JavaScript 密碼驗證
Muhammad Muzammil Hussain
2023年1月30日

本文將介紹如何在 JavaScript 中驗證密碼。
JavaScript 中的密碼驗證
主要使用網站驗證方法對使用者進行身份驗證。使用 JavaScript,我們可以在客戶端應用驗證,使資料處理比伺服器端更快。
我們可以使用 JavaScript 表單驗證來驗證 name、password、email 和更多欄位。密碼驗證以某種方式引導使用者使用強密碼,以避免密碼破解和帳戶被濫用。
在以下示例中,我們將使用 JavaScript 驗證功能來確保使用者不得輸入少於 6 個字元且不應超過 12 個字元的密碼。
<html>
<head>
<title> Verification of valid Password </title>
</head>
<script>
function verifyPassLength()
{
var password = document.getElementById("password1").value;
//check empty password field
if(password == "")
{
document.getElementById("message").innerHTML = "Please enter valid password...!";
return false;
}
//Password minimum length
if(password.length < 6)
{
document.getElementById("message").innerHTML = "Password should not be less than 6 characters...!";
return false;
}
//Password maximum length
if(password.length > 12)
{
document.getElementById("message").innerHTML = "Password should not be greater than 12 characters...!";
return false;
}
else
{
alert("Success....! Password Verified.");
}
}
</script>
<body>
<h1 style="color:blueviolet">DelftStack</h1>
<h3> JavaScript Password Length Validation </h3>
<form onsubmit ="return verifyPassLength()">
<!-- Password input -->
<td> Enter Password : </td>
<input type = "password" id = "password1" value = "">
<span id = "message" style="color:red"> </span>
<br><br>
<input type = "submit" value = "Submit">
</form>
</body>
</html>
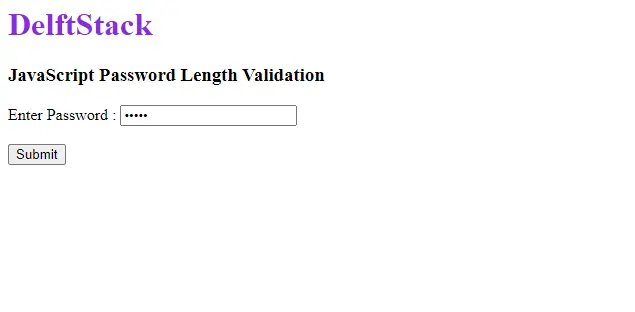
輸出:

根據 JavaScript 中的特定模式驗證密碼
在另一個示例中,我們正在根據特定模式驗證密碼。密碼應至少包含 8 個字元,包括至少一個大寫字母和一個小寫字母、一個特殊字元和一個數字。
<!DOCTYPE html>
<html>
<head>
<title>validate password</title>
<script type="text/javascript">
function password_validation()
{
var result;
var password = document.getElementById("t1").value;
// checking for a specific password pattern
if (password.match(/[a-z]/g) && password.match(/[A-Z]/g) && password.match(/[0-9]/g) &&
password.match(/[^a-zA-Z\d]/g) && password.length >= 8)
{
result = "Valid Password";
}
else
{
result = "Invalid Password";
}
document.getElementById("t2").value = result;
}
</script>
</head>
<body>
<h3 style="color: blueviolet;">JavaScript Password Validation</h3>
<p>
Enter Password:
<input type="password" id="t1" />
<br/>
<br/>
<input type="button" value="Submit" onclick="password_validation()" />
<br/>
<br/>
Output:
<input type="text" id="t2" readonly/>
<br><br>
</p>
<p> <b><u style="color: red;">Note:</u></b> Password must contain</p>
<ol>
<li>one uppercase letter at leaset</li>
<li>one lowercase letter at least</li>
<li>At least 1 digit </li>
<li>At least 1 special character</li>
<li>Minimum 8 characters </li>
</ol>
</body>
</html>
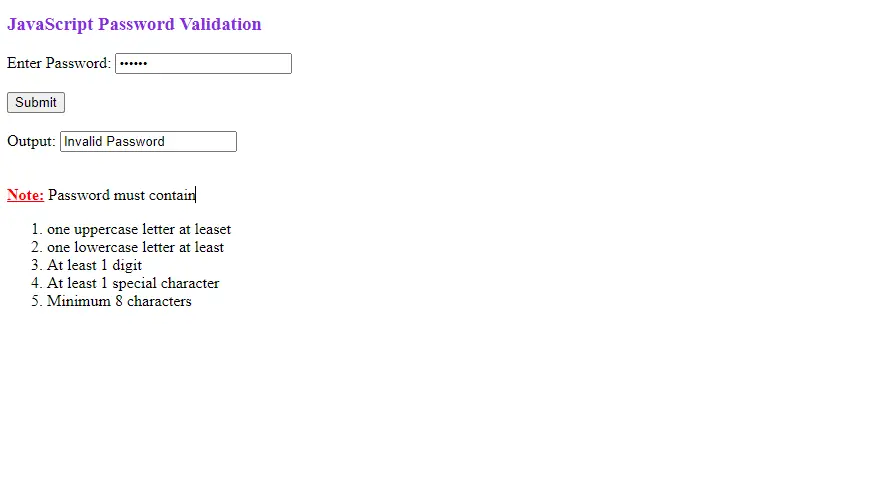
輸出: