JavaScript 中的節點
Anika Tabassum Era
2024年2月15日

JavaScript 使約定能夠跟蹤 HTML 元素父節點和子節點。通常,如果我們在另一個元素下有一個元素,則此模式的整體結構將稱為父子樹。
在 JavaScript 中,我們可以更改父元素的任何子元素。此外,我們可以新增和刪除孩子。
在這裡,我們將看到兩個示例,其中一個將解釋我們如何區分多種型別的子元素。另一個示例將描述將新的子元素附加到父元素。
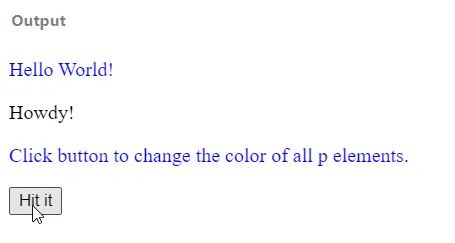
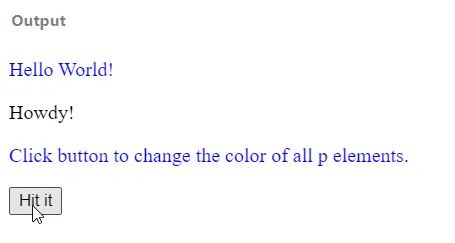
在 JavaScript 中從父節點中選擇子節點
在這種情況下,我們將啟動一個具有多個 p 元素和一個 article 元素的 div 元素。驅動是挑選所有 p 元素並以不同的色調為它們著色以區分 article 和 p 元素。
讓我們關注程式碼行以便更好地理解。
程式碼片段:
<!DOCTYPE html>
<html>
<body>
<p>Hello World!</p>
<article>
Howdy!
</article>
<p>Click button to change the color of all p elements.</p>
<button onclick="changeColor()">Hit it</button>
<script>
function changeColor() {
const Nodelist = document.querySelectorAll("p");
for (let i = 0; i < Nodelist.length; i++) {
Nodelist[i].style.color = "blue";
}
}
</script>
</body>
</html>
輸出:

在 JavaScript 中將新的子節點附加到特定的父節點
在這裡,我們將看到一個例項,我們將在其中附加一個新的子節點。我們將有一個帶有多個 p 元素的 div 元素。
將從指令碼標籤新增一個新節點。首先,我們將執行 createElement 並建立 p 標籤。
稍後我們會將文字新增到 p 元素。下一步將把這個新節點附加到父節點,這個新節點將自動新增到 HTML 預覽。
程式碼片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="div1">
<p>paragraph 1.</p>
<p>paragraph 2.</p>
</div>
<script>
const p = document.createElement("p");
const node = document.createTextNode("paragraph 3.");
p.appendChild(node);
const element = document.getElementById("div1");
element.appendChild(p);
</script>
</body>
</html>
輸出: