JavaScript 中 window.focus() 和 window.blur() 的區別

在本教程中,你將瞭解 JavaScript 中的 window.focus() 和 window.blur() 方法之間的區別。
JavaScript 中的 window.focus()
window.focus() 方法可用於使視窗成為焦點。當它開啟時,注意力仍然在視窗上。
window.focus() 方法在最小化或關閉時返回到主視窗或父視窗。簡單來說,我們可以說 window.focus() 方法請求關注一個新開啟的視窗。
它不需要任何引數。它也不返回任何值。
function wFocus() {
Tab.focus();
}
JavaScript 中的 window.blur()
window.blur() 方法要麼啟動模糊事件,要麼新增一個函式以在事件發生時執行。這種技術經常與 focus() 函式結合使用。
該方法也不需要任何引數,也不返回任何值。
function wBlur() {
Tab.blur();
}
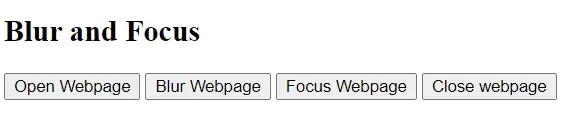
執行程式碼時,你將看到如下內容:

在螢幕截圖中,你將看到四個按鈕具有不同的功能或工作要做。讓我們詳細討論它們。
首先,當你單擊開啟網頁按鈕時,它會發出觸發功能以開啟網頁的請求。網頁高度約 200,寬度約 350。

同樣,單擊 Blur Webpage 按鈕會從當前頁面移除焦點。同樣,單擊 Focus Webpage 按鈕將重新聚焦在新開啟的網頁上。
最後,如果你點選關閉網頁,它會關閉新開啟的網頁。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn