JavaScript 中的動態物件鍵
Anika Tabassum Era
2024年2月15日

通常,我們使用點符號訪問 JavaScript 物件的值或鍵。但是點表示法適用於預定義物件存在一個障礙。
更詳細地說,如果我們有一個帶有內容集的物件,我們可以通過點符號訪問它們。但是,如果我們需要設定引用另一個值的鍵,那麼點表示法不能將鍵命名為該引用的值。
在這裡,我們將看到帶有變數鍵的括號表示法如何動態設定物件屬性而點表示法不能的區別。在這方面,我們還將推斷依賴於括號約定是很方便的。
在 JavaScript 中使用點符號檢查它是否可以設定動態物件鍵
正如我們所提到的,初始化屬性的動態方式不能通過點表示法來執行。在這裡,我們將使用鍵值對'name': 'Rowan'設定物件 j,我們將嘗試將 age 鍵分配為名稱 year。
讓我們看看我們在輸出中得到了什麼。
var j = {'name': 'Rowan'};
var age = 'year';
j.age = 25;
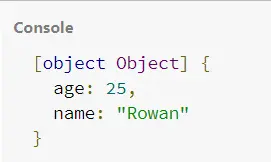
console.log(j);
輸出:

所以,我們沒有得到 Rowan 的年齡為 year: 25;相反,我們收到了 age:25。因此,點表示法不能執行設定物件鍵的動態方式。
在 JavaScript 中使用括號表示法設定動態物件鍵
在下面的示例中,我們將使用括號表示法將我們的屬性 age 重新命名為 year。並且成功地,我們將能夠執行任務。
在這裡,我們將採用具有鍵 name 及其值的類似物件 j。不同之處在於我們將指定 age 鍵以具有不同的值 year。
var j = {'name': 'Rowan'};
var age = 'year';
j[age] = 25;
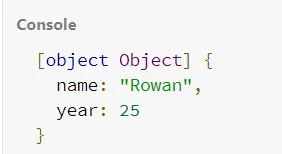
console.log(j);
輸出:

因此,呼叫 j[age],我們得到鍵值對 year:25。這確定了 age 變數已隨 year 更改。
我們可以根據括號約定動態設定鍵值對的物件鍵。
