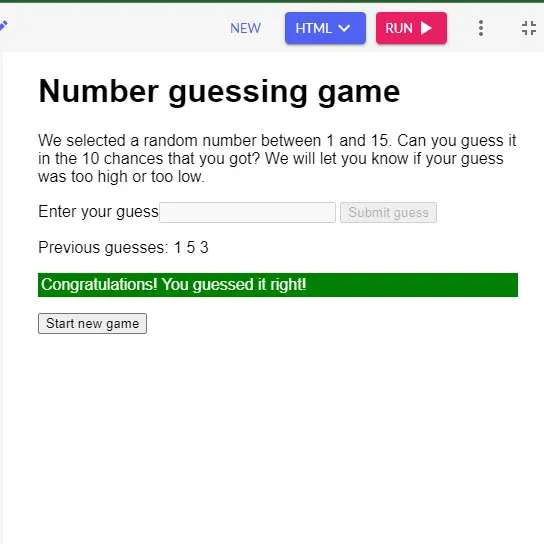
輸出:

My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn