在 JavaScript 中獲取物件的第一個鍵名
- 在 JavaScript 中獲取物件的第一個鍵名
-
使用
Object.entries()獲取 JavaScript 中物件的第一個鍵名 -
在 JavaScript 中使用
Object.keys()來獲取物件的第一個鍵名 - まとめ

本文將演示如何提取物件第一個屬性的鍵(鍵值對)。
在 JavaScript 中獲取物件的第一個鍵名
讓我們舉個例子來理解這一點。
在這裡,我們建立了一個具有三個屬性的物件並將其儲存在變數 obj 中。我們將從這個物件中獲得第一個 key,即 foo。
const obj = {
foo: 'bar',
baz: 42,
man: true
};
要從物件中獲取 key,我們可以使用 JavaScript 中 Object 類提供的方法 entires 和 keys()。
使用 Object.entries() 獲取 JavaScript 中物件的第一個鍵名
Object.entries() 方法的工作是從物件中獲取每個鍵值對並將這些鍵值對轉換為一個陣列並將它們儲存在一個大陣列中。此方法只接受一個引數,即物件本身。
因此,如果我們在此方法中傳遞上面建立的物件,我們將有一個陣列作為輸出。
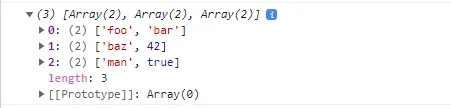
console.log(Object.entries(obj));
輸出:

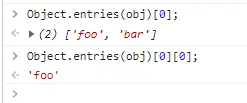
使用索引從這個陣列中訪問第一個鍵變得很容易。為此,我們將在 entries() 方法之後使用 [0] 來訪問陣列的第一個屬性,即 ['foo', 'bar']。
還有另一個陣列有兩個元素,foo 和 bar,我們想要訪問 foo。因此,我們將為此使用另一個 [0]。

這就是我們如何在 JavaScript 中使用 Object.entries() 訪問物件的第一個鍵。
在 JavaScript 中使用 Object.keys() 來獲取物件的第一個鍵名
在 JavaScript 中獲取物件的第一個鍵的另一種方法是使用 Object.keys() 方法。此方法的工作方式與 entries() 方法類似,它還返回一個陣列。
唯一的區別是 Object.keys() 方法只返回物件的鍵而不是值。此方法還接受一個引數,即物件本身。
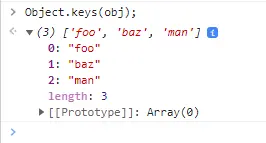
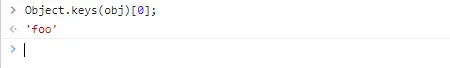
Object.keys(obj);

現在,從這個陣列中獲取第一個鍵很簡單。我們只需要使用索引訪問陣列的第零個索引,如下所示。

まとめ
Object.entries() 和 Object.keys() 方法用於獲取 JavaScript 中物件的第一個鍵。這兩種方法都返回一個陣列。
Object.entries() 方法返回鍵和值,而 Object.keys() 方法只返回鍵。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn