使用 JavaScript 獲取當前 URL
-
在 JavaScript 中使用
window.location.href獲取當前 URL -
在 JavaScript 中使用
Document.location.href獲取當前 URL -
在 JavaScript 中使用
Document.URL獲取當前 URL -
在 JavaScript 中使用
Document.baseURI獲取當前 URL

本教程將教你四種不同的方法來獲取當前 URL。此外,我們將討論基於 document-* 的方法的缺點。
在 JavaScript 中使用 window.location.href 獲取當前 URL
window 是 JavaScript 中的一個全域性物件,它包含有關網頁的許多屬性。這些屬性是包含諸如 href 之類的屬性的 location 物件。
location 物件中的 href 是網頁當前 URL 的字串表示形式。在我們的下一個程式碼塊中,我們將 window.location.href 的值儲存在一個變數中並登入到控制檯。
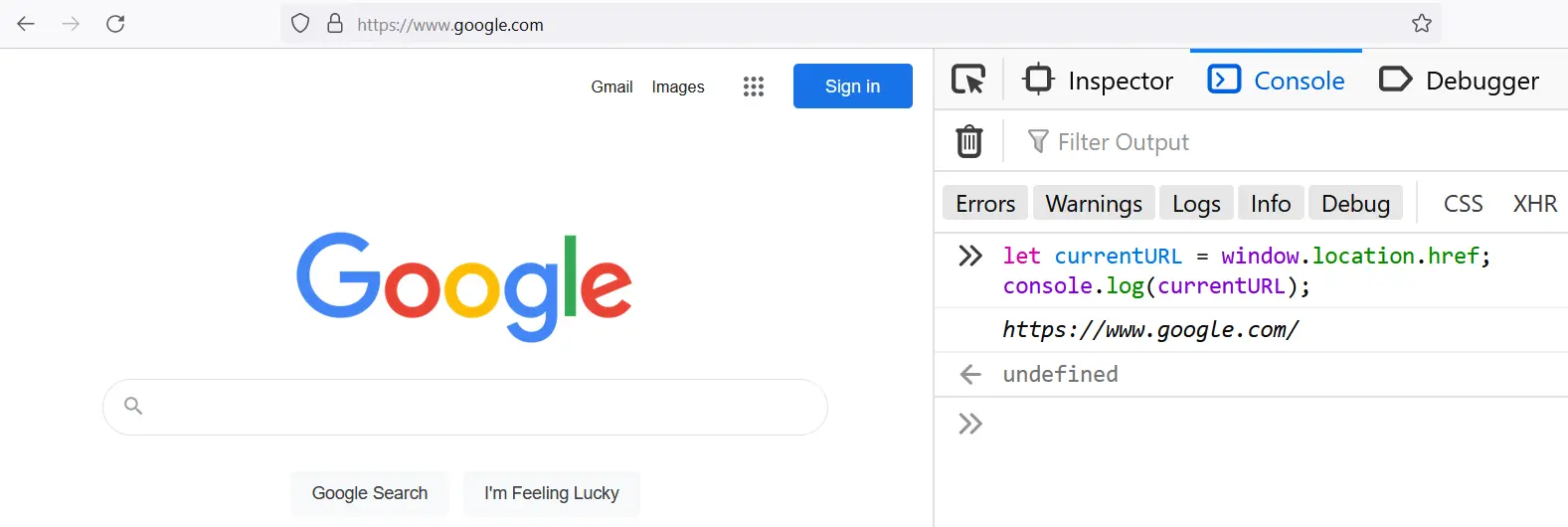
let currentURL = window.location.href;
console.log(currentURL);
谷歌上的輸出:
https://www.google.com/
如果你希望通過瀏覽器開發者工具獲取當前 URL,請執行以下操作。
- 開啟網頁。
- 啟動開發者工具,並切換到控制檯標籤頁。
- 輸入
window.location.href並按下鍵盤上的Enter鍵。
下圖顯示了我們如何在 Google 搜尋中使用 window.location.href。

在 JavaScript 中使用 Document.location.href 獲取當前 URL
document 物件包含有關當前文件的資訊。此外,它還包含另一個名為 location 的物件。
location 物件包含 href 字串,它是當前頁面的 URL。
let currentURL = documet.location.href;
console.log(currentURL);
DelftStack 上的輸出:
https://www.delftstack.com
在你的 Web 瀏覽器開發者工具中,你可以使用 document.location.href 獲取當前 URL。
在 JavaScript 中使用 Document.URL 獲取當前 URL
document 物件包含作為當前頁面 URL 的 URL 屬性。但是,如果當前網頁上的一個元素有一個值為 URL 的 name 屬性,它將遮蔽真實的 URL。
因此,document.URL 將返回元素而不是網頁的 URL。我們將展示它是如何工作的,但首先,讓我們看看如何使用 document.URL 獲取 URL。
let currentURL = document.URL;
console.log(currentURL);
DuckDuckGo 上的輸出:
https://duckduckgo.com
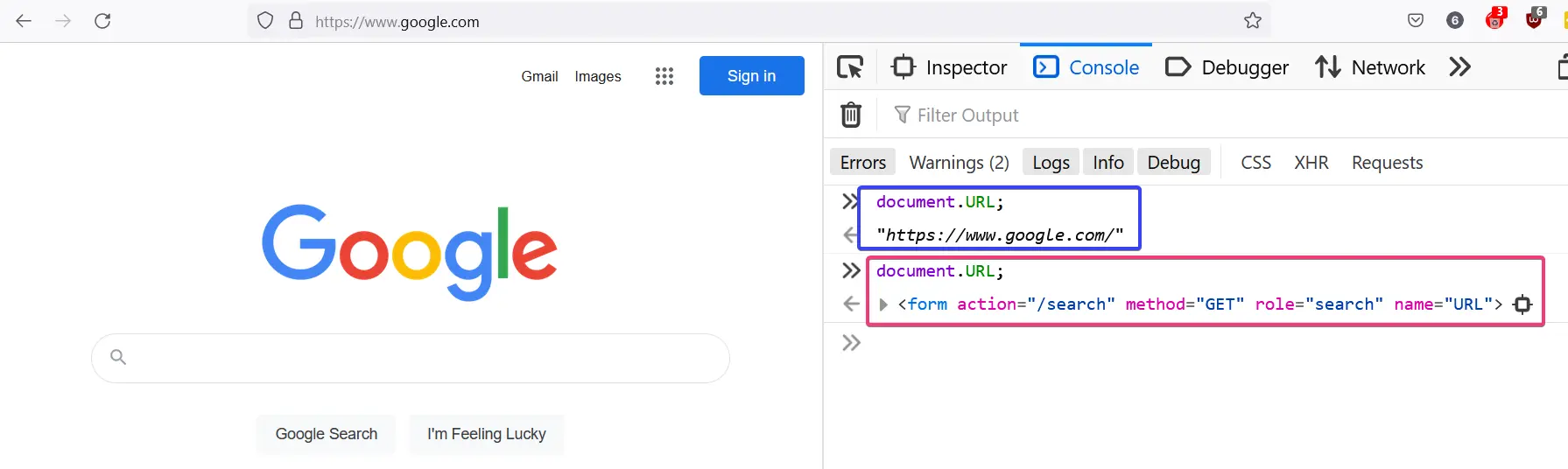
讓我們觀察一個將 name 屬性設定為 document.URL 的元素的效果。首先,導航到 Google 搜尋引擎,一旦 Google 載入,使用 Ctrl + Shift + I 啟動開發者工具並執行以下操作。
- 切換到
控制檯標籤頁。 - 輸入
document.URL並按下鍵盤上的 Enter 鍵。你應該得到谷歌搜尋的 URL。 - 在搜尋輸入上使用 Inspect 元素並找到表單元素。
- 將
name="URL"新增到表單元素並按鍵盤上的Enter 鍵。 - 在控制檯中重新輸入
document.URL,然後按鍵盤上的 Enter 鍵。
document.URL 返回表單而不是 Google 的 URL。下圖顯示了將 name="URL" 新增到 Google 搜尋表單之前和之後的差異。

在 JavaScript 中使用 Document.baseURI 獲取當前 URL
baseURI 是一個字串,它是文件物件的一部分,它返回網頁的當前 URL。就像 document.URL,它的值可以被一個將其 name 屬性設定為 baseURI 的元素隱藏起來。
let currentURL = document.baseURI;
console.log(currentURL);
Unsplash 上的輸出:
https://unsplash.com
你可以像我們對 document.URL 所做的那樣隱藏 document.baseURI 的值。
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn