為什麼全域性變數在 JavaScript 中給出未定義的值

JavaScript 是最古老的程式語言之一。由於它是由瀏覽器編譯和執行的,它的工作方式與 C 或 Java 等系統級語言有些不同。
JavaScript 程式語言的行為對於許多初學者來說可能有點奇怪。要完全理解 JavaScript 語言,你必須徹底理解該語言中的各種概念,例如事件迴圈、冒泡和捕獲、呼叫堆疊等等。
在本文中,我們將學習一種稱為提升的 JavaScript 程式語言的此類概念。在瞭解為什麼全域性變數會給出 undefined 值之前,讓我們首先了解 JavaScript 中提升的概念。
在 JavaScript 中提升的概念以及為什麼全域性變數給出 undefined 值
託管是 JavaScript 中的一個概念,其中 JavaScript 程式碼中存在的所有變數宣告都被取出並在編譯時分配一個 undefined 值。同樣,JavaScript 內部的所有函式宣告都被取出並儲存在全域性範圍內。
這稱為變數提升。這與變數或函式範圍是本地的還是全域性的無關。
現在讓我們瞭解託管的概念在 JavaScript 中是如何工作的,以及它如何將 undefined 值分配給 JavaScript 中的變數。在下面的程式碼示例中,我們定義了一個名為 abc 的全域性變數和一個函式 a()。
let abc;
function a(){
console.log("This is a function...");
}
console.log(abc);
debugger
abc = 5;
console.log(abc);
輸出:
undefined
5

在這裡,你是否注意到你可以在變數 abc 初始化之前使用它?你有沒有想過這怎麼可能?
這件事在其他程式語言中是不允許的。發生這種情況的原因是由於吊裝。
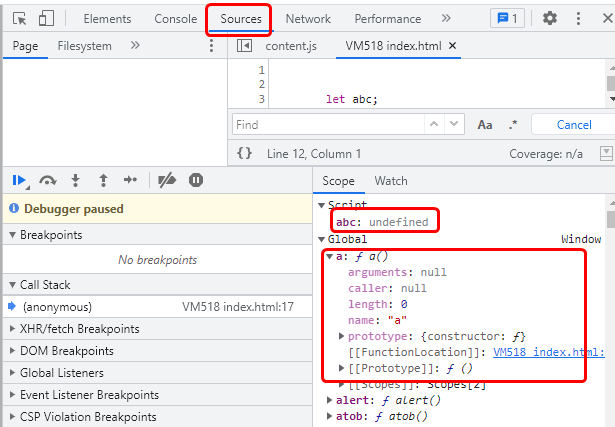
上面的程式碼代表了第一個控制檯語句。在這裡,新增偵錯程式對於檢視 Chrome 開發工具中的變數狀態很重要。
掃描 JavaScript 程式碼後,JavaScript 編譯器掃描所有變數和函式,將它們新增到全域性範圍,並將 undefined 分配給 abc 變數。
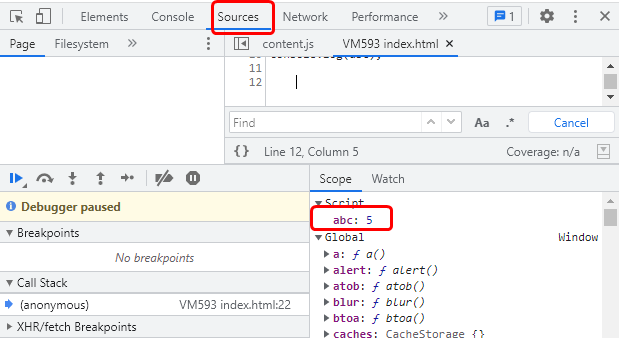
然後 JavaScript 引擎開始逐行執行程式碼,一旦找到變數 abc,就會為其分配一個值,在本例中為 5。它會將 5 分配給全域性範圍內的變數 abc。
下面的輸出代表變數被賦值為 5 後的第二個控制檯語句。

這就是變數和函式提升概念的工作原理。這就是 JavaScript 中的全域性變數給出 undefined 值的真正原因。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn