選中 JavaScript 中的所有核取方塊

本文將演示使用 JavaScript 選擇所有核取方塊。
建立一個函式來選擇 JavaScript 中的所有核取方塊
要選擇頁面上的所有核取方塊,我們必須首先開發一個函式來一次選擇所有核取方塊。在本節中,我們不僅將學習如何選擇所有核取方塊,還將建立一個函式來取消選擇所有選中的核取方塊。
那麼,讓我們看看如何使用 JavaScript 來選中和取消選中所有核取方塊。
我們將通過一個示例來設計兩個按鈕,一個用於選擇所有核取方塊,另一個用於取消選擇所有核取方塊。
例子:
<html>
<head>
<title>Selecting or deselecting all CheckBoxes</title>
<script type="text/javascript">
function selects(){
var selec=document.getElementsByName('ck');
for(var i=0; i<selec.length; i++){
if(selec[i].type=='checkbox')
selec[i].checked=true;
}
}
function deSelect(){
var selec=document.getElementsByName('ck');
for(var i=0; i<selec.length; i++){
if(selec[i].type=='checkbox')
selec[i].checked=false;
}
}
</script>
</head>
<body>
<h3>Select or Deselect all or some checkboxes as per your favourite fruit:</h3>
<input type="checkbox" name="ck" value="Apple">Apple<br>
<input type="checkbox" name="ck" value="Banana">Banana<br>
<input type="checkbox" name="ck" value="orange">orange<br>
<input type="checkbox" name="ck" value="Pineapple">Pineapple<br>
<br>
<input type="button" onclick='selects()' value="Select All"/>
<input type="button" onclick='deSelect()' value="Deselect All"/>
</body>
</html>
在這裡,你還可以執行程式碼。
HTML 和 JavaScript 用於建立上面的整個程式碼。我們在 HTML 正文部分生成了四種輸入型別作為核取方塊和另外兩種輸入型別作為按鈕。
我們為輸入型別生成了兩個按鈕作為按鈕:一個用於選擇核取方塊,這將啟用 selects() 方法,另一個用於取消選擇核取方塊(如果有/全部),它將呼叫 deSelect() 功能。
輸出:
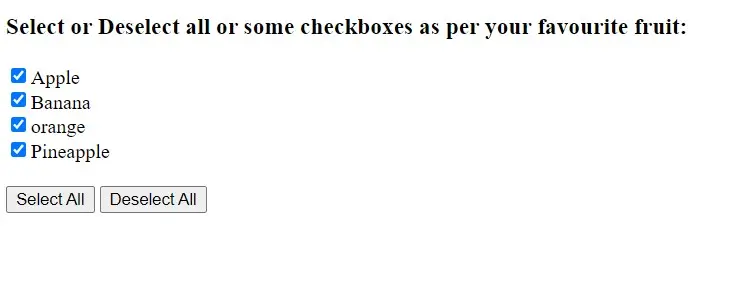
點選全選按鈕後,

當使用者單擊全選按鈕時,他們將被帶到指令碼區域,在該區域可以找到 selects() 函式,並執行其語句。
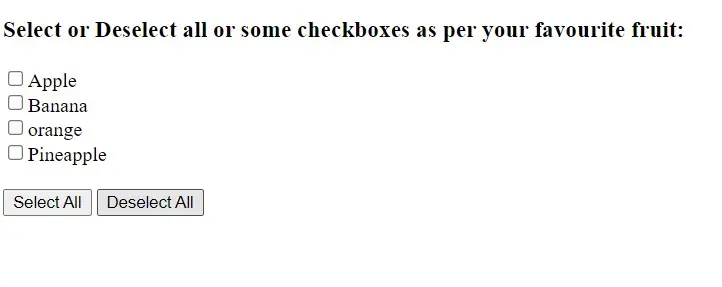
點選取消全選按鈕後,

當使用者選中核取方塊並單擊取消全選按鈕時,將呼叫 deSelect() 函式。如果使用者只選擇了一個或兩個核取方塊,單擊取消全選按鈕也會取消選擇這些核取方塊。
如果使用者在單擊取消全選按鈕之前沒有選擇任何核取方塊,則不會顯示或執行任何操作。
使用者可以生成各種核取方塊示例並測試該功能。然後使用者可以以這種方式選擇或取消選擇所有核取方塊。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn