JavaScript Profiler 簡介
Mehvish Ashiq
2024年2月15日
- 什麼是 JavaScript Profiler 以及為什麼使用它
- 為 JavaScript Profiler 使用 Chrome DevTools
-
使用 Node.js 的
console.profile()方法進行 JavaScript 分析

本教程介紹了 JavaScript Profiler,重點介紹了它的重要性和用法。我們將使用各種示例程式碼來更清楚地學習。
什麼是 JavaScript Profiler 以及為什麼使用它
使用 JavaScript Profiler,我們可以觀察哪些程序、方法和函式消耗的時間最多。它是我們可以用來分析和優化程式碼的工具。
儘管我們可以使用不同的 JavaScript Profiler,但本文將重點介紹 Node.js console.profile() 和 Chrome DevTools 上的 JavaScript Profiler。
我們可以通過按 F12 或 Ctrl+Shift+i 或轉到 Right Click 開啟 Chrome DevTools,或者通過右鍵->檢查->JavaScript Profiler。
為 JavaScript Profiler 使用 Chrome DevTools
使用以下啟動程式碼,讓我們從 Chrome DevTools JavaScript Profiler 最簡單的方法開始。
HTML 程式碼:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Profiling</title>
<script src="./script.js"></script>
</head>
<body>
<button id="btnUpdateCount">Click</button><span id="count"></span>
</body>
</html>
JavaScript 程式碼(script.js):
function printMessage(message) {
console.log(message);
console.warn(message);
console.error(message);
}
var msg = 'Welcome to JS Profiling';
printMessage(msg);
var i = 0;
window.onload = function() {
document.getElementById('btnUpdateCount').onclick = function() {
document.getElementById('count').innerHTML = i++;
}
}
輸出:

使用 Node.js 的 console.profile() 方法進行 JavaScript 分析
JavaScript 程式碼:
function JSProfile(callback) {
try {
for (var i = 1; i < 4; i++) {
console.log('Working on project:', i);
callback();
}
} catch {
console.error('There is an error');
}
}
console.profile('JSProfile()');
JSProfile(function alfa() {
console.profileEnd();
});
控制檯輸出:
Working on project: 1
Working on project: 2
Working on project: 3
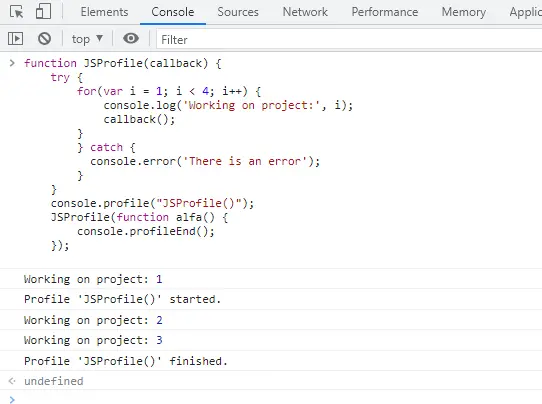
檢查器中的輸出:

內建方法 console.profile() 僅在程式在檢查器中啟動 JavaScript CPU Profile 時列印。然後,它被新增到檢查器的 Profile 面板中。
請記住,它僅適用於檢查器。
作者: Mehvish Ashiq
