JavaScript 設定會話變數

我們的動機是瞭解會話並在 JavaScript 中設定會話變數。會話是伺服器端儲存的一部分,根據每個使用者的唯一 ID 儲存和訪問資料。
例如,每當使用者與網站互動時,它都會為該特定使用者建立一個新的會話物件,併為他們分配一個 cookie。
每當使用者再次從確切的客戶端請求併傳送到伺服器以進一步處理和更新已儲存的會話資訊時,都會檢查此 cookie。一旦使用者清除 cookie,會話就會被清除。
你可能有一個問題,為什麼使用會話很重要?
無狀態 HTTP 協議不跟蹤有關響應和請求的任何資訊,這意味著一個使用者(同一使用者)的多個請求之間沒有關係。會話用於解決此問題。
例如,我們有一個包含多個頁面的表單。第 1 頁、第 2 頁和第 3 頁分別是關於個人資訊、教育詳細資訊和家庭資訊的資訊。
只有在使用者填寫完所有三個頁面後,才能提交申請。在這種情況下,我們可能需要將第 1 和第 2 頁提交的資料儲存到會話中。
一旦使用者提交了第 3 頁,我們就可以從 HTTP 請求中獲取該第 3 頁,並從會話中獲取剩餘的第 1 和第 2 頁。這就是會話的使用方式。
現在我們瞭解會話並知道伺服器維護它們。使用 JavaScript 直接分配會話值是不可能的,但我們(作為 Web 開發人員)希望在本地使用會話儲存來儲存、檢索、更新資料。
我們可以使用 localStorage 和 sessionStorage。
JavaScript 中的 localStorage 與 sessionStorage
localStorage 物件允許在瀏覽器中以鍵值對的形式儲存資料而不會過期。即使在關閉標籤頁或瀏覽器之後,資料也可用於即將到來的會話(未來會話)。
sessionStorage 物件類似於 localStorage,但它只儲存一個會話的資料。關閉或重新整理標籤頁/瀏覽器時,資料會丟失。
以下是兩者之間的簡要比較,但你可以在此處找到更多相關資訊。
| 本地儲存 | 會話儲存 | |
|---|---|---|
| 容量 | 10 MB | 5 MB |
| 瀏覽器 | HTML 5 | HTML 5 |
| 可從 | 任何視窗 | 相同標籤 |
| 過期 | 絕不 | 在標籤頁上關閉 |
| 儲存位置 | 僅限瀏覽器 | 僅限瀏覽器 |
| 隨請求傳送 | 不 | 不 |
使用 JavaScript 在 localStorage 和 sessionStorage 中設定變數
在 localStorage 和 sessionStorage 中儲存和檢索資料的方法相同。下面列出了這些方法。
setItem(key, value)儲存鍵值對。getItem(key)通過鍵檢索值。removeItem(key)刪除鍵和值。clear()刪除整個儲存並清除所有內容。key(index)返回特定位置的鍵。length告訴儲存專案的數量。
切勿使用這些儲存機制來儲存機密資訊。
localStorage 的 JavaScript 程式碼練習:
localStorage.setItem('fname', 'Bob');
localStorage.setItem('lname', 'Thomas');
console.log(localStorage.getItem('fname'));
console.log(localStorage.getItem('lname'));
// returns null
console.log(localStorage.getItem('firstname'));
// removes the item with key and value
localStorage.removeItem('fname');
// clears the entire storage
localStorage.clear()
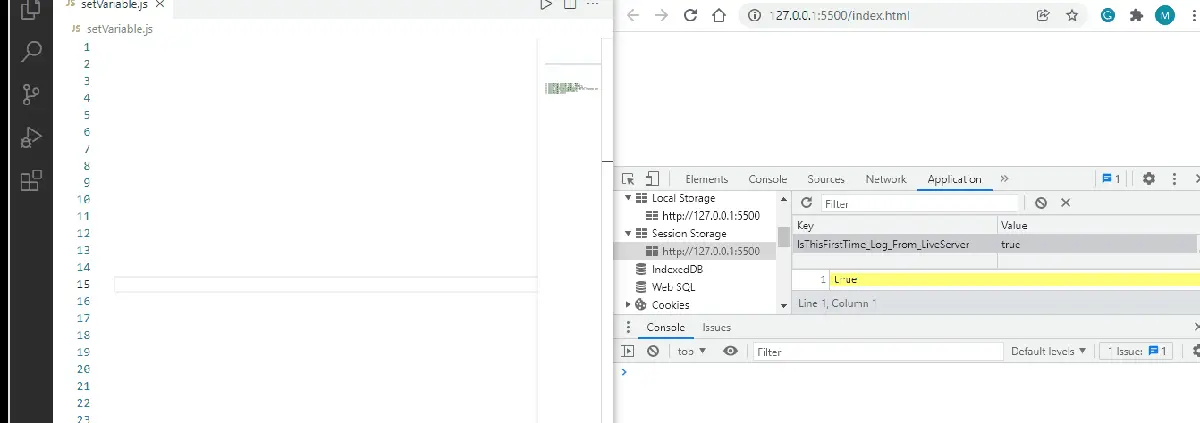
輸出:

sessionStorage 的 JavaScript 程式碼練習:
sessionStorage.setItem('fname', 'Bob');
sessionStorage.setItem('lname', 'Thomas');
console.log(sessionStorage.getItem('fname'));
console.log(sessionStorage.getItem('lname'));
// returns null
console.log(sessionStorage.getItem('firstname'));
// removes the item with key and value
sessionStorage.removeItem('fname');
// clears the entire storage
sessionStorage.clear()
輸出: