JavaScript 右鍵選單
Anika Tabassum Era
2022年5月10日

上下文選單是一種約定,允許我們建立自定義右鍵選單。
右鍵單擊選單是單擊滑鼠右鍵時預覽的簡單面板。選單的這些選項可以有不同的功能發揮。
使用 oncontextmenu 事件啟用 JavaScript 右鍵選單
每次確保右鍵單擊時,oncontextmenu 事件將啟用動態建立 div 元素。
我們將為選單定位設定樣式。如果我們不設定事件派生位置,選單將在頁面的一部分上是靜態的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#contextMenu {
position: fixed;
background:teal;
color: white;
cursor: pointer;
border: 1px black solid
}
#contextMenu > p {
padding: 0 1rem;
margin: 0
}
#contextMenu > p:hover {
background: black;
color: white;
}
</style>
</head>
<body>
<script>
oncontextmenu = (e) => {
e.preventDefault()
var menu = document.createElement("div")
menu.id = "contextMenu"
menu.style = `top:${e.pageY-10}px;left:${e.pageX-40}px`
menu.onmouseleave = () => contextMenu.outerHTML = ''
menu.innerHTML = "<p onclick='alert(`1 It is!`)'>Choose 1</p><p onclick='alert(`2 It is!`)'>Choose 2</p><p onclick='alert(`3 It is!`)'>Choose 3</p><p onclick='alert(`Thank you!`)'>No thanks</p>"
document.body.appendChild(menu)
}
</script>
</body>
</html>
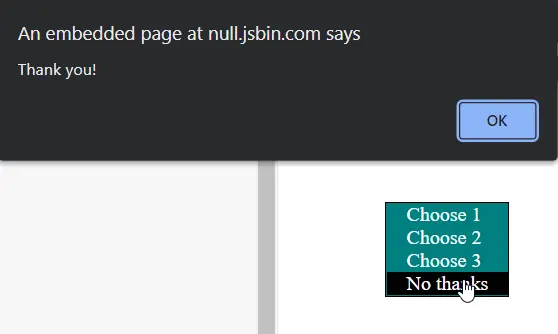
輸出:

在 oncontextmenu 事件中,我們設定 onmouseleave 事件以使選項框在游標從選單中移除時消失。
選擇一個選項時,我們將在 Windows 警報中獲得所需的輸出。這是在右鍵單擊時建立上下文選單的方法。
