JavaScript:void(null) 運算子

根據字典,void 是指空的空間。該術語是指在程式設計中使用時不返回任何內容或空值。
閱讀本文後,你將瞭解 JavaScript:void(0) 運算子。你還將瞭解 void 運算子,包括它是如何工作的,以及如何與 JavaScript: 連結 href 屬性的偽 URL 一起使用。
JavaScript 中的 Void 關鍵字
術語 void 是指不返回任何內容的函式。這類似於顯式返回 undefined 的 JavaScript 函式,如下面的程式碼所示。
function und() {
return undefined
}
und()
或者隱含地,就像下面的程式碼一樣。
function und() {}
und()
無論上述例程中使用的表示式和語句如何,都不會返回任何結果。
你現在應該瞭解 void 一詞的含義。另一方面,JavaScript:void(0) 更復雜。
JavaScript 中的 JavaScript:void(0)
如果 JavaScript:void(0) 被拆分,你將擁有 JavaScript: 和 void(0)。讓我們仔細看看每個元件。
JavaScript:
Pseudo URL 就是所謂的。當瀏覽器將此值作為錨標記 href 值接收時,它會解釋冒號 : 後的 JavaScript 程式碼,而不是將值視為引用路徑。
例如,使用下面的程式碼。
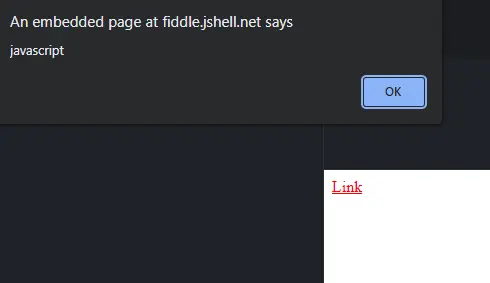
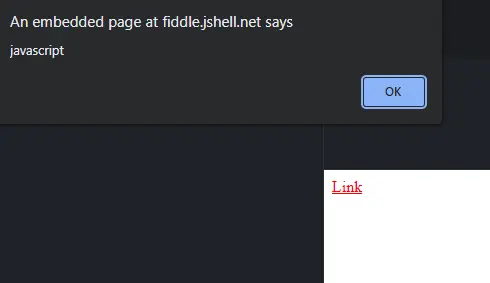
<a href="javascript:console.log('javascript');alert('javascript')">Link</a>
當你執行上面的程式碼時,你會看到一個連結按鈕出現;單擊此按鈕時會顯示一個彈出視窗。結果如下面的螢幕截圖所示。

如上所示,瀏覽器不會將 href 視為引用路徑。相反,它被視為以分號分隔的 javascript: 之後開始的 JavaScript 程式碼。
void(0) 運算子
void 運算子分析表示式並在計算時返回 undefined。例如,看下面的程式碼。
const result = void (1 + 1);
console.log(result);
// undefined should be returned
表示式 1 + 1 被計算,但結果是 undefined。這是另一個支援這一點的例子。
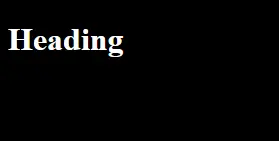
<body>
<h1>Heading</h1>
<script>
void(document.body.style.backgroundColor = 'black',
document.body.style.color = 'white'
)
</script>
</body>
上面程式碼的結果是:

下面給出瞭如何編寫此程式碼的另一個示例。
console.log(void (0) === undefined)
// true
結合 JavaScript: 和 void(0)
JavaScript 的 void 運算子計算一個表示式並返回一個 undefined 值。你可能會遇到使用 href="JavaScript:Void(0)"; 的 HTML 文件有時在 <a> 元素中。
將表示式插入網頁時經常使用 JavaScript void,這可能會產生不必要的副作用。
使用 JavaScript:Void(0) 可以消除不需要的副作用,因為它將返回 undefined 原始值。超連結是 JavaScript:Void(0) 的典型用法。
你可能需要從連結中呼叫一些 JavaScript。當你單擊連結時,你的瀏覽器通常會開啟一個新頁面或重新整理現有頁面(取決於指定的 URL)。
如果你已將 JavaScript 附加到該連結,你可能不希望這種情況發生。你可能想使用 JavaScript:void(0) 來防止頁面重新載入。
JavaScript:void(0) 的示例
想象一下,你有一個連結,只有在單擊兩次(雙擊)後才能工作並顯示一條訊息。如果你只單擊一次,則不會發生任何事情。
ondblclick 事件處理程式可以提供雙擊程式碼。你可以使用 JavaScript:void(0); 在錨連結中,以避免網站通過單擊重新整理。
為此,請使用下面的程式碼。
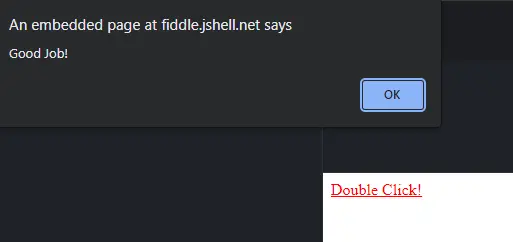
<a href="JavaScript:Void(0)";" ondblclick="alert('Good Job!')">Double Click!</a>
執行上面的程式碼時會出現一個 Double Click 按鈕。單擊此按鈕時,會出現一個彈出視窗,上面寫著 Good Job!你可以在下面的螢幕截圖中看到結果。

它在 void 的幫助下通知瀏覽器不要返回任何內容或 undefined。javascript:void(0) 引用的連結的另一個用例是連結可以在後臺執行 JavaScript 程式碼,從而無需導航。
在這種情況下,表示式將作為引數提供給 void。單擊頁面時,它不會導航另一個頁面或重新載入當前頁面。
通過閱讀本文,你瞭解了 void 運算子是什麼、它是如何工作的,以及如何在這個簡短的教程中將它與連結的 href 屬性的 javascript: 偽 URL 一起使用。