JavaScript 字串中的非換行空格

在 HTML 中,我們不能在帶有空格的空格字元之後建立額外的空格。因此,如果我們想在 HTML 程式碼中新增 10 個空格並嘗試用空格鍵新增它們,我們將在瀏覽器中只看到一個空格。
此外,一個或多個應該放在一起的單詞可能會換行。本文展示瞭如何在程式碼中建立任意數量的空格,並在 HTML 中使用   字元實體新增不間斷空格。
什麼是 HTML 中的字元實體
瀏覽器中使用字元實體來顯示各種字元。
例如,HTML 中的小於號 (<) 和大於號 (>) 是為標籤保留的。如果你在程式碼中使用它們,HTML 可能會將它們誤解為開始和結束標記。
如果要將它們用作大於和小於,則必須使用它們各自的字元實體(< 和 >)。之後,你可以在瀏覽器中安全地檢視它們。
在 HTML 中使用   新增不間斷空格
因為無論你的程式碼中有多少個字元,瀏覽器都只會顯示一個空格,因此 HTML 具有   字元實體。   字元實體用於 HTML。
它可以顯示許多空白。
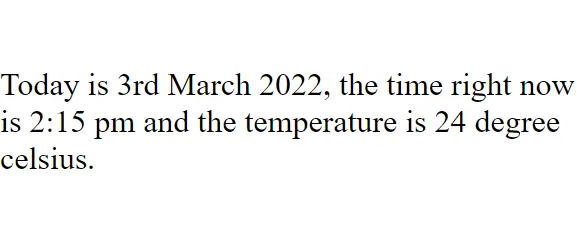
如果你不使用   字元實體,下面是你的程式碼的外觀。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>
為了使 HTML 更清晰、更易於閱讀,就像我們試圖展示的那樣,我們包含了一些 CSS。
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
max-width: 800px;
margin: 0 auto;
font-size: 2rem;
}
span {
background-color: #2ecc71;
}

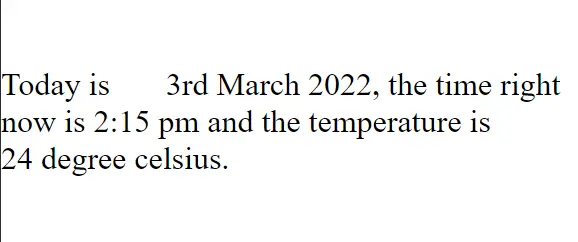
我們在下面的 HTML 程式碼中使用了   字元元素來建立大量的空格。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>

Today is 和 3rd March 之間有三個空格,temperature is 和 24 degree celsius 之間有五個空格。我們分別插入了 3 個和 5 個   字元。
如果沒有   字元實體,這將是不可能的。
在 HTML 中使用 &ensp 和 &emsp 新增多個空格
如果你想在你的程式碼中有十個空格怎麼辦?寫十遍  既多餘又乏味。
相反,兩個不間斷空格的&ensp 字元實體和四個不間斷空格的&emsp 由 HTML 提供。
<div>
<p>
Today is   3rd March 2022, the time right now is 2:15 pm and the temperature is   24 degree celsius.
</p>
</div>
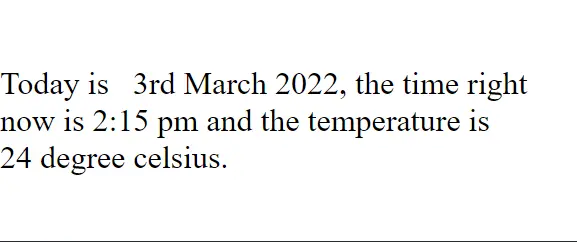
在上面的程式碼中,我們使用   在 Today is 和 3rd March 之間插入了三個空格一次(2 個空格)和   一次(1 個空格)。然後我們使用了 1 個&emsp(4 個空格)和 1 個 (1 個空格)實體,介於 temperature is 和 24 degree celsius 之間。
結果,第二個示例中的空格數保持不變。

為什麼我們需要在 HTML 程式碼中使用非中斷空間
首字母、單位、日期、金額和其他應該放在一起的單詞可能會被 HTML 拆分到另一行。
  字元實體可以防止這種情況。在這些單詞之間使用   字元會在它們之間建立空格並防止任何單詞換行。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>
為了更清楚並解釋我們試圖展示的內容,我們新增了一些 CSS。
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
max-width: 800px;
margin: 0 auto;
font-size: 2rem;
}
span {
background-color: #2ecc71;
}
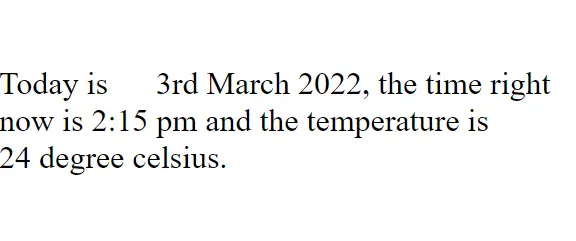
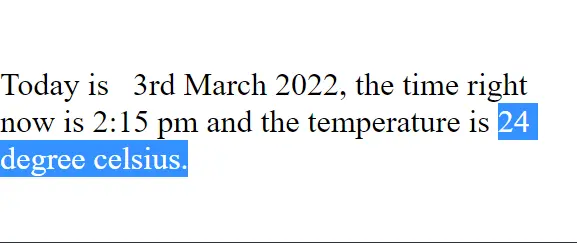
結果如下所示。

如你所見,24-degree celsius 被斷開了,這並不理想,因為它可能會使讀者感到困惑。
字元實體  將這兩個詞繫結在一起。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>

你已經瞭解瞭如何使用  、&ensp 和 &emsp 字元實體在瀏覽器中顯示空格。不幸的是,僅使用空格鍵是不夠的。
你還可以使用   字元實體來防止應該保持在一起的單詞在某些地方進入下一行。