用 JavaScript 讀取 Excel 檔案

有時我們想從 excel 檔案中讀取和解析資料,並將其轉換為 JSON 格式以在我們的網頁上使用。我們可以通過各種方式做到這一點。
本文將討論使用 JavaScript 中的 xlsx 包讀取 excel 檔案。
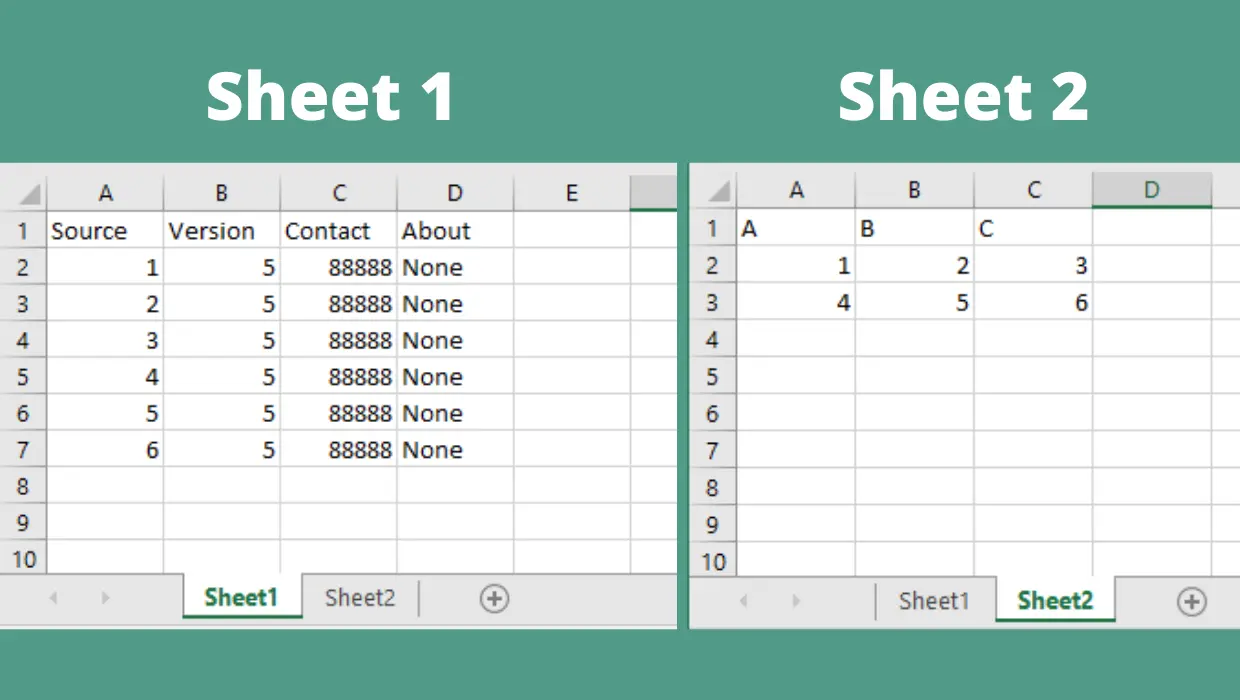
在本例中,我們將使用一個名為 ss.xls 的 Excel 檔案,該檔案將包含兩個工作表 Sheet1 和 Sheet2,其中包含一些資料,如下圖所示。

安裝 xlsx Node.js 包
要安裝 xlsx 包,你可以執行以下命令。確保你的系統上安裝了 Node.js。
如果不確定是否安裝了 Node.js,可以在終端中使用 node -v 命令。如果你獲得版本號作為輸出,則 Node.js 已安裝在你的系統上。
命令:
npm install xlsx
你可以使用此庫解析具有 .xls 和 xlsx 副檔名的 excel 檔案。 .xls 是以二進位制格式儲存資料的舊檔案格式,而 .xlsx 是最新的檔案格式,它以 ZIP 格式將資料儲存在壓縮的 XML 檔案中。
用 JavaScript 讀取 Excel 檔案
安裝包後,我們首先必須在我們的 Node.js 專案中匯入包,即在 index.js 檔案中。現在,我們將建立一個函式 parseExcel(),它將一個檔案 filename 作為引數並返回一個物件陣列。
現在我們有了 excel filename,我們可以使用 XLSX 包的 readFile 函式從該檔案中讀取和提取所有資訊。然後,我們將結果儲存在 excelData 變數中。
excelData 變數現在包含與 Excel 檔案相關的所有資訊,如作者姓名、修改資料、工作表數、檔案資料等。
要獲取有關儲存在與 excel 檔案相關的 excelData 變數中的資料的更多資訊,你可以使用 console.log() 函式列印該變數。
程式碼片段:
const XLSX = require('xlsx');
const parseExcel = (filename) => {
const excelData = XLSX.readFile(filename);
return Object.keys(excelData.Sheets).map(name => ({
name,
data: XLSX.utils.sheet_to_json(
excelData.Sheets[name]),
}));
};
parseExcel('./ss.xls').forEach(element => {
console.log(element.data);
});
excelData 變數現在包含一個名為 Sheets 的物件。這個物件有一個物件集合; Sheets 中的每個物件都代表一個 Excel 檔案的工作表。
要解析 excel 檔案中存在的所有工作表中的資料,我們將使用 excelData.Sheets 物件。
程式碼片段:
Sheets: {
Sheet1: {'!ref': 'A1:D7', A1: [Object], B1: [Object], '!margins': [Object]},
Sheet2: {'!ref': 'A1:C3', A1: [Object], B1: [Object], '!margins': [Object]}
},
由於 excelData.Sheets 物件內部包含各種物件,如上所示,我們將使用 Object.key() 功能。
現在,我們將使用 map() 函式並將 name 作為從 Object.keys() 獲得的引數傳遞給 map() 函式。使用 map() 函式,我們將返回一個物件,該物件將包含 Excel 工作表的兩個屬性 name 和 Excel 工作表包含的 data。
在這裡,我們已經有了名稱,可以直接將名稱儲存在物件中。但是要從 excelData 變數中獲取資料,我們必須使用 XLSX.utils 提供的 sheet_to_json() 函式。
正如你在上面的程式碼片段中看到的,我們從檔案中獲取的資料是 A1: [Object] 格式,但我們需要解析這些資料。
我們將使用 sheet_to_json() 函式將 Excel 工作表中的資料轉換為 JSON 格式。然後,我們將此資料儲存在物件 data 的第二個屬性中。
你可以為 data 屬性指定任何名稱。
因此,在這個階段,如果你通過提供檔案路徑作為引數來執行 parseExcel() 函式,這將返回一個陣列,該陣列將包含所有 Excel 工作表及其物件形式的各自資料。
程式碼片段:
[{
name: 'Sheet1',
data: [[Object], [Object], [Object], [Object], [Object], [Object]]
},
{name: 'Sheet2', data: [[Object], [Object]]}]
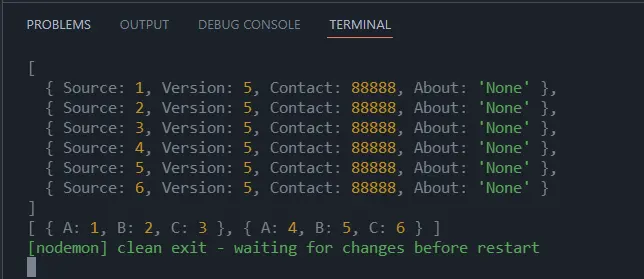
現在,為了只獲取所有 Excel 工作表的資料而不是名稱,我們可以使用 forEach 迴圈遍歷 parseExcel() 函式返回的陣列。我們將在每次迭代時獲取一個物件並將其儲存在 element 變數中。
使用點符號,我們可以訪問該物件 element.data 的資料屬性,然後在控制檯上列印它。
輸出:

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn