JavaScript 中的 elvis 運算子

Elvis 運算子是三元運算子的較短版本。這個運算子在 JavaScript 中被稱為 nullish 合併運算子,它使用 ?? 表示象徵。
僅當表示式值為 null 或 undefined 時才返回預設值。
在 JavaScript 中實施 nullish 合併運算子 ??
nullish 合併運算子 ?? 在 JavaScript 程式語言的 ECMAScript 2020 版本中引入。
語法:
leftExpr ?? rightExpr
這 ?? 只有當 leftExpr(出現在 ?? 運算子左側的表示式)是 null 或 undefined。
程式碼:
let myObj = {name: {firstname: 'Adam', lastname: 'Smith'}};
let val = myObj.name ?? 'Default Value';
console.log(val);
在這裡,我們建立了一個名為 myObj 的物件,該物件包含一個名為 name 的屬性,該屬性包含整個物件作為值。然後我們使用 ?? 運算子。
?? 的左側運算子,我們有 myObj.name 表示式,而在右邊,我們有預設值表示式。只有當 myObj.name 為 null 或 undefined 時,才會將正確的表示式(即預設值)分配給 val 變數。
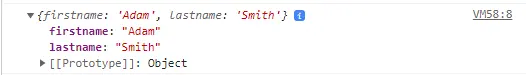
myObj.name 表示式包含一些值,它不是 null 或 undefined。因此,myObj.name 值將儲存在 val 變數中,列印 val 變數後,你得到的輸出如下。
輸出:

nullish 合併運算子 ?? 可以在帶有任何數字表示式的單個語句中使用,如下例所示。
程式碼:
let val = myObj.name ?? myObj.email ?? 'something null or undefined';
console.log(val)
在這個例子中,如果 myobj.name 和 myObj.email 都是 null 或 undefined,那麼只有 ?? 運算子將返回字串,或者它將返回第一個表示式中的任何一個的值,該表示式不是 null 或 undefined。
因此,這裡只有 myObj.email 表示式是 undefined 而不是 myObj.name,因此,表示式 myObj.name 的值將被返回並儲存在 val 變數中。
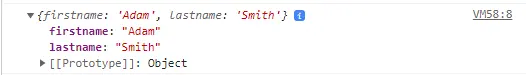
val 變數現在將包含 name 屬性儲存的物件,並且該物件將列印在控制檯上。
輸出:

操作符 ?? 在 IE 和 Opera 瀏覽器上不被支援。有關瀏覽器相容性的更多詳細資訊,你可以閱讀 MDN 文件。
之前 ?? 運算子是在 JavaScript 程式語言中引入的,一種常見的方法是使用邏輯 OR 運算子 (||) 來分配變數的預設值。但是這種分配預設值的方法會產生各種問題。
程式碼:
let val_1 = undefined || 'Hello!';
let val_2 = false || 'Hello!';
let val_3 = '' || 'Hello!';
console.log(val_1, val_2, val_3);
輸出:
Hello! Hello! Hello!
||作為布林邏輯運算子,如果你將 0、'' 或 NaN 視為如上所示的有效值,此運算子可能會導致意外行為。
通過用 nullish 合併運算子 ?? 替換 OR 運算子來更改相同的示例會產生不同的結果。
程式碼:
let val_1 = undefined ?? 'Hello!';
let val_2 = false ?? 'Hello!';
let val_3 = '' ?? 'Hello!';
console.log(val_1, val_2, val_3);
輸出:
Hello! false
如你所見,此運算子產生正確的輸出。這就是為什麼 nullish 合併運算子 ?? 是在 JavaScript 中引入的。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn