在 JavaScript 中使用 Fetch API 釋出一個 JSON 物件

Fetch API 的 fetch() 方法允許你向伺服器傳送和接收 HTTP 響應和請求。
本文將討論如何使用 fetch() 方法將 JSON 物件作為 POST 請求傳送到伺服器。
在 JavaScript 中使用 Fetch API 釋出一個 JSON 物件
Fetch API 允許你訪問和修改 HTTP 請求和響應。Fetch API 提供了 fetch() 方法,使你能夠通過網路非同步獲取資源。
fetch() 方法有兩個引數,url 和 options。
url 是發出請求的端點。options 是一個具有許多屬性的物件,但這是一個可選引數。
你可以在 MDN 上了解有關 fetch() 方法的更多資訊。
let jsonObj = {
firstname: 'Adam',
lastname: 'Smith',
mob: [111111, 888888, 999999],
address: {state: 'Texas', country: 'USA', pincode: 123456}
};
在這裡,我們將首先建立一個名為 jsonObj 的物件。該物件將包含屬性,例如名字、姓氏、地址等。
我們的目標是通過使用 fetch() 方法發出 POST 請求來將此物件傳送到伺服器。
我們將使用 httpbin.org,一個簡單的 HTTP 請求和響應服務,作為後端伺服器。由於我們沒有任何後端伺服器,我們將使用此服務並訪問其 /post 端點以發出 POST 請求。
但是,如果你有一個帶有 POST 路由的後端伺服器,則可以使用該伺服器。
首先,我們將建立一個變數 url 來儲存 httpbin 後端伺服器的 URL。之後,我們還必須定義一些 HTTP headers。
為此,我們必須建立一個物件。在這裡,我們在物件中只定義了兩個標頭,Accept 和 Content-Type,它們的值是 application/json。
我們將這些標頭的值設定為 application/json,因為我們將通過伺服器傳送 JSON 資料。最後,我們將包含標題的物件儲存在名為 headers 的變數中,如下所示。
現在我們有了 jsonObj、url 和 headers,讓我們建立一個函式 makePostRequest() 來執行 POST 請求並將 jsonObj 傳送到伺服器。我們將在這個函式中呼叫 fetch() 方法。
此方法將返回一個承諾。可能需要一些時間來解決;我們必須等到它使用 await 關鍵字解決。
我們還將使用 async 關鍵字使 makePostRequest() 函式成為非同步函式。
let url = 'https://httpbin.org/post';
let headers = {
'Accept': 'application/json',
'Content-Type': 'application/json'
};
async function makePostRequest(url, requestType, headers) {
await fetch(
url,
{method: requestType, headers: headers, body: JSON.stringify(jsonObj)},
)
.then(async rawResponse => {
var content = await rawResponse.json()
console.log(content);
});
}
makePostRequest(url, 'POST', headers);
makePostRequest() 將採用三個引數,url、requestType 和 headers。我們已經建立了 url 和 headers 變數,我們將在呼叫此函式時將它們作為引數傳遞給此函式。
requestType 表示我們要執行的請求型別。由於我們希望發出 POST 請求,我們將把 POST 作為字串傳遞給該函式。
正如我們已經看到的,fetch() 方法將採用兩個引數。因此,我們直接將 url 作為第一個引數傳遞給 fetch() 方法。
我們將在第二個引數中傳遞另一個具有三個屬性 method、headers 和 body 的物件。作為 method 屬性的值將給出 requestType 變數,我們告訴瀏覽器執行 POST 請求。
在 headers 屬性中,我們將分配我們建立的標題。這是重要的部分;在 body 屬性中,我們必須傳遞我們建立的 jsonObj。
每當我們向伺服器傳送或接收任何資料時,資料都應採用特定格式。伺服器和客戶端之間傳輸資料的格式是 JSON 或 XML 格式。
但是這兩種格式中最流行的是 JSON 字串格式。我們不能直接傳送通過執行 POST 請求建立的物件 jsonObj。
我們首先必須將此物件轉換為字串,然後我們才能將此物件傳送到伺服器。
要將 jsonObj 轉換為字串,我們必須將此物件傳遞給 JSON.stringify() 方法。此方法會將物件轉換為字串併為其分配 body 屬性。
在 fetch() 方法返回的 promise 被解析後,我們會將響應列印到控制檯中。我們將使用 then() 函式來執行此操作。
then() 函式將回撥函式作為輸入。fetch() 方法將返回一個原始響應,然後將這個原始響應傳遞給 then() 函式,then() 內部的回撥函式將其作為引數。

在列印響應之前,我們將首先使用 json() 函式將其轉換為 JSON。這可能需要一些時間才能將 rawResponse 轉換回 JSON;我們將使用 await 關鍵字。
由於我們使用 await,我們必須使用 async 關鍵字使 then() 內的回撥函式非同步。
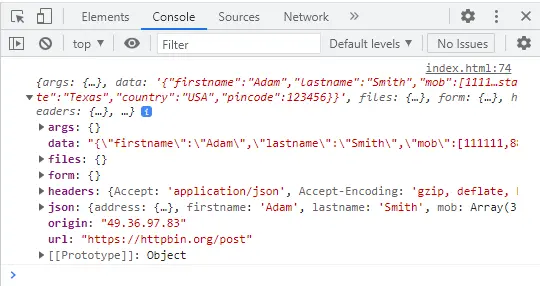
最後,我們將結果儲存在 content 變數中,然後我們將在控制檯上列印儲存在變數中的資料,如上圖所示。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn