JavaScript 詞法作用域

在本文中,我們將藉助示例瞭解 JavaScript 詞法作用域。
詞法作用域是一個技術術語,由詞法和作用域這兩個片語成。讓我們分別理解它們中的每一個,然後作為一個整體返回到詞法範圍。
JavaScript 中的作用域是什麼
範圍表示諸如變數或函式之類的專案在程式中顯而易見且可訪問的位置。
我們可以說範圍是指一個特定的區域、區域或空間。範圍可以是全域性的或本地的。
全域性範圍是指全域性區域或公共空間,整個程式可以訪問該特定區域中定義的變數和函式。
另一方面,區域性範圍意味著有界或受限區域。讓我們練習以下程式碼示例來了解本地和全域性範圍。
let fullname = 'Mehvish Ashiq';
function displayAge() {
let age = 30;
return age;
}
function displayInfo() {
console.log(fullname + ' is ' + displayAge() + ' years old');
}
displayInfo();
輸出
"Mehvish Ashiq is 30 years old"
在上面的程式碼中,我們有一個全域性範圍的變數 fullname,可以在此指令碼中的任何位置引用。
同樣,函式 displayAge() 和 displayInfo() 也具有全域性範圍,但變數 age 僅限於 displayAge() 函式,這意味著它只能在此函式內訪問。
讓我們再舉一個例子來說明這個概念。
let fullname = 'Mehvish Ashiq';
function displayInfo() {
function readName() {
function writeName() {
return fullname;
}
}
function displayAge() {
let age = 30;
return age;
}
console.log(fullname + ' is ' + displayAge() + ' years old');
}
displayInfo();
輸出
"Mehvish Ashiq is 30 years old"
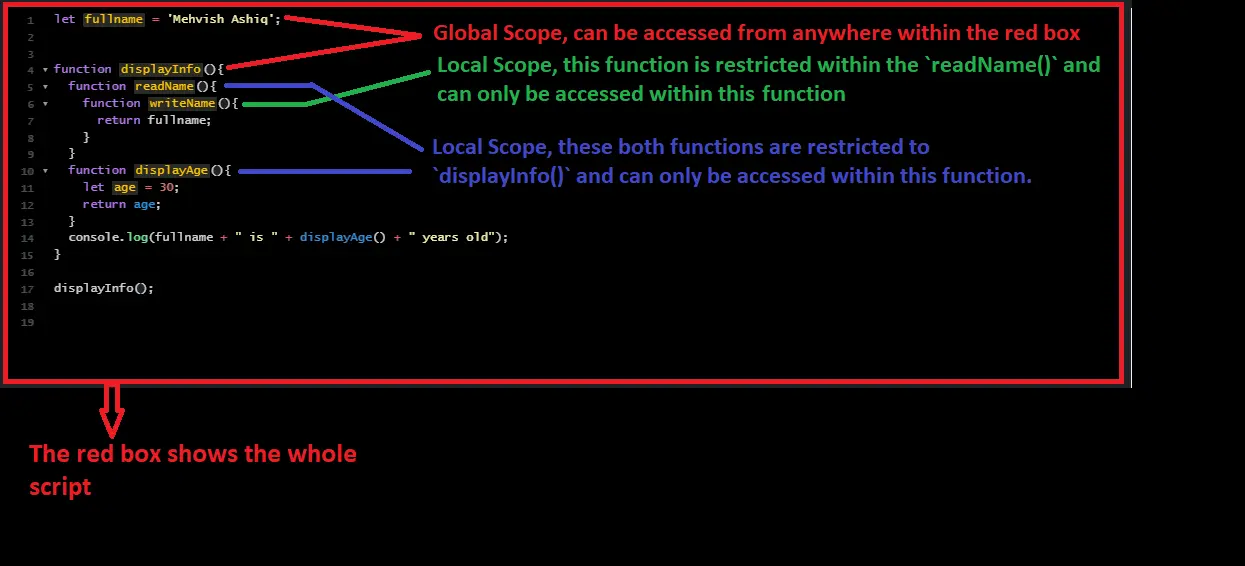
讓我們用下圖來理解上面的程式碼,以更好地視覺化範圍。

我們可以看到 fullname 有一個全域性範圍,但它沒有被直接引用。它是從 writeName() 函式訪問的,這是因為範圍鏈。
還需要注意的是,我們可以在內部範圍內訪問外部範圍變數,反之則不行。
例如,我們可以訪問 writeName() 方法中的 fullname,但不能訪問 displayAge() 函式之外的 age 變數。這意味著孩子可以使用父母的屬性,但父母不能使用孩子的屬性。
JavaScript 中的詞法是什麼
詞法指出事物的定義。它意味著關於建立表示式、變數或單詞的任何內容。
現在,我們分別知道範圍和詞法。讓我們把它們結合起來,試著理解詞法作用域是什麼意思?
JavaScript 中的詞法作用域作為一個整體
詞法範圍是表示式的定義區域。更簡單地說,它是指建立專案的地方或地區。
詞法作用域也稱為靜態作用域。讓我們看下面的示例程式碼來說明詞法範圍。
// Define a variable in the global scope
let fullname = 'Mehvish Ashiq';
// Call fullname variable from a function
function printName() {
return fullname;
}
我們編寫了一個 printName() 函式來訪問在全域性範圍內定義的 fullname 變數。請注意,我們在全域性範圍內宣告並初始化了 fullname,但在 printName() 的本地範圍內呼叫。
那麼,fullname 的詞法範圍是什麼?永遠記住,詞法範圍僅與定義空間有關。
它與呼叫空間無關。因此,fullname 的詞法範圍是全域性範圍,因為它是在全域性環境中定義的。
讓我們看另一個例子來理解詞法作用域。
function outerFunction() {
var name = 'Mehvish';
// We can not access 'likes' variable here
function innerFunction() {
// the 'name' variable is accessible here
// the 'likes' variable is not accessible here
function innerMostFunction() {
// Here is the innermost level of the scope chain
// We can also access the 'name' variable here
var likes = 'Reading';
}
}
}
這裡 name 的詞法範圍是 outerFunction() 的本地範圍。類似地,likes 的詞法作用域是 innerMostFunction() 的區域性作用域。
現在,你可能想知道為什麼詞法作用域如此重要?這是因為詞法作用域告訴如何在巢狀函式中解析變數名,這意味著內部函式具有父函式的作用域,即使該(父函式)已返回。
