在 JavaScript 中模仿瀏覽器縮放

本文將討論如何使用 JavaScript 中 transform 屬性的 scale 方法縮放或縮放特定元素。
使用 JavaScript 中的 scale 方法模擬瀏覽器縮放
transform 屬性允許你操作 HTML 元素,如旋轉、縮放、傾斜或平移,並應用 2D 或 3D 轉換。
使用此屬性沒有任何害處,因為所有瀏覽器都支援它。transform 屬性有一個可用於實現縮放的 scale 方法。
scale 方法採用兩個值 - sx 和 sy。
sx 指定你想要向 x 軸縮放多少。sy 設定你想要向 y 軸縮放多少。
兩個預設值都是 1,但 sy 值是可選的。因此,如果你不定義 sy,它將採用 sx 值。
讓我們舉個例子來看看我們如何使用這個屬性來縮放 JavaScript 中的 HTML 元素。
下面,我們在容器內有一個帶有方形 ID 的 div 元素。這是我們將應用縮放或縮放屬性的元素。
然後我們還有一個 ID 為 btns 的 div,其中包含我們所有的按鈕。我們在頁面中新增了三個按鈕:放大、縮小和重置。
放大按鈕有 in 類,縮小按鈕有 out,重置按鈕有 reset。我們新增了所有三個按鈕的 onclick 事件,因此每當使用者單擊這些按鈕時都會呼叫一個函式。
<body>
<h1>Zoom the below square</h1>
<div class="container">
<div id="square"></div>
<div class="btns">
<button class="in" onclick="zoomIn()">Zoom In</button>
<button class="out" onclick="zoomOut()">Zoom Out</button>
<button class="reset" onclick="reset()">Reset</button>
</div>
</div>
<script src="./script.js"></script>
</body>
在我們的 CSS 中,我們剛剛為正方形提供了基本屬性,如寬度、高度、背景和邊距,並注意我們使用了 em 而不是 px。利用像 em 和 rem 這樣的相對單位是製作響應式設計的好習慣。
在容器 div 中,我們有兩個獨立的 div 元素。我們希望它們並排顯示,因此我們在容器元素上使用了 display: flex 屬性。
我們還想在元素前後留出一些間距,為此,我們使用了 flexbox 的 justify-content 屬性。
並且垂直對齊按鈕,我們將 flex-direction 更改為列。預設情況下,此屬性的值為 row。
你可以在 style 標籤內編寫下面的 CSS 或建立一個新檔案來編寫 CSS。
#square{
width: 10em;
height: 10em;
background-color: tomato;
margin: 4em;
}
.container{
display: flex;
}
.btns{
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
現在,是時候深入研究 JavaScript。
首先,我們必須通過 getElementById() 方法獲取使用其 ID 建立的 square 的引用,然後將其儲存在變數 square 中。為了跟蹤放大和縮小值,我們將使用變數 counter 並將其初始化為 1。
我們將 counter 變數值設定為 1,因為 HTML 元素和 scale 方法的預設比例也是 1,即 100%。我們將在 JavaScript 檔案中定義三個函式 zoomIn()、zoomOut() 和 reset()。
var square = document.getElementById('square');
var counter = 1;
function zoomIn() {
if (counter < 2) {
counter += 0.1;
square.style.transform = `scale(${counter})`;
}
}
function zoomOut() {
if (counter > 0.2) {
counter -= 0.1;
square.style.transform = `scale(${counter})`;
}
}
function reset() {
square.style.transform = 'scale(1)';
counter = 1;
}
zoomIn 函式將負責將方形 div 元素放大到 scale(2),即最大 200%。在這個函式中,我們的條件是如果 counter 變數的值小於 2,我們將把 counter 變數增加 0.1。
然後我們將使用 style.transform 設定 transform 屬性,一個正方形的 CSS 屬性。對於這個屬性,我們將賦值 scale() 作為字串文字,然後將其中的計數器變數作為 scale(${counter}) 傳遞。
請注意,我們使用反引號而不是雙引號作為字串文字。這允許我們在字串中傳遞一個變數。
zoomOut() 函式將負責將方形 div 元素縮小到 scale(0.1),即 10% 最小值。
在這裡,我們還新增了一個條件,如果 counter 變數的值大於 .2,那麼只有我們將 counter 變數的值遞減,並將 counter 變數的值設定為 square 的 transform 屬性.
請注意,如果你將比例設定為零,則該元素將不會在螢幕上可見,這就是我們將比例值設為 0.1 以上的原因。
rest() 函式會將方形 div 元素的比例更改回其原始大小 scale(1)。另外,不要忘記將計數器變數的值設定回 1。
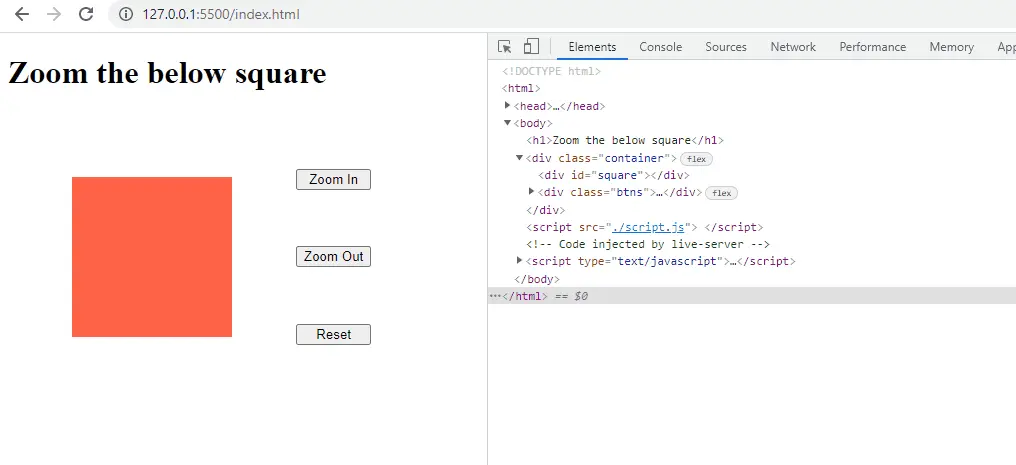
如果你執行程式碼,它將如下所示。

縮放值將在 0.1 到 2 之間。預設情況下,它將設定為 1,即 100%。
CSS 中的另一個可用屬性稱為 zoom 屬性也可用於實現縮放。但這不是在生產網站上實現縮放的標準方式。
這可能會產生問題,因為網站上的某些元素和動畫可能無法按預期工作。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn