JavaScript 事件監聽器列表

一個網站有許多使網頁更具互動性的事件。例如,你單擊聯絡我們按鈕,由於事件偵聽器,它會快速開啟一個表單供你聯絡。
本教程將學習如何集體和單獨列出 JavaScript 事件偵聽器。我們可以使用 Chrome Developer Tools Console 使用不同的方法和技術,並通過相應的示例進行討論。
獲取 JavaScript 事件監聽器列表
讓我們先了解基本程式碼(HTML 和 JavaScript)。
HTML 程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Get a list of event listeners</title>
<script src="./eventList.js"></script>
</head>
<body>
<label>First name:</label>
<input type="text" id="firstname" name="first-name">
<br />
<label>Last name:</label>
<input type="text" id="lastname" name="last-name">
<br />
<button id="btn">Submit</button>
</body>
</html>
JavaScript 程式碼:
window.onload = function() {
document.addEventListener('keypress', e => {
if (e.key === 'Enter') {
e.preventDefault();
return false;
}
});
document.getElementById('btn').addEventListener('click', function() {
console.log('You have clicked the submit button');
});
}
輸出:

我們有兩個 text 型別的 <input> 元素和一個附加事件的 button。共有三個事件,keypress、click 和 onload。
如果你在停留在 document 的任何位置時按 Enter 鍵,keypress 事件將被觸發。當你單擊 Submit 按鈕時,click 事件會被觸發。
並且,當整個頁面被載入時,onload 事件被觸發。現在,我們如何知道事件監聽器?
複製以下 JavaScript 程式碼進行練習。
window.onload = function() {
document.addEventListener('keypress', e => {
console.log(e);
if (e.key === 'Enter') {
e.preventDefault();
return false;
}
});
document.getElementById('btn').addEventListener('click', function(event) {
console.log(event);
console.log('You have clicked the submit button');
});
}
輸出:

如果我們在名字或姓氏文字框中按 Enter 鍵,它會顯示帶有屬性的 KeyboardEvent。如果我們點選 Submit 按鈕,PointerEvent 會監聽。
這樣,我們就知道哪個元素有哪個事件監聽器了。你可以使用 console.log(event.target); 而不是 console.log(event); 如果你想知道附加特定事件的元素,請在上面的程式碼中。
我們在兩個文字欄位上按下 Enter 鍵並單擊按鈕。現在,請參閱以下輸出。列印完整的 HTML 元素。
輸出:

當我們知道事件但需要除錯時,這種情況很有用。
如果我們有數百個事件怎麼辦?我們如何知道哪個 HTML 元素的事件是什麼?
轉到頁面,在元素上右鍵單擊,然後選擇檢查選項。然後,選擇 Event Listeners 標籤頁並檢查附加到該特定 HTML 元素的事件列表。
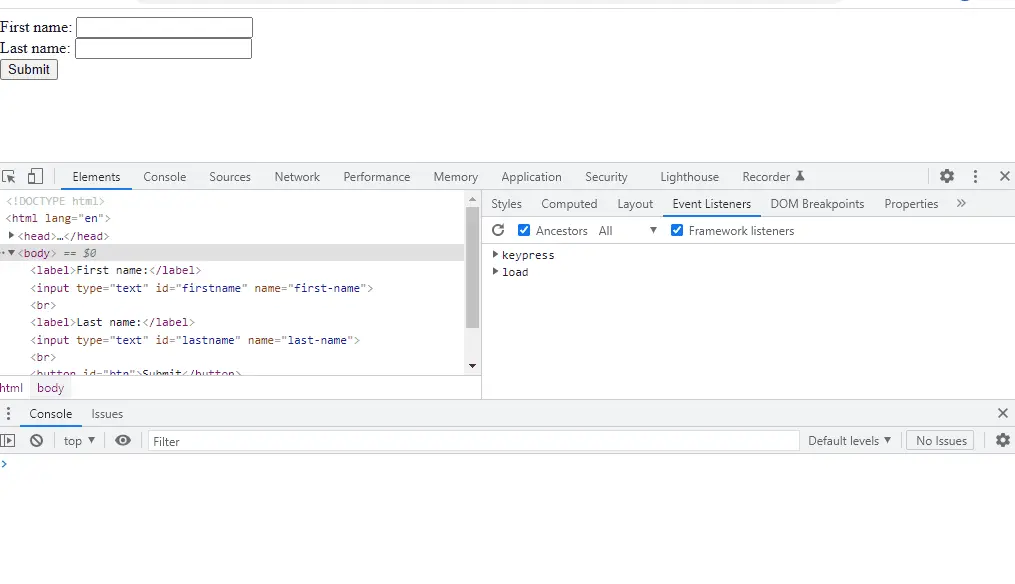
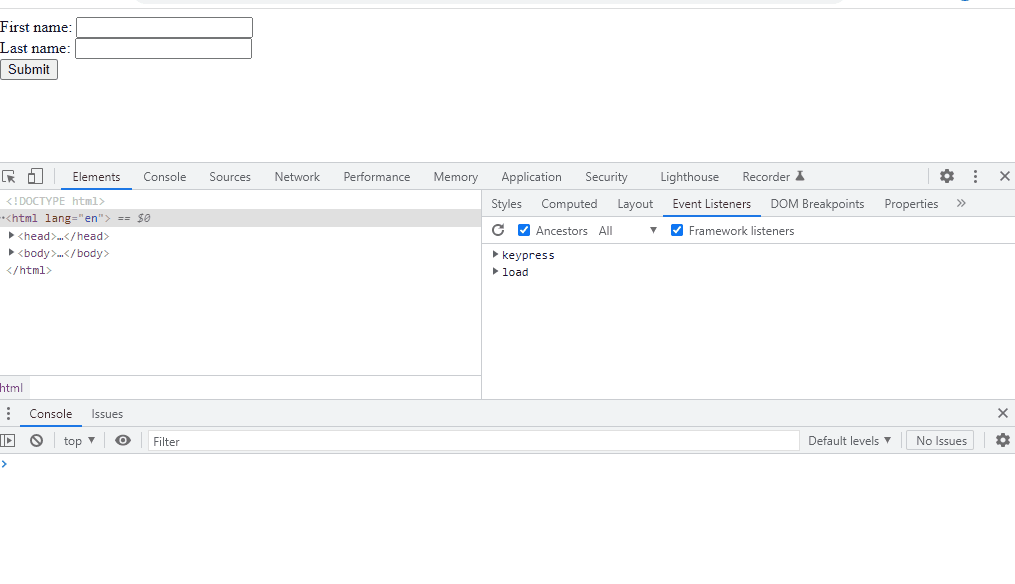
觀察以下輸出。
輸出:

在上面給出的輸出中,你可能已經注意到我們有三個事件偵聽器:單擊 Submit 按鈕時的 click、keypress 和 load,而 keypress 和 load 用於 <輸入> 元素。
使用 Chrome 開發者工具控制檯獲取 JavaScript 事件監聽器列表
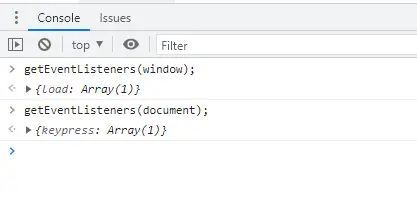
我們還可以使用 Chrome 開發者工具控制檯上的 getEventListeners(Object) 方法來獲取事件監聽器。檢查以下輸出。
輸出:

如果我們想一次性獲得完整的事件列表怎麼辦?你可以在任何網站上執行此操作,以瞭解哪個事件正在偵聽哪個 HTML 元素。
在控制檯上鍵入以下命令。
Array.from(document.querySelectorAll('*')).forEach(e => {
const ev = getEventListeners(e);
if (Object.keys(ev).length !== 0) {
console.log(e, ev)
}
});
輸出:

上面的輸出並排為所有事件偵聽器提供了它們各自的 HTML 元素。
