在 JavaScript 中設定滾動位置
-
在 JavaScript 中使用
scrollTo()方法設定滾動位置 -
在 JavaScript 中使用
scrollBy()方法設定滾動位置 -
使用
scrollLeft和scrollTop屬性以及 HTML 屬性onscroll -
在 JavaScript 中使用
eventListener設定滾動位置

本教程將介紹如何在 JavaScript 中設定介面中的滾動位置。
在 JavaScript 中使用 scrollTo() 方法設定滾動位置
在本例中,我們將首先設定 body 元素的尺寸。下一步,我們將使用帶有 onclick 屬性的 button 元素來觸發函式 scrollL()。
我們還將將此按鈕的位置設定為固定。我們將在指令碼標籤中新增函式定義,並且會有命令 window.scrollTo()。
scrollTo() 方法將操作視窗物件。具體來說,它會左跳到 20 個單位,因為我們已經設定了這個值。
前一個引數用於水平移動,也稱為左滾動,後者用於垂直移動,頂部滾動。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
body {
width: 2000px;
height: 2000px;}
</style>
</head>
<body>
<p>Example of ScrollTo</p>
<button onclick="scrollL()" style="position:fixed">Scroll Horizontally!</button><br><br>
<script>
function scrollL() {
window.scrollTo(20, 0);
}
</script>
</body>
</html>
輸出:
-Method-to-Set-Scroll-Position.webp)
由於我們已將其設定為最多移動 20 個單位,因此視窗物件將在輸出中水平移動。
由於 scrollTo() 方法只執行一次任務,因此該按鈕將使視口僅移動一次。
正如我們所見,我們將視口框架從 (0,0) 移動到 (20,0)。同樣,我們可以設定垂直位移的值。
在 JavaScript 中使用 scrollBy() 方法設定滾動位置
scrollBy() 方法的工作方式與 scrollTo() 方法類似。但是在這種情況下,移動不是基於一步的;相反,它會儘可能多地滾動。
在下面的程式碼中,我們將水平值設定為 10。這意味著框架將從 (0,0) 移動到 (10,0)。
此外,每次按下按鈕元素後,我們將獲得 10 個單位 (px) 的位移。
檢查提供的示例以獲得更好的理解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
body {
width: 2000px;
}
</style>
</head>
<body>
<p>Example of ScrollBy</p>
<button onclick="scrollL()" style="position:fixed">Scroll Horizontally!</button><br><br>
<script>
function scrollL() {
window.scrollBy(10, 0);
}
</script>
</body>
</html>
輸出:
-Method-to-Set-Scroll-Position.webp)
使用 scrollLeft 和 scrollTop 屬性以及 HTML 屬性 onscroll
我們將在希望新增滾動位置的元素上使用這兩個屬性。
在我們的示例中,父 div=div1 的維度小於子 div=content。這會造成溢位,所以我們必須設定屬性。
另外,請注意呼叫函式 keepUpTheScroll() 的 HTML 屬性 onscroll。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#div1 {
height: 250px;
width: 250px;
overflow: auto;
}
#content{
width:500px;
height:1250px;
background:black;
color:white;
}
</style>
</head>
<body>
<div id="div1" onscroll="keepUpTheScroll()">
<div id="content"><br> Scroll!</div>
</div>
<p id="show"></p>
<script>
function keepUpTheScroll(){
var div = document.getElementById('div1');
var x = div.scrollLeft;
var y = div.scrollTop;
document.getElementById ("show").innerHTML = "Horizontally: " + x + "px<br>Vertically: " + y + "px";
}
</script>
</body>
</html>
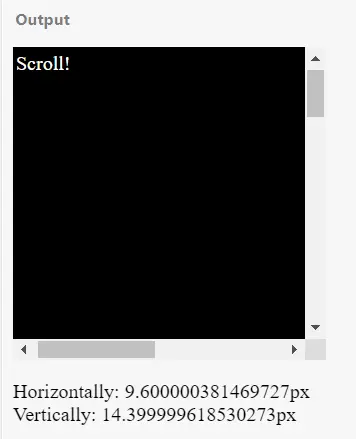
輸出:

scrollLeft 和 scrollTop 返回確切的幀位置,也就是相對於其他維度的滾動位置。在我們的輸出中,我們得到水平滾動 9.6 和垂直滾動 14.39。
儘管 scrollTo() 和 scrollBy() 需要最少的程式碼行來實現,但這些屬性會將整個面板轉移到你想要的位置。
在 JavaScript 中使用 eventListener 設定滾動位置
對於 addEventListener(),我們將再次使用 scrollLeft 和 scrollTop 屬性來處理滾動位置值。該方法使用滾動來應用功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#div1 {
height: 250px;
width: 250px;
overflow: auto;
}
#content{
width:500px;
height:1250px;
background:purple;
color:white;
}
</style>
</head>
<body>
<div id="div1" onscroll="keepUpTheScroll()">
<div id="content"><br> Scroll!</div>
</div>
<p id="show"></p>
<script>
var div = document.getElementById('div1');
var show = document.getElementById('show');
div.addEventListener("scroll", event =>{
show.innerHTML = `scrollTop: ${div.scrollTop} <br>
scrollLeft: ${div.scrollLeft}`;
});
</script>
</body>
</html>
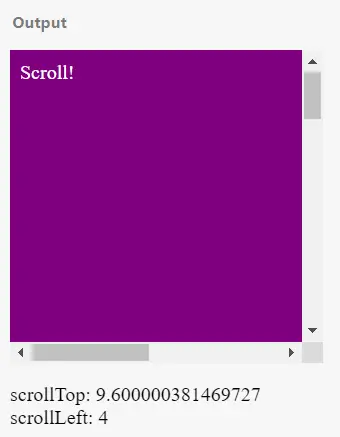
輸出:

在示例中,我們考慮了 div 元素並對其進行操作以將水平移動值設為 4,將垂直移動值設為 9.6。
然而,我們對 scrollLeft 和 scrollTop 使用了 jQuery 命令的一小部分。另一種方法是使用功能類似於 scrollTo() 的 scroll() 方法。
