用 JavaScript 列印 PDF 檔案

網際網路上有許多充滿教育內容的網站。這些網站的內容可以是書面格式(文字),也可以是主要是 PDF 格式的檔案(如電子書)。
如果你直接想從這些網站下載這些 PDF 檔案,你可以單擊一個按鈕並執行此操作。但是,可能會出現一些情況,例如使用者只想列印這些檔案而不是下載它們。
為此,你首先必須下載 PDF 檔案,開啟它們,然後列印它們。
但是,如果使用者點選按鈕後可以直接進入列印螢幕怎麼辦?這將是一種更好的方法,而不是告訴使用者下載檔案,開啟它,然後列印該檔案。
這個過程可以在 JavaScript 中通過使用 iframe 標籤或第三方 JavaScript 庫(如 Print.js)來實現。
使用 JavaScript 中的 iframe 標籤列印 PDF 檔案
iframe HTML 標籤允許我們在網頁中嵌入各種內容,例如其他網站和檔案。
iframe 標籤提供了多種屬性和方法,你可以在你的網站中使用這些屬性和方法來充分利用此標籤。
讓我們看看如何使用這個標籤在 JavaScript 中列印 PDF 檔案。
在我們的 HTML 文件中,我們必須在 body 標籤內建立一個按鈕,然後我們必須使用 script 標籤連結我們的 JavaScript 檔案。
我們將新增一個 onclick 事件,然後將函式 printPdf() 作為值傳遞給該事件。我們將在 JavaScript 中定義 printPdf()。
此函式將 PDF 檔案路徑作為引數。應正確提供 PDF 檔案的路徑,以便在列印螢幕區域內開啟。
<body>
<button onclick="printPdf('./test.pdf')">Print PDF file</button>
<script src="index.js"></script>
</body>
我們的 JavaScript 檔案中有一個 printPdf() 函式,它將 PDF 檔案路徑作為引數。在這個函式中,我們將首先使用 DOM API 方法 document.createElement 建立一個 iframe 標籤。
printPdf() 函式只會在點選按鈕後被呼叫。單擊按鈕後,iframe 標籤將在螢幕上顯示一個矩形框。
在網站的情況下,它會將整個網站嵌入到那個矩形框內,而在檔案的情況下,它只會顯示我們不想要的空白螢幕。
因此,我們將通過在 JavaScript 檔案中將 CSS 屬性 display 設定為 none 來隱藏 iframe。
然後我們將設定 iframe 的 src 屬性與 pdf 路徑,我們必須在呼叫 printPdf 函式時傳送它。
function printPdf(pdf) {
var iframe = document.createElement('iframe');
iframe.style.display = 'none';
iframe.src = pdf;
document.body.appendChild(iframe);
iframe.contentWindow.focus();
iframe.contentWindow.print();
}
接下來,我們可以將 iframe 附加到 body 元素。然後我們將 iframe 的 contentWindow 設定為 focus() 和 print()。
由於 contentWindow 的這些方法,我們將直接在焦點模式下開啟列印螢幕。
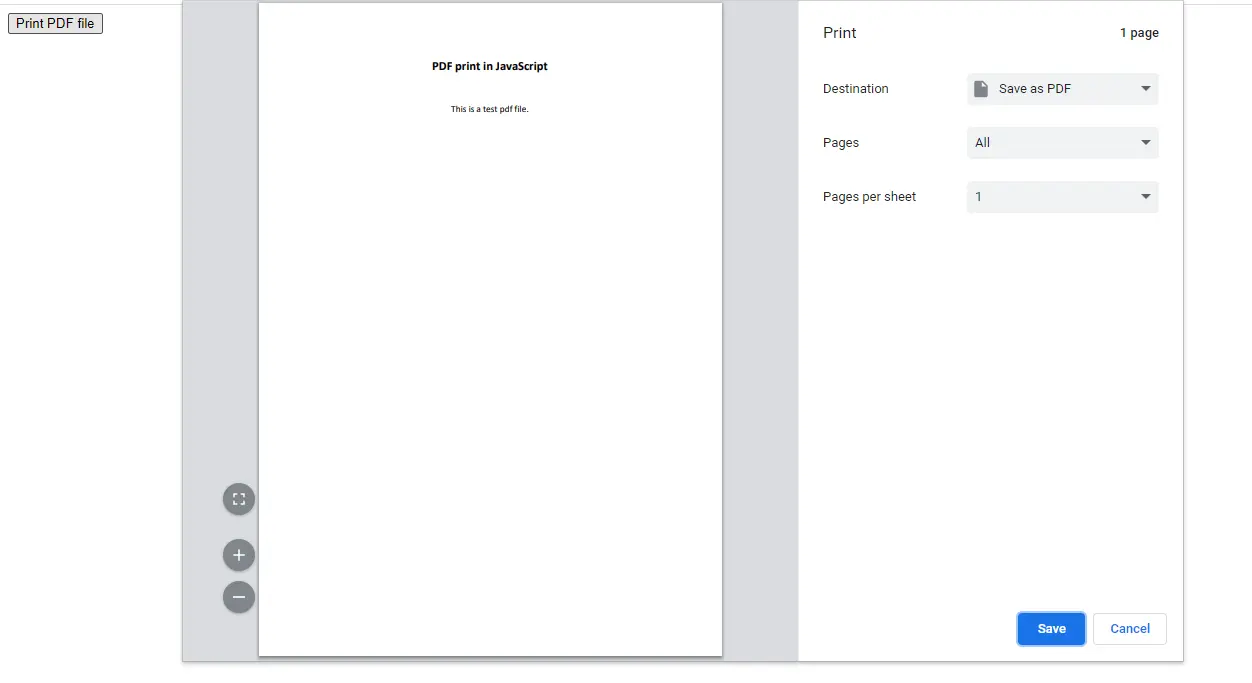
輸出:

最後,單擊我們建立的按鈕後,你將看到上述輸出。
如果你不想像我們目前所寫的那樣編寫大量程式碼,你還可以使用諸如 Print.js 之類的第三方在 JavaScript 中提供列印 PDF 功能。這個過程是我們將在接下來的部分中看到的。
使用 JavaScript 中的 Print.js 庫列印 PDF 檔案
Print.js 是一個小型 PDF 庫,可讓你以列印模式開啟 PDF 檔案。使用庫的主要優點是可以節省大量時間。
我們將使用它的 CDN,而不是在本教程中下載庫。可以通過多種方式下載和使用 Print.js 庫。
有關這方面的更多資訊,請訪問 Print.js 文件。在 body 標籤底部新增以下兩個 CDN 連結。
https: // printjs-4de6.kxcdn.com/print.min.js
https: // printjs-4de6.kxcdn.com/print.min.css
然後我們必須建立一個類似於我們之前製作的按鈕。在這種情況下,在 onclick 中,我們必須使用從 Print.js 庫中獲得的 printJS() 函式。
此函式可以將檔案路徑作為輸入或整個物件。
printJS('./test.pdf') // only file path
printJS({printable: './test-large.pdf', type: 'pdf'}) // an entire obj
你可以根據需要選擇這些方法中的任何一種。確保你已在專案資料夾內或伺服器上新增了 PDF 檔案。
否則,程式碼將無法工作,並可能給你與 PDF 相關的錯誤。
PDF 檔案必須在託管你的網站的同一域中提供。這是因為 Print.js 內部使用 iframe 標籤並受同源政策限制。
<body>
<button type="button" onclick="printJS('./test.pdf')">
Print PDF
</button>
<script src="https://printjs-4de6.kxcdn.com/print.min.js"></script>
<script src="https://printjs-4de6.kxcdn.com/print.min.css"></script>
</body>
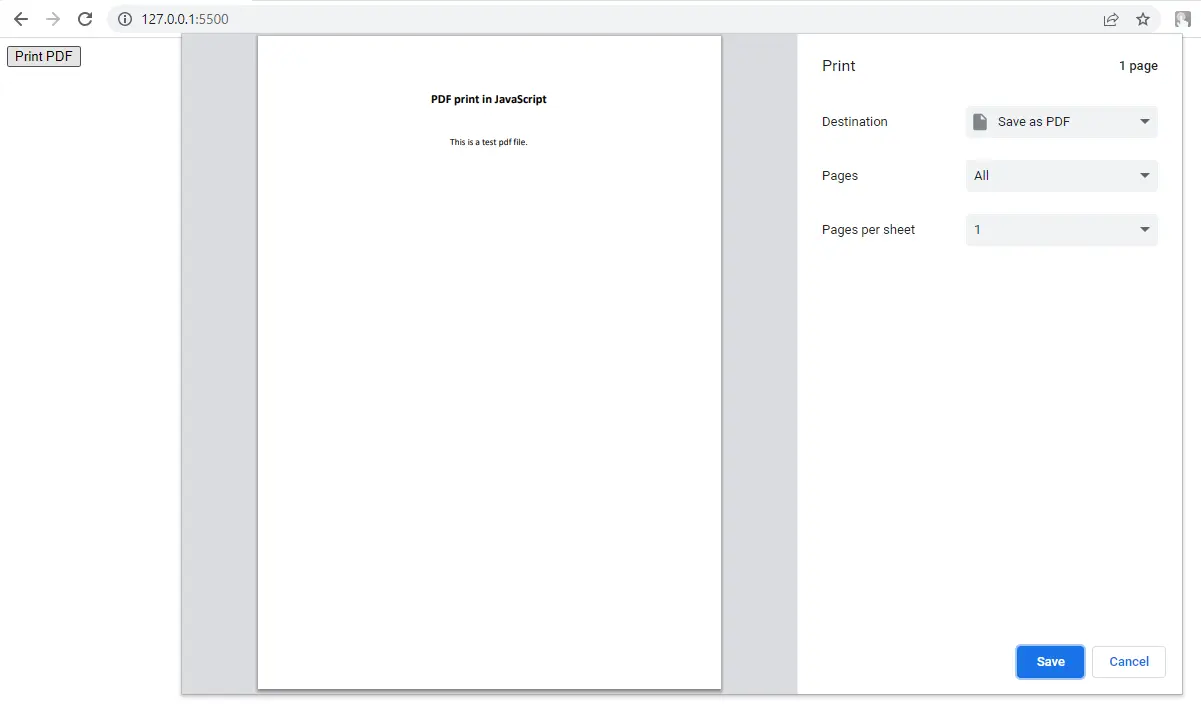
該庫將生成與 iframe 標籤相同的輸出,如下所示。但是,我們編寫的程式碼量相對較少。

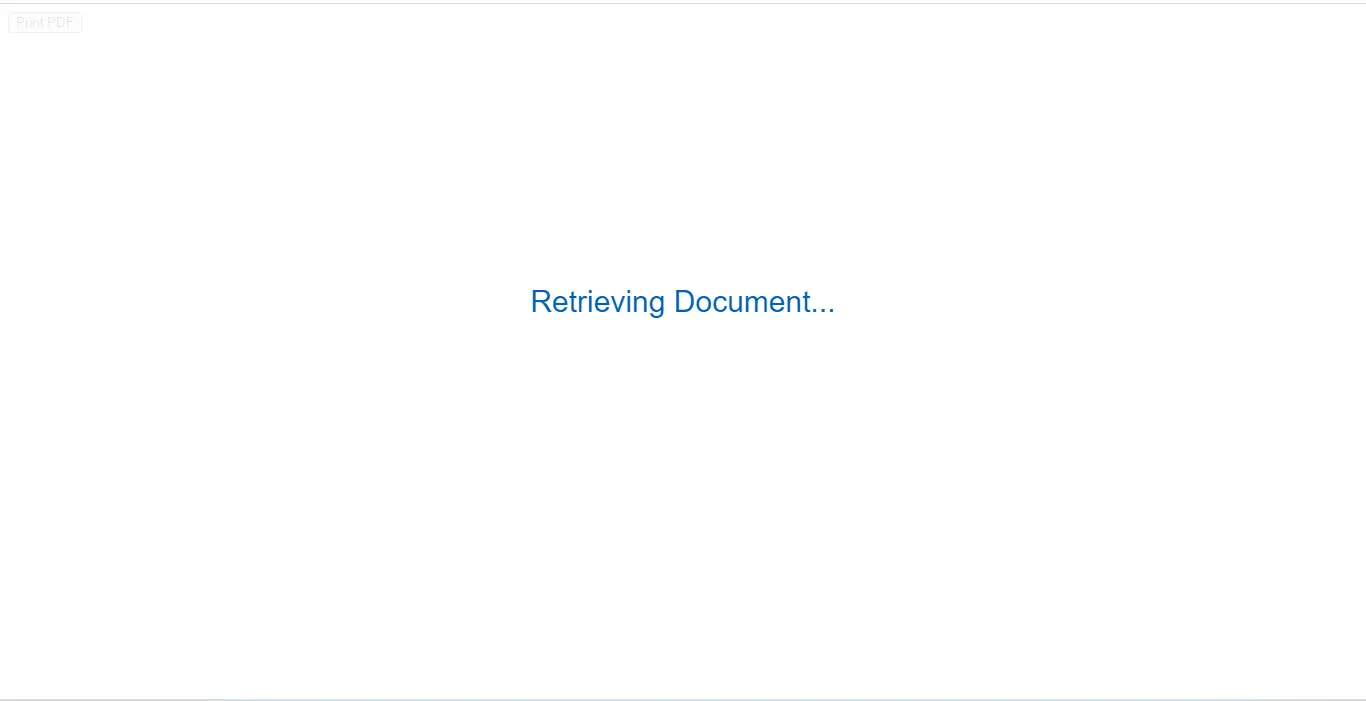
如果 PDF 檔案很大,你還可以顯示一個模式,以便使用者知道載入檔案可能需要一些時間。此過程將提供良好的使用者體驗。
模態框會在使用者單擊按鈕後顯示,並在列印模式出現時消失。為此,只需將 showModal 屬性設定為 true,如下所示。
printJS({printable: './test-large.pdf', type: 'pdf', showModal: true})
模態將如下所示。

載入列印模式後,它將向你顯示類似於我們之前看到的列印螢幕。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn