在 JavaScript 中列印到控制檯
-
使用 JavaScript 中的
console.log()方法列印到控制檯 -
使用 JavaScript 中的
console.warn()方法列印到控制檯 -
使用 JavaScript 中的
console.error()方法列印到控制檯 -
使用 JavaScript 中的
console.info()方法列印到控制檯

作為程式設計師,你始終必須編寫能減少錯誤的程式碼。但是,當你必須使用 n 行程式碼時,查詢錯誤並理解程式碼如何執行的過程就很複雜。因此,為簡化此過程,我們可以使用稱為控制檯的工具。控制檯是一個視窗,用於列印或顯示程式的輸出,也用於測試目的。所有現代瀏覽器均支援該控制檯。你可以轉到開發工具部分來開啟瀏覽器控制檯視窗。
JavaScript 程式語言提供了多種方法,可用於在控制檯上列印輸出訊息。所有這些方法都可以在 console 物件的幫助下進行。每種方法都有自己的用途,可以根據你的要求使用。以下是許多開發人員廣泛使用的一些控制檯方法。
console.log()console.warn()console.error()console.info()
讓我們瞭解如何使用每種方法將訊息詳細列印到控制檯。確保已開啟控制檯視窗(如果沒有,請按F12或轉到開發工具),以便可以看到以下程式的輸出。
使用 JavaScript 中的 console.log() 方法列印到控制檯
它是 JavaScript 中最流行和使用最廣泛的控制檯方法。此方法通常用於在控制檯上甚至除錯程式碼時列印各種訊息或計算結果。
你已經編寫了一個將兩個數字相加的程式碼,現在你想在控制檯視窗上顯示此操作的結果。在這種情況下,可以使用 console.log() 方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var num_1 = 2, num_2 = 3;
console.log(num_1 + num_2);
</script>
</body>
</html>
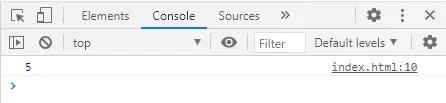
這就是控制檯視窗上的樣子。

使用 JavaScript 中的 console.warn() 方法列印到控制檯
如果要將警告列印到控制檯,則可以使用此方法。在某些情況下,你希望使用者執行特定的操作;然後,你可以使用 console.warn() 方法。例如,你正在建立一個跟蹤使用者體重的應用程式,現在,如果使用者的體重增加到 100 以上,那麼你將使用 console.warning() 方法在控制檯顯示一個警告 Do exercise and be healthy。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var weight = Math.random() * (110-95) + 95;
if(Math.floor(weight) < 100){
console.warn("Do exercise and be healthy");
}
</script>
</body>
</html>
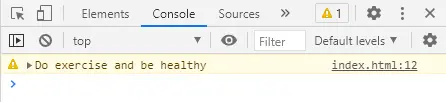
上面程式碼的輸出:

使用 JavaScript 中的 console.error() 方法列印到控制檯
每當你想向控制檯丟擲任何錯誤時,都可以使用 console.error() 方法。例如,你編寫了一個程式碼,該程式碼生成一個介於 0 到 5 之間的隨機數。現在,你要在生成的隨機數等於零時向控制檯丟擲錯誤訊息,然後可以使用 console.error() 方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var min =0, max = 5;
var num = Math.random() * (max - min) + min;
if(Math.floor(num) === 0){
console.error("We don't accept zeros...");
}
</script>
</body>
</html>
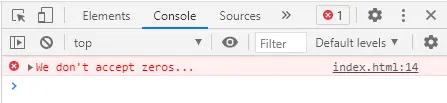
如果執行上面的程式碼,你將在控制檯視窗中看到輸出。

使用 JavaScript 中的 console.info() 方法列印到控制檯
它用於在控制檯視窗中顯示參考訊息。如果要建立一個 Web 應用程式,該應用程式向使用者提供天氣更新,並根據當前天氣給出一些有用的建議或資訊。可以使用 console.info() 方法將這些建議作為參考訊息顯示在控制檯視窗中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
console.info("The weather looks rainy today, you should take an umbrella with you.");
</script>
</body>
</html>
上面的程式碼將顯示 The weather looks rainy today, you should take an umbrella with you. 的資訊,作為輸出到控制檯。

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn