在 JavaScript 中獲取瀏覽器寬度
Abid Ullah
2024年2月15日

瀏覽器寬度以畫素為單位顯示瀏覽器視窗的實際寬度。瀏覽器寬度與螢幕寬度不同。
它顯示了可檢視瀏覽器空間中的畫素數,螢幕寬度是螢幕的總大小(以畫素為單位)。
JavaScript 中在瀏覽器控制檯中使用一行程式碼獲取寬度
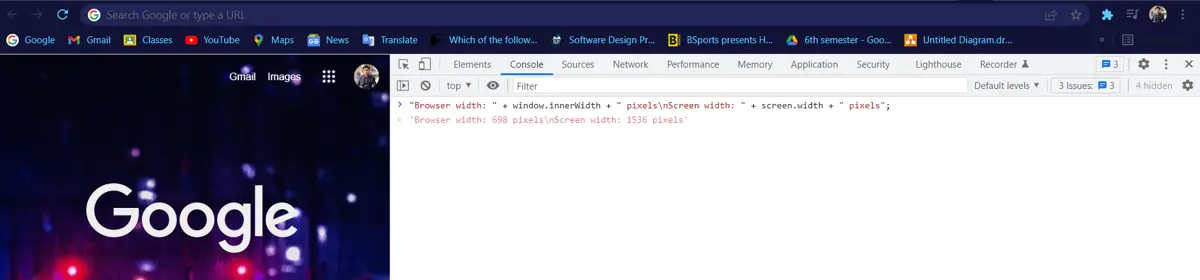
首先,開啟瀏覽器控制檯並將以下程式碼複製貼上到瀏覽器控制檯中。
瀏覽器的寬度總是小於或等於螢幕的寬度,因為它不包括滾動條和邊框。
'Browser width: ' + window.innerWidth +
' pixels\nScreen width: ' + screen.width + ' pixels';
輸出:
'Browser width: 982 pixels\nScreen width: 1536 pixels'

在 JavaScript 中使用 inner.width 和 inner.height 獲取瀏覽器寬度和高度
我們將建立一個 HTML 頁面,在其中我們將在程式碼主體內編寫指令碼。
在指令碼部分,我們將編寫一段程式碼,在輸出中顯示瀏覽器的內部寬度。
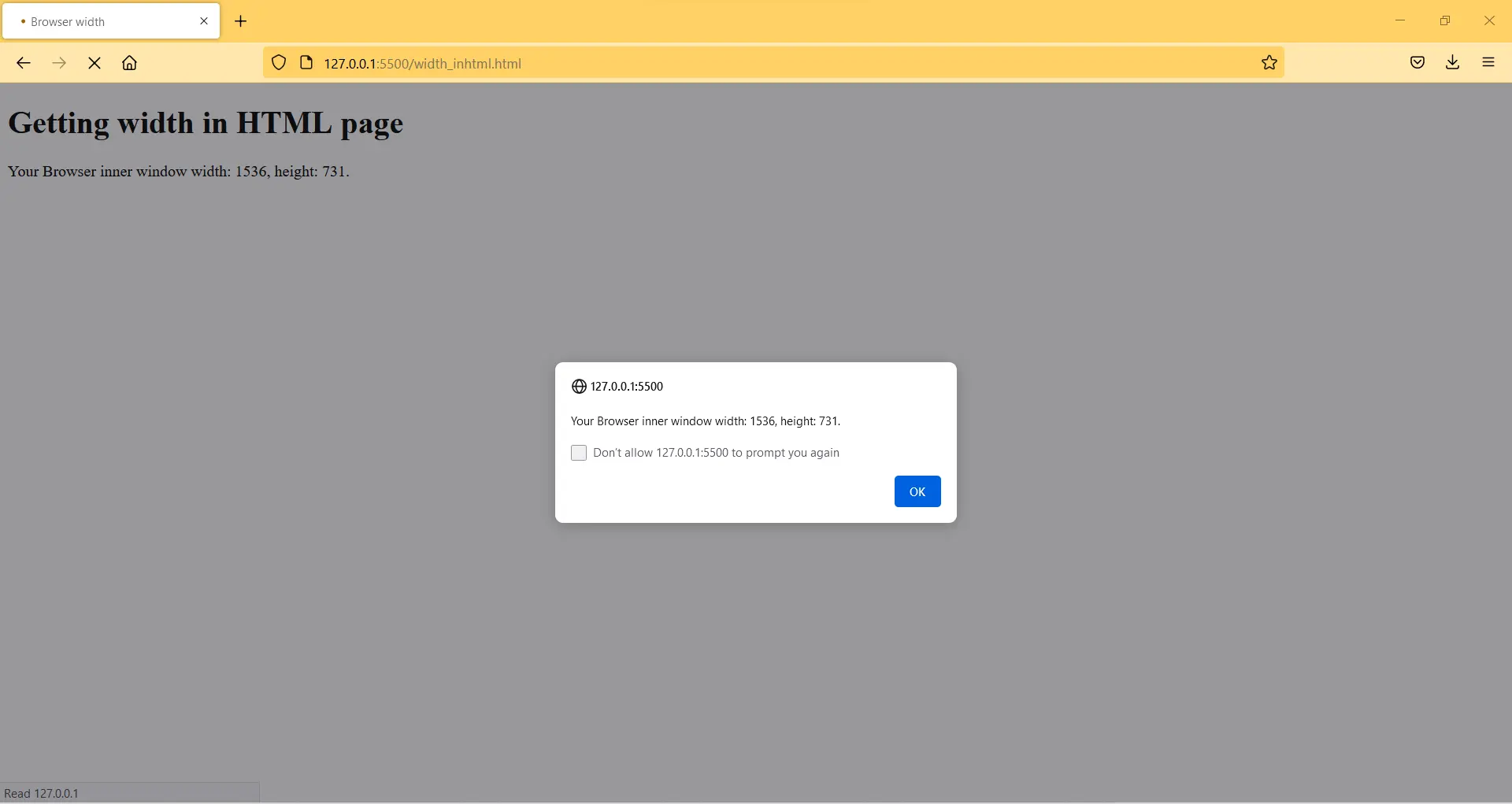
當我們執行 HTML 程式碼時,會在瀏覽器中開啟一個頁面。我們在指令碼中使用 alert 方法在頁面上顯示訊息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Browser width</title>
<h1>Getting width in HTML page</h1>
</head>
<body>
<p id="demo"></p>
<script>
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
var x = document.getElementById("demo");
x.innerHTML = "Your Browser inner window width: " + w + ", height: " + h + ".";
alert("Your Browser inner window width: " + w + ", height: " + h + ".");
</script>
</body>
</html>
顯示訊息將顯示瀏覽器的內部寬度和高度。在這種情況下,寬度和高度是預設值。
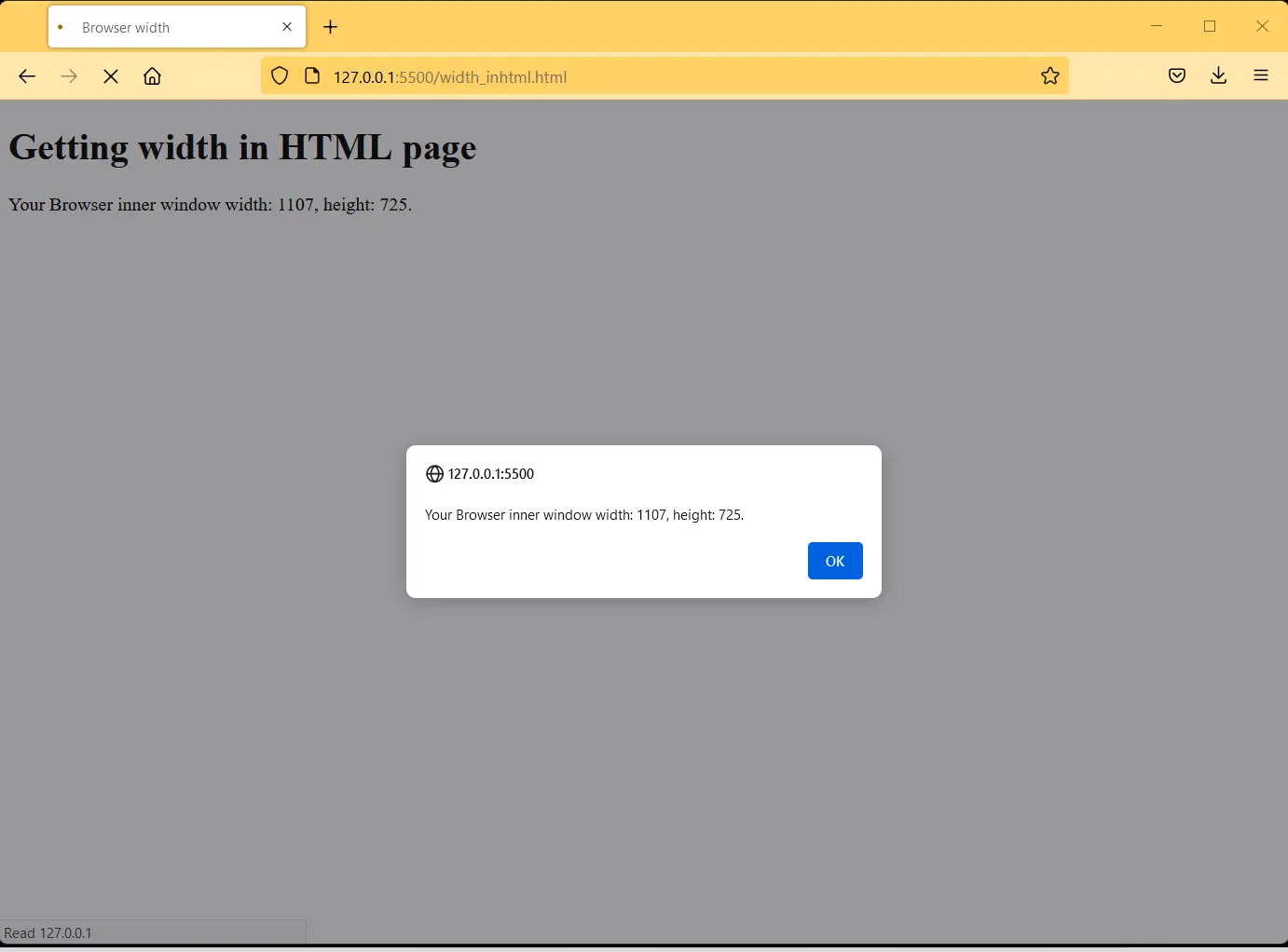
但是當我們改變瀏覽器的寬度時。顯示訊息將顯示瀏覽器的不同寬度和高度。
輸出:
Your Browser inner window width: 362, height: 450.
inner.width 為我們提供了瀏覽器的內部寬度。inner.height 為我們提供了瀏覽器的內部高度。


作者: Abid Ullah
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn