在 JavaScript 中獲取螢幕、視窗和網頁的尺寸

在 Web 開發中,要獲取螢幕上顯示的螢幕、視窗或網頁的尺寸,我們使用 width 和 height 屬性。width 代表水平軸,而 height 代表垂直軸。藉助這兩個屬性,我們可以更輕鬆地用 JavaScript 準確獲取裝置螢幕,瀏覽器視窗和網頁的大小。
JavaScript 中的螢幕、視窗和網頁之間的區別
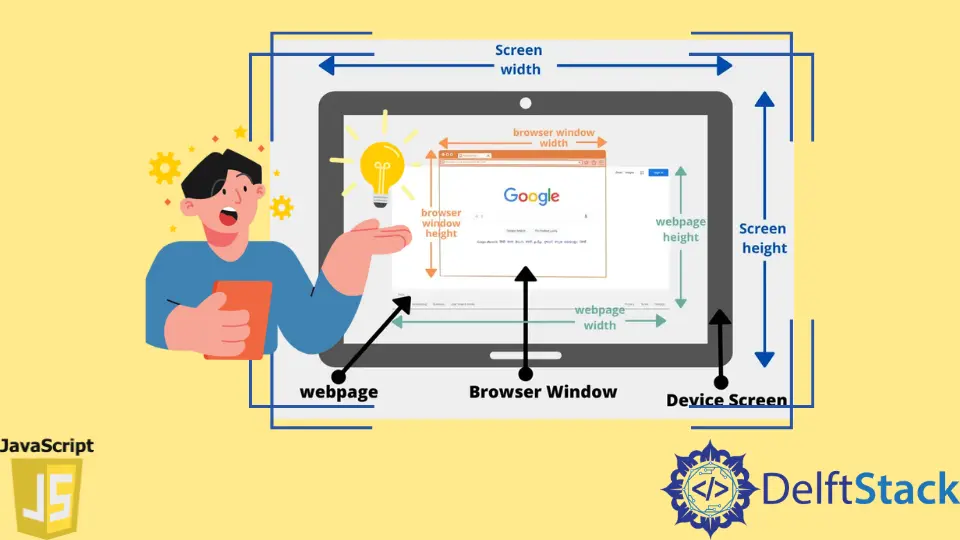
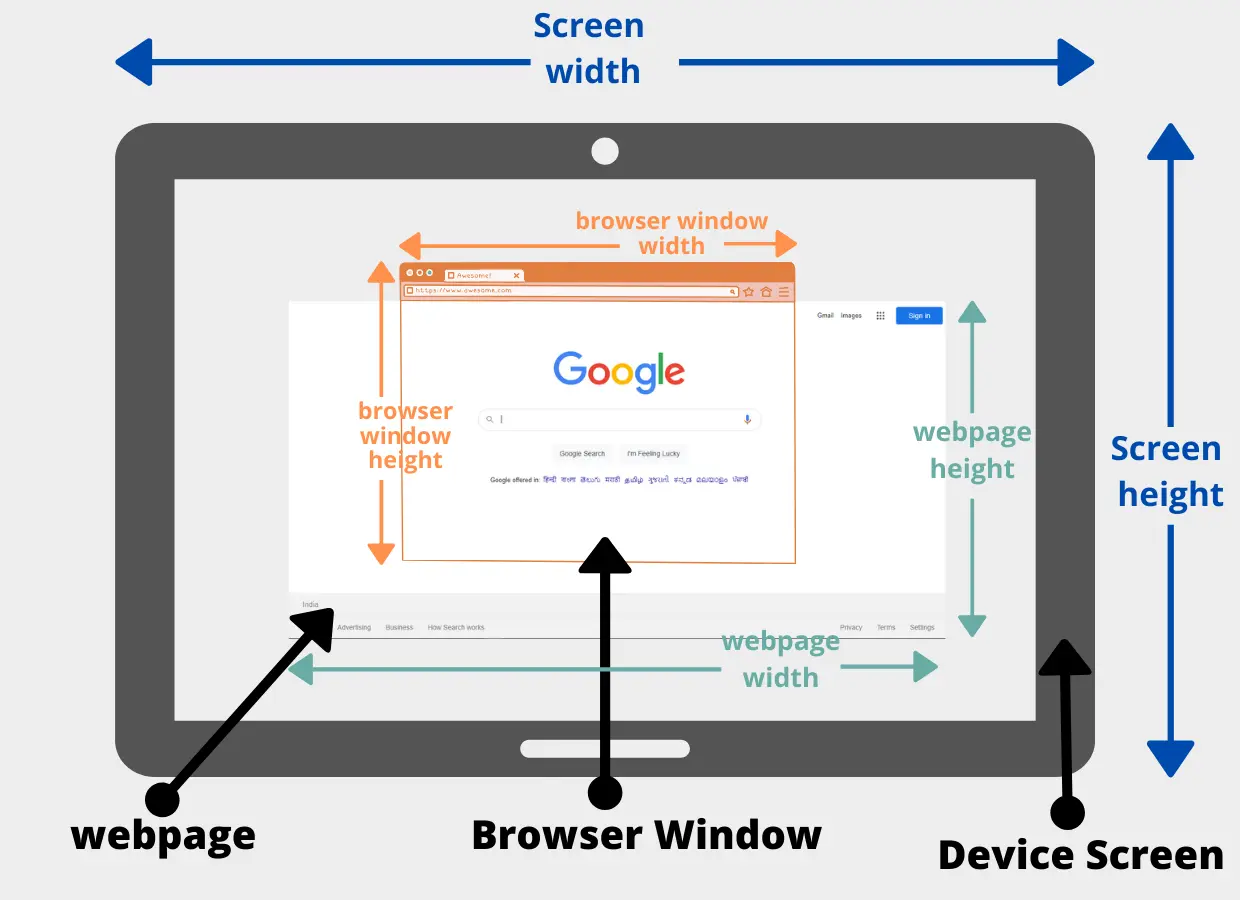
讓我們使用下圖來了解螢幕、視窗和網頁之間的區別,因為這些術語乍一看似乎很令人困惑。

在上圖中,有三個不同的維度:
-
裝置螢幕(以藍色表示)
裝置螢幕可以是我們的客戶將使用的計算機螢幕,平板電腦或膝上型電腦螢幕。取決於客戶端使用的裝置的解析度,其大小,即寬度和高度,也將改變。 -
瀏覽器視窗(以深綠色表示)
它是將在其上呈現你的網站的瀏覽器。瀏覽器可以是 Google Chrome、Microsoft Edge、Mozilla Firefox 等。眾所周知,我們可以按照需要的方式調整瀏覽器視窗的大小,最終將改變其寬度和高度。 -
網頁(以橙色表示)
你的網站包含許多不同的頁面。每個網頁由各種大小組成。你可以獲取整個網頁的大小。在特定時刻,網頁的僅一部分可以顯示在瀏覽器視窗中。有時,由於我們裝置的螢幕高度較小,因此無法在瀏覽器視窗中顯示整個網頁。
例如,在上圖中,google 網頁的尺寸大於我們的瀏覽器視窗的尺寸。螢幕上只能顯示部分網頁。當我們水平或垂直滾動網頁時,其餘部分僅對使用者可見。當我們談論網頁大小時,無論使用者當前可見多少網頁,我們都將引用整個網頁。
使用 JavaScript 獲取螢幕、視窗和網頁大小
現在我們知道了螢幕、視窗和網頁之間的區別。讓我們編寫一些程式碼以在 JavaScript 的幫助下獲取每個尺寸的大小。以下程式碼段可以返回其螢幕解析度,Web 瀏覽器大小和網頁大小的不同結果。
<!DOCTYPE html>
<html>
<body>
<h2>Sizes:</h2>
<p id="screen"></p>
<p id="window"></p>
<p id="page"></p>
<script>
// Get the size of the device screen
var screenWidth = screen.width;
var screenHeight = screen.height;
// Get the browser window size
var windowWidth = window.innerWidth;
var windowHeight = window.innerHeight;
// Get the size of the entire webpage
const pageWidth = document.documentElement.scrollWidth;
const pageHeight = document.documentElement.scrollHeight;
// Showing the sizes on the webpage
var x = document.getElementById("screen");
x.innerHTML = "Device Screen: width: " + screenWidth + ", height: " + screenHeight + ".";
var y = document.getElementById("window");
y.innerHTML = "Browser Window: width: " + windowWidth + ", height: " + windowHeight + ".";
var z = document.getElementById("page");
z.innerHTML = "Webpage: width:" + pageWidth + ", height: " + pageHeight + ".";
</script>
</body>
</html>
輸出:
Sizes:
Device Screen: width: 1366, height: 768.
Browser Window: width: 834, height: 514.
Webpage: width:834, height: 514.
在 body 標籤內,我們有 h2 標籤,該標籤將列印標題 Sizes。然後,在其中包含 3 個段落標籤,我們將顯示螢幕,視窗和頁面的寬度和高度。
要獲得計算機,膝上型電腦或平板電腦的螢幕尺寸,你必須使用 screen.width,這將為你提供螢幕的寬度,並使用 screen.height 來獲得螢幕的高度。
要獲得瀏覽器視窗的大小,必須使用 window 物件。每個瀏覽器標籤頁將具有其視窗物件。該物件包含與該瀏覽器標籤頁或瀏覽器視窗內顯示的內容相關的各種屬性。window 物件有一個名為 innerWidth 和 innerHeight 的物件,它們最終將為我們提供瀏覽器視窗的寬度和高度。
眾所周知,文件物件代表我們的網站,所有與網頁相關的資訊都儲存在該物件中。要獲取網頁的寬度,我們必須使用 document.documentElement.scrollWidth,而要獲取網頁的高度,我們必須使用 document.documentElement.scrollHeight。scrollWidth 和 scrollHeight 代表網頁的整個寬度和高度。
現在我們已經擁有了螢幕、視窗和網頁的所有大小,是時候將這些值新增到我們在 HTML 文件中建立的段落標籤中了。我們首先必須使用 JavaScript 中的 id 獲取所有段落標籤,然後才能使用 innerHTML 屬性來設定值。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn