JavaScript 查詢子元素
-
使用
firstChild和lastChild屬性查詢節點 -
使用
firstElementChild和lastElementChild屬性查詢子元素 -
使用
children屬性獲取元素列表 -
使用
childNodes屬性獲取節點列表

在開發和處理巨大的 HTML 結構方面,找出要修改的特定元素通常是一項艱鉅的任務。因此,在這種情況下,我們可以採用特定的 id 或 class 來提取其下屬並應用必要性。
如果存在諸如 children 和 childNodes 的屬性,這將不會更容易。
在這裡,我們將主要關注兩個屬性。children 屬性和 childNodes 將具有表達遺傳的主層。
我們還將看到如何從頂部和底部列表中提取單個元素。讓我們跳入程式碼以獲得真實的檢視。
使用 firstChild 和 lastChild 屬性查詢節點
因此,firstChild 和 lastChild 屬性選擇最頂層和最底層元素的節點型別。此外,輸出將包含多個函式或物件。
我們將建立一個 HTML 結構並將其用於所有其他示例。
我們將僅啟動 firstChild 和 lastChild.nodeName 以檢視 JavaScript 程式碼行中的控制檯檢視。
程式碼片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<ul id="parent">
<li>Mango</li>
<li>Apple</li>
<li>Banana</li>
<li>Kiwi</li>
<li>Strawberry</li>
<li>Melon</li>
</ul>
<script src="okay.js"></script>
</body>
</html>
var parent = document.querySelector('#parent');
let first = parent.firstChild;
console.log(first);
let last = parent.lastChild.nodeName;
console.log(last);
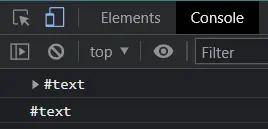
輸出:

可以看出,我們有一個 #text 物件,用於僅應用 firstChild 屬性,特別是 lastChild.nodeName 的節點名稱。明確地,定義 nodeName 將提取節點型別的名稱。
此外,除了返回的節點型別物件外,我們還將擁有廣泛的其他屬性和功能。
使用 firstElementChild 和 lastElementChild 屬性查詢子元素
我們將在 firstElementChild 和類似屬性的情況下獲取直接元素。firstChild 屬性通常與子元素的外部 HTML 內容一起分配給許多其他引數。
但是,這個特定的屬性將得出確切的需求。
程式碼片段:
var parent = document.querySelector('#parent');
let first = parent.firstElementChild;
console.log(first);
let last = parent.lastElementChild;
console.log(last);
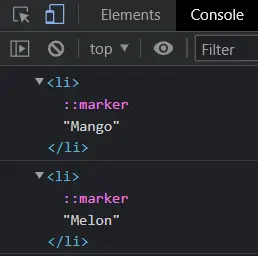
輸出:

使用 children 屬性獲取元素列表
children 屬性提取提到一些其他功能的元素型別節點。總而言之,它將計算父項下子元素的總長度。
每次迭代還將包含每個元素的詳細資訊。這裡,返回的物件是一個 HTMLCollection,它只包含元素節點的規範。
程式碼片段:
var parent = document.querySelector('#parent');
all = parent.children;
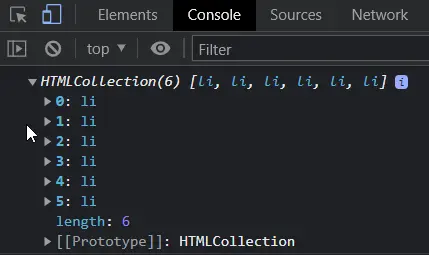
console.log(all);
輸出:

使用 childNodes 屬性獲取節點列表
定義父 id 或 class 的下屬的另一種方法是使用 childNodes 屬性。根據此約定,你將獲得節點列表作為輸出,並且該列表中將有關於節點型別的規範。
你將獲得節點名稱的元素和核心的詳細資訊。在這裡,物件返回為 NodeList。
程式碼片段:
var parent = document.querySelector('#parent');
all = parent.childNodes;
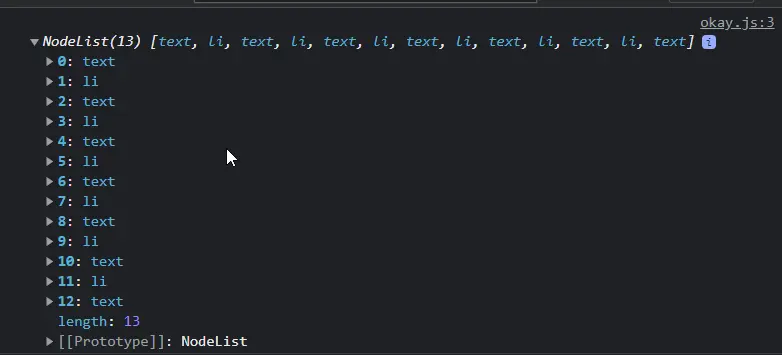
console.log(all);
輸出: