JavaScript 中的 history.forward() 函式

本文將向你展示如何使用 JavaScript 瀏覽瀏覽器。
在 JavaScript 中使用 history.forward() 函式
歷史物件總是可以作為瀏覽器視窗物件的一部分訪問,在 JavaScript 中有一個名為 forward() 的函式。瀏覽器上的轉發按鈕與使用 history.forward() 函式相同。
該方法在 HTML 頁面中以下列方式呼叫。
示例程式碼:
<body>
<h1>Next Page</h1>
<a href="b.html">To Next Page</a>
<script>
window.history.forward();
</script>
</body>
如果你的瀏覽器歷史記錄不包括下一頁,則 history.forward() 函式將無效。
history.forward() 函式通常用於禁用需要更強大安全措施的線上應用程式的後退按鈕並移動到瀏覽器歷史記錄中的下一頁。為此,請在你不希望使用者返回的頁面上包含 history.forward() 函式。
假設你有兩個網頁,a.html 和 b.html,你可以從 a.html 訪問 b.html。
示例程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Next Page</h1>
<a href="b.html">To Next Page</a>
<script>
window.history.forward();
</script>
</body>
</html>
如果你不希望使用者從 b 頁面返回到 a 頁面,可以將以下指令碼新增到 a 頁面。
指令碼:
<script>window.history.forward();</script>
首先,製作兩個網頁,如 a.html 和 b.html 並儲存這兩個檔案。確保程式碼位於主頁上以重定向到另一個頁面,例如 b.html。
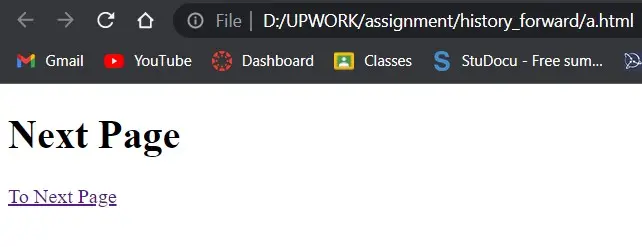
輸出:

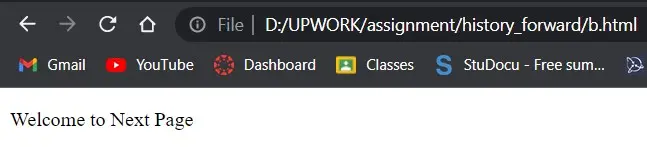
當你單擊連結(To Next Page)時,它會將你重定向到下一個 html/頁面。

當你從 b 頁面返回到 a 頁面時,history.forward() 函式會自動呼叫,因為沒有使用 JavaScript 禁用瀏覽器上的後退按鈕的方法。
這種方法已被需要阻止使用者離開當前頁面並返回的特定程式使用。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn