在 JavaScript 中使用 HTML Canvas 調整影象大小

圖形用於描述影象的各個方面,這是任何 Web 應用程式的重要組成部分。HTML 提供了兩種建立圖形的方法。第一個是 canvas,另一個是 SVG。在今天的文章中,我們將學習如何建立圖形,尤其是如何使用 canvas 和 JavaScript 在 HTML 中繪製圖片。
使用 JavaScript 在 HTML 中通過 canvas 調整影象大小
Canvas 是一種標準的 HTML 元素,用於在 Web 應用程式中繪製圖形。它只不過是頁面上沒有邊框或內容的矩形區域。使用者可以使用這個矩形區域來繪製圖形。
在畫布上呈現的圖形不同於普通的 HTML 和 CSS 樣式。整個畫布及其包含的所有圖形都被視為單個 DOM 元素。
HTML 中 canvas 的方法
getContext():這是canvas提供的內建方法,根據contextType返回畫布上的繪圖上下文。如果上下文識別符號不受支援或已配置,則返回null。支援的上下文型別是2d、webgl、webgl2和bitmaprenderer。drawImage():這是canvas提供的內建方法,可幫助以各種方式在畫布上繪製影象。
drawImage() 的語法
context.drawImage(
$image, $sx, $sy, $sWidth, $sHeight, $dx, $dy, $dWidth, $dHeight);
引數
$image:這是一個強制引數,指定需要繪製到畫布中的影象源。影象源可以是CSSImageValue、HTMLImageElement、SVGImageElement等。$sx:這是一個可選引數,用於指定源影象的X或水平座標。它將被測量為從左上角開始繪製的矩形以繪製到目標影象中。$sy:這是一個可選引數,用於指定源影象的Y或垂直座標。它將被測量為從左上角開始繪製的矩形以繪製到目標影象中。$sWidth:它是一個可選引數,指定源影象的寬度。它將被測量為從左上角開始繪製的矩形以繪製到目標影象中。$sHeight:這是一個可選引數,用於指定源影象的高度。它將被測量為從左上角開始繪製的矩形以繪製到目標影象中。$dx:這是一個強制引數,指定目標影象的X或水平座標。它將被測量為從放置源影象的左上角開始的矩形。$dy:這是一個強制引數,指定目標影象的Y或垂直座標。它將被測量為從放置源影象的左上角開始的矩形。$dWidth:這是一個可選引數,用於指定目標影象的寬度。它將被測量為從左上角開始的矩形。如果未指定值,則預設寬度為源影象的寬度。$dHeight:這是一個可選引數,指定目標影象的高度。它將被測量為從左上角開始的矩形。如果未指定,則預設高度為源影象的高度。
使用 JavaScript Canvas 調整影象大小的步驟
-
獲取 Canvas 的上下文。
-
設定畫布的高度。
-
建立 mew 畫布元素以執行調整大小並獲取其上下文。
-
設定新建立的 Canvas 的寬度和高度。
-
在新畫布上繪製影象。
-
使用新建立的 Canvas 在最終 Canvas 上繪製影象。
示例程式碼:
<img src="https://images.pexels.com/photos/3408744/pexels-photo-3408744.jpeg?auto=compress&cs=tinysrgb&dpr=2" width="500" height="400">
<canvas id="canvas" width=1000></canvas>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
img.src =
'https://images.pexels.com/photos/3408744/pexels-photo-3408744.jpeg?auto=compress&cs=tinysrgb&dpr=2';
img.onload = function() {
// set height proportional to destination image
canvas.height = canvas.width * (img.height / img.width);
// step 1 - resize to 75%
const oc = document.createElement('canvas');
const octx = oc.getContext('2d');
// Set the width & height to 75% of image
oc.width = img.width * 0.75;
oc.height = img.height * 0.75;
// step 2, resize to temporary size
octx.drawImage(img, 0, 0, oc.width, oc.height);
// step 3, resize to final size
ctx.drawImage(
oc, 0, 0, oc.width * 0.75, oc.height * 0.75, 0, 0, canvas.width,
canvas.height);
}
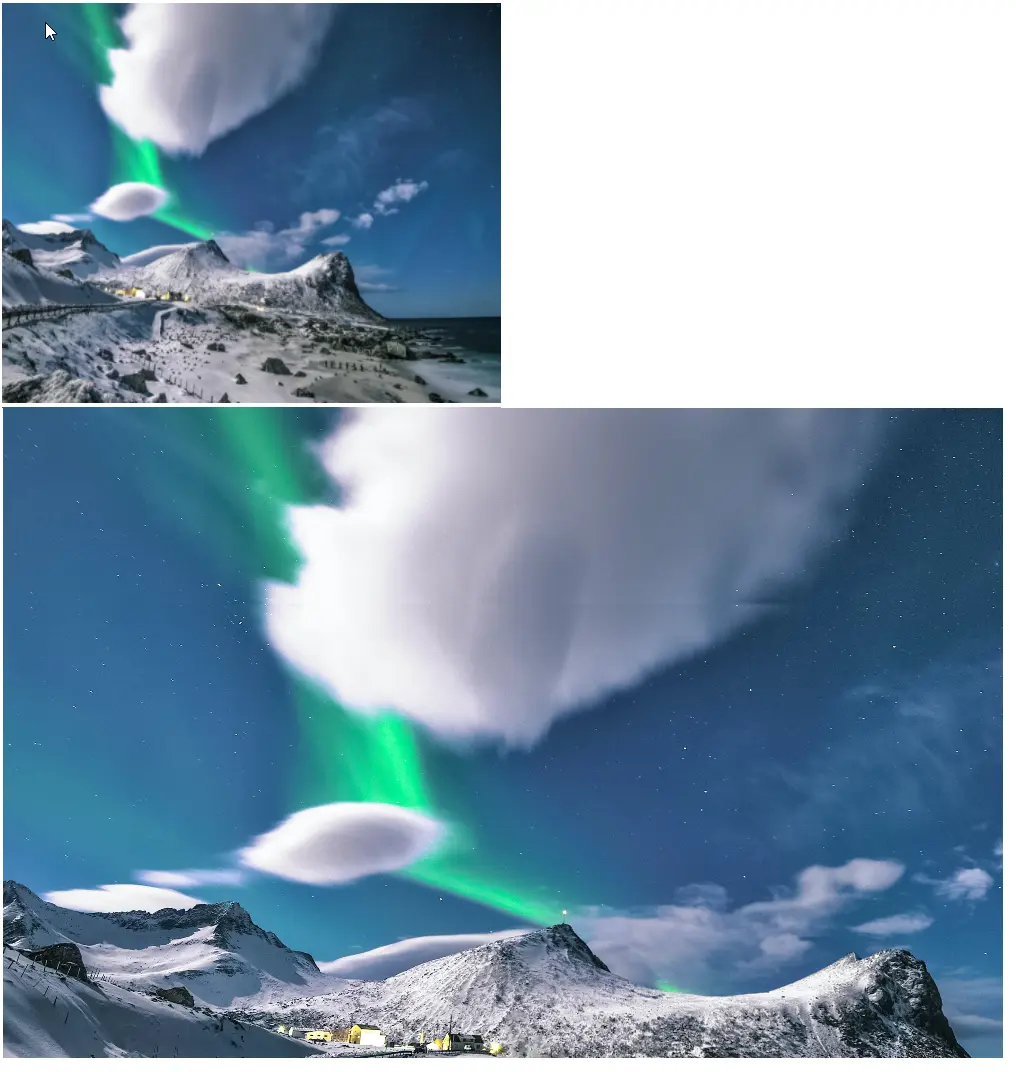
輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn