JavaScript 中過濾表格

在今天的文章中,我們將看到如何使用純 JavaScript 過濾表格。
表是行和列(表資料)的結構化資料集。在電子表格中,你可以快速輕鬆地查詢表明不同資料型別之間存在某種關聯的值,例如人員及其年齡、一週中的某一天或本地游泳池的營業時間。
HTML 表格是使用 <table> 標籤定義的。每個表格行都使用 <tr> 標籤定義。
表的標題是使用 <th> 標記定義的。預設情況下,表格標題為粗體並居中。單元格是使用 <td> 標記定義的。
在 JavaScript 中使用 getElementsByTagName() 和 indexOf() 過濾表格
getElementsByTagName() 是 JavaScript 提供的內建 document 方法,它返回 tag 與指定標籤名稱匹配的 NodeList 物件/元素。返回實時 HTML 集合以及搜尋中的根節點。
getElementsByTagName() 將其名稱作為輸入引數。這是一個必需引數,用於指定必須匹配的 HTML 屬性的 tagName。
如果找到任何匹配的元素,則返回匹配的 DOM 元素物件;否則,它返回 null。
因此,假設我們有使用者以及電子郵件 ID 和姓名。我們想找出電子郵件 id 以 gmail.com 結尾的使用者。
我們可以建立搜尋輸入,我們可以在其中輸入搜尋查詢。
<input type="text" id="searchInput" onkeyup="myFunction()" placeholder="Search for names, email." title="Type in a name">
<table id="userTable">
<tr class="header">
<th style="width:60%;">Name</th>
<th style="width:40%;">Email</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>alfreds@example.com</td>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>snabbkop@gmail.com</td>
</tr>
<tr>
<td>John Doe</td>
<td>john@dummy.com</td>
</tr>
<tr>
<td>Magazzini</td>
<td>magazzini@gmail.com</td>
</tr>
</table>
現在,讓我們使用 getElementById() 從搜尋輸入框中提取值。為了解決區分大小寫的問題,我們可以將值轉換為大寫或小寫。
下一步是使用 getElementsByTagName() 提取表格內容和所有表格行。
提取所有行後,使用 for 迴圈遍歷所有行以提取行內的單個單元格。最初,通過將顯示屬性更改為 none 來隱藏所有行。
function myFunction() {
var input, filter, table, tr, td, cell, i, j;
filter = document.getElementById('searchInput').value.toLowerCase();
table = document.getElementById('userTable');
tr = table.getElementsByTagName('tr');
for (i = 1; i < tr.length; i++) {
tr[i].style.display = 'none';
const tdArray = tr[i].getElementsByTagName('td');
for (var j = 0; j < tdArray.length; j++) {
const cellValue = tdArray[j];
if (cellValue && cellValue.innerHTML.toLowerCase().indexOf(filter) > -1) {
tr[i].style.display = '';
break;
}
}
}
}
使用 getElementsByTagName,我們可以找到該特定行中存在的所有 td 的陣列。現在檢查每個單元格值,它是否包含搜尋輸入。
如果搜尋輸入與單元格內容匹配,則取消隱藏該行。
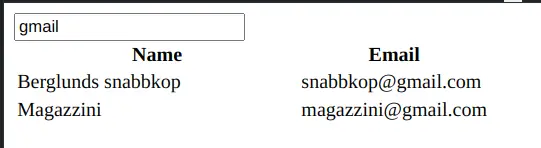
現在讓我們執行上面的程式碼並開始輸入 gmail;它將更新表格。
輸出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn