在 JavaScript 中使用類名隱藏元素

在本教程中,我們將瞭解如何使用類名在 JavaScript 中隱藏元素。為此,我們將使用 JavaScript 語言提供的 style 屬性。
在 JavaScript 中使用 style.display 和 style.visibility 屬性按類名隱藏元素
我們可以使用 display 或 visibility CSS 屬性來隱藏使用其類名的 HTML 元素。你只能使用 style 屬性訪問這些屬性。
在這裡,我們有一個帶有 style 和 body 標籤的 HTML 文件,其中包含四個 div 元素。第二個和第四個元素有一個 hide-me 類。
程式碼片段 - HTML:
<!DOCTYPE html>
<html>
<head>
<style>
.hide-me{
border: 1px solid #000;
padding: 5px;
margin: 10px;
}
</style>
<body>
<div>1</div>
<div class="hide-me">2</div>
<div>3</div>
<div class="hide-me">4</div>
<script src="./script.js">
</script>
</body>
</head>
</html>
我們想使用它們的類名 hide-me 隱藏在變數 elements 中。getElementsByClassName() 方法將返回一個物件,該物件將儲存在 elements 方法中。
我們利用 for 迴圈來迭代這個物件。然後使用 style.display 並將其值設定為 none 將隱藏 HTML 元素。
程式碼片段 - JavaScript:
var elements = document.getElementsByClassName('hide-me');
for (let i = 0; i < elements.length; i++) {
elements[i].style.display = 'none';
}
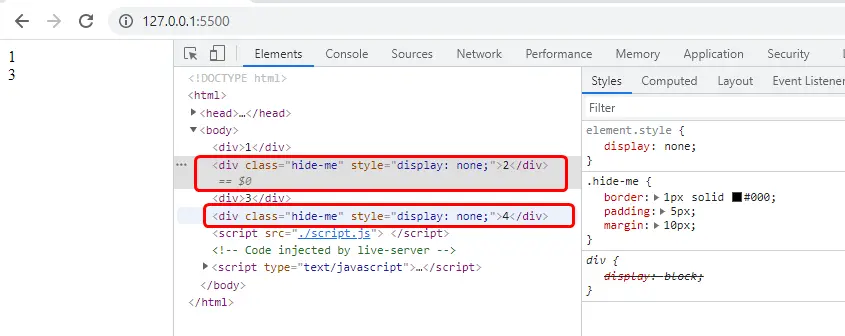
輸出:

display 和 visibility 屬性隱藏了 HTML 元素。它們之間的唯一區別是 display CSS 屬性將完全隱藏頁面中的元素以及該元素佔用的空間,如上所示。
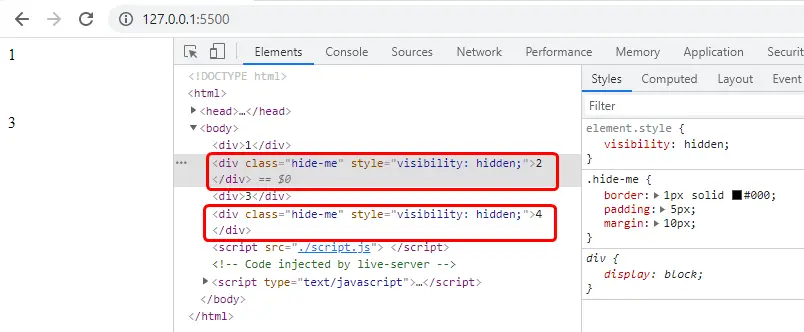
相反,visibility CSS 屬性將隱藏元素並仍然佔據網頁空間。為了實現這一點,我們只需將 for 迴圈中的 display = "none"替換為 visibility = "hidden",如下所示。
程式碼片段 - JavaScript:
for (let i = 0; i < elements.length; i++) {
elements[i].style.visibility = 'hidden';
}

まとめ
在 JavaScript 中隱藏元素的唯一方法是訪問和修改 HTML 元素的 CSS 屬性。style 將以 CSSStyleDeclaration 物件的形式返回 HTML 元素支援的所有 CSS 屬性。
我們只需要使用所有這些 CSS 屬性的 display 屬性或 visibility 屬性。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn