JavaScript Ping 伺服器
Anika Tabassum Era
2024年2月15日

對於 ping URL,如果該站點有效或處於活動狀態,我們將收到來自伺服器的訊息。如果伺服器判斷 URL 正在播放,它將滿足條件語句。
基本驅動包括一個 ajax 程式碼邊界,它將定義請求的配置。讓我們直接檢查一個例子來掌握這個概念。
在 JavaScript 中使用 Ajax 來 Ping 一個 URL
我們將使用 input 元素輸入使用者首選的 URL,在提交之後,onclick 屬性將呼叫 ping() 函式。我們將在 JavaScript 程式碼行中設定 URL 請求的配置。
我們不會有任何外部 if-else 語句來推斷響應。相反,我們將有多個 statusCode 根據伺服器的響應返回語句。
程式碼片段 - index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="index.js"></script>
<script type="text/javascript" src=
"https://code.jquery.com/jquery-1.7.1.min.js">
</script>
<title>Ping using JavaScript</title>
</head>
<body>
<label for="url">
URL you want to ping:
</label><br>
<input type="text" id="url"
name="url" style="margin: 10px;"><br>
<input type="submit" value="Submit"
onclick="ping()">
</body>
</html>
程式碼片段 - index.js:
function ping() {
// The custom URL
var URL = $('#url').val();
var settings = {
cache: false,
dataType: 'jsonp',
async: true,
crossDomain: true,
url: URL,
method: 'GET',
// For response
statusCode: {
200: function(response) {
console.log('Status 200: Page is up!');
},
400: function(response) {
console.log('Status 400: Page is down.');
},
0: function(response) {
console.log('Status 0: Page is down.');
},
},
};
// Sends the request and observes the response
$.ajax(settings).done(function(response) {
console.log(response);
});
}
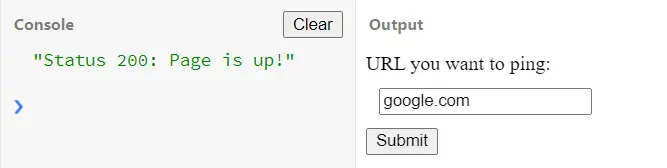
輸出:

控制檯以狀態 200 響應該語句並表示該頁面處於活動狀態,並且此特定響應的標題為 pong。這是你 ping 特定 URL 以檢查其有效性的方式。
