JavaScript 開啟檔案對話方塊
Anika Tabassum Era
2024年2月15日

自從在 JavaScript 中引入 type="file" 屬性後,開啟檔案對話方塊的任務就變得輕而易舉。我們將在本文中討論 HTML 中的 type="file" 屬性。
使用 HTML 中的 type="file" 屬性和 JavaScript 中的 onchange 方法開啟檔案對話方塊
我們將在下面的例項中建立一個 button 元素,然後是一個 onclick 屬性。這將觸發 JavaScript 檔案中的一個函式。
JavaScript 檔案將具有相應的函式來建立具有 type=file 的 input 元素。具體來說,這是我們將開啟檔案對話方塊以輸入首選檔案的部分。
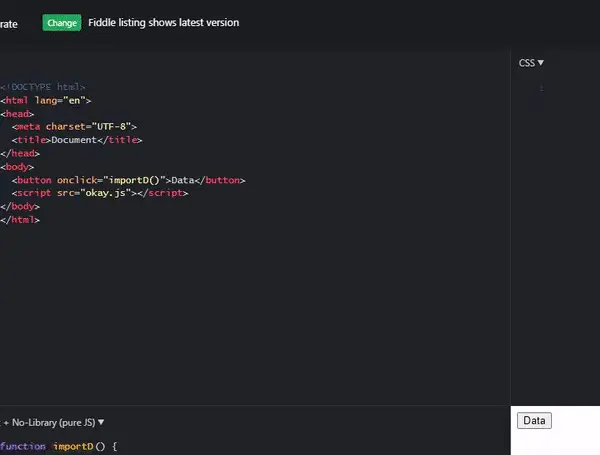
程式碼片段 - HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="importD()">Data</button>
<script src="okay.js"></script>
</body>
</html>
程式碼片段 - JavaScript:
function importD() {
let input = document.createElement('input');
input.type = 'file';
input.onchange = _this => {
let files = Array.from(input.files);
console.log(files);
};
input.click();
}
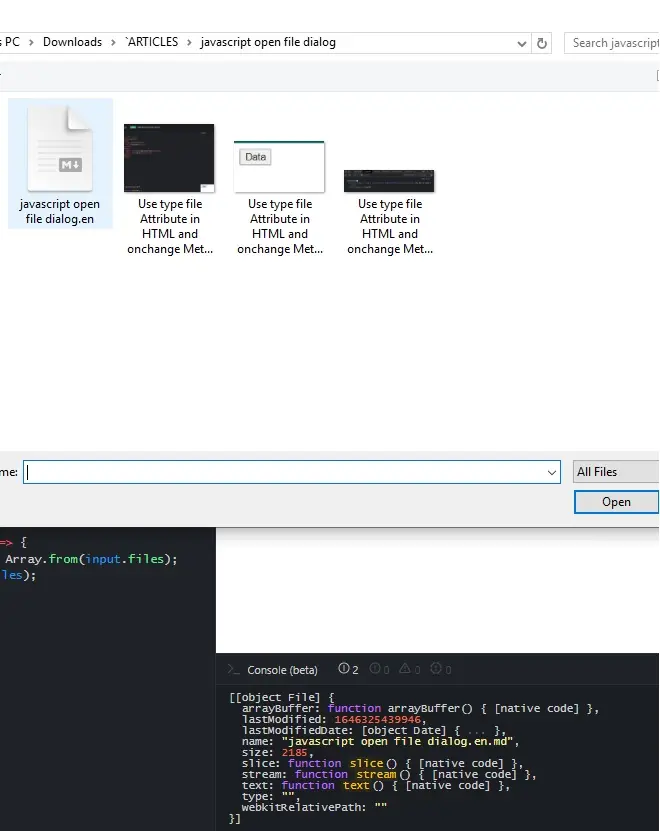
輸出:

如上所示,每當點選 Data 按鈕時,它將開啟檔案對話方塊,並且任何上傳的檔案都會在控制檯行中預覽,如下圖所示。