使用 JavaScript 剝離 HTML 內容

DOM 代表文件物件模型。在網際網路世界中,所有 HTML 網頁都稱為文件。
文件物件模型以樹狀結構表示這些網頁中的每一個,以便更輕鬆地訪問和管理專案。
在 JavaScript 中,DOM 是一個類,它可以很容易地定義網頁的每個元素以供以後修改。
每次在瀏覽器中載入頁面時,都會形成名為 document 的文件物件。
DOM 包含一組節點,每個節點代表一個 HTML 元素。 <HTML> 標籤始終位於頂部,稱為根節點。
其餘節點稱為子節點。下面出現的節點稱為葉子,通常填充有專案。
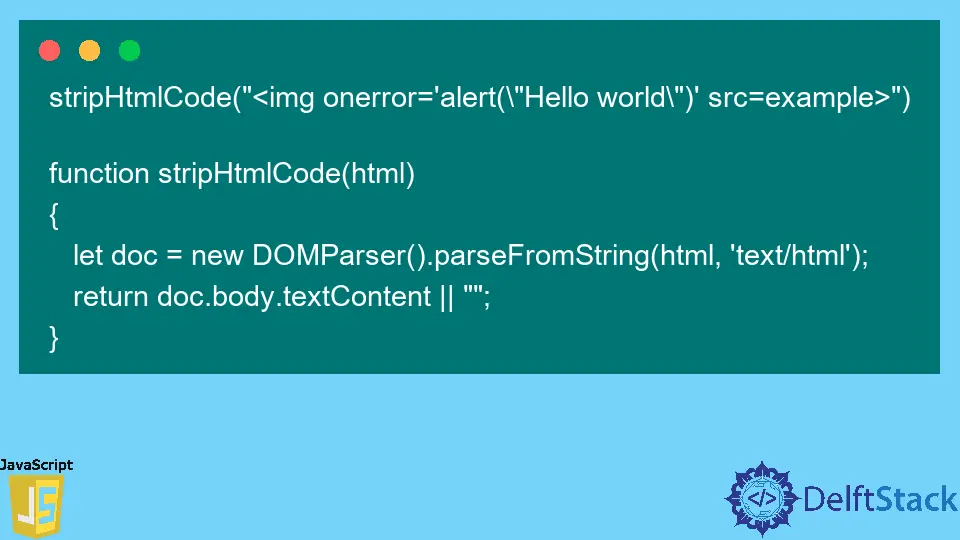
使用 stripHtmlCode 去除 JavaScript 中的 HTML 內容
Domparser 介面可以分析 DOM 文件中字串的 XML 原始碼或 HTML。
你可以執行相反的操作,將 DOM 樹轉換為 XMLSerializer 介面到 XML 或 HTML 源。
stripHtmlCode('<img onerror=\'alert("Hello world")\' src=example>')
function stripHtmlCode(html) {
let doc = new DOMParser().parseFromString(html, 'text/html');
return doc.body.textContent || '';
}
在上面的程式碼中,parseFromString() 使用返回 HTMLDocument 的 HTML 解析器解析字串。
輸出:
""
在 HTML 文件中,你還可以在配置 Element.innerHTML 元素和 outerHTML 屬性的值時,通過 HTML 建立的新 DOM 樹替換 dom-parts。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn